
자바스크립트로 기능 구현 하나씩 추가할 예정
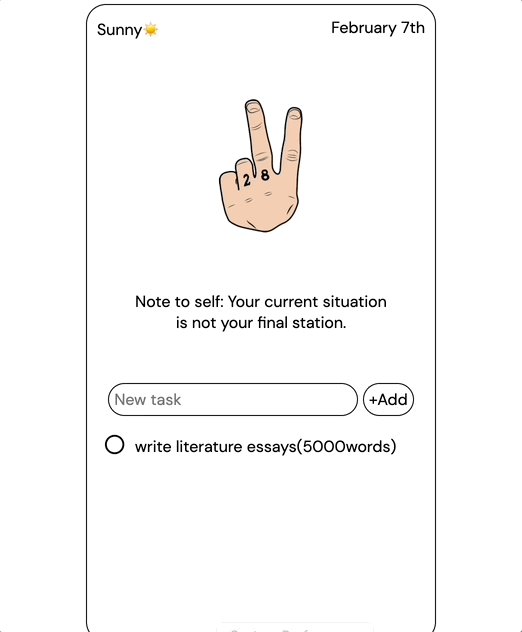
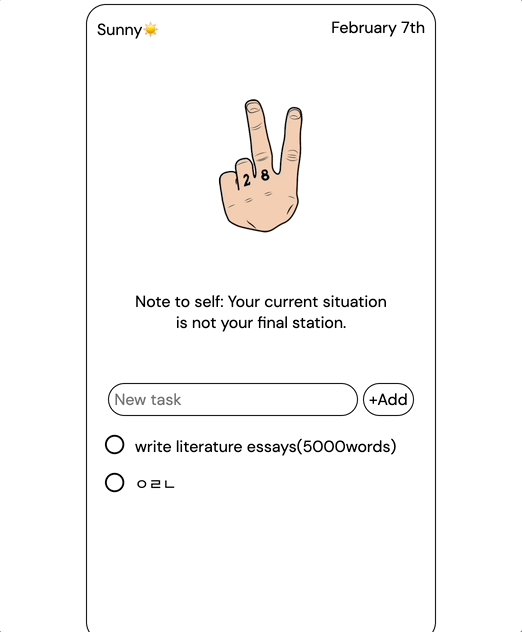
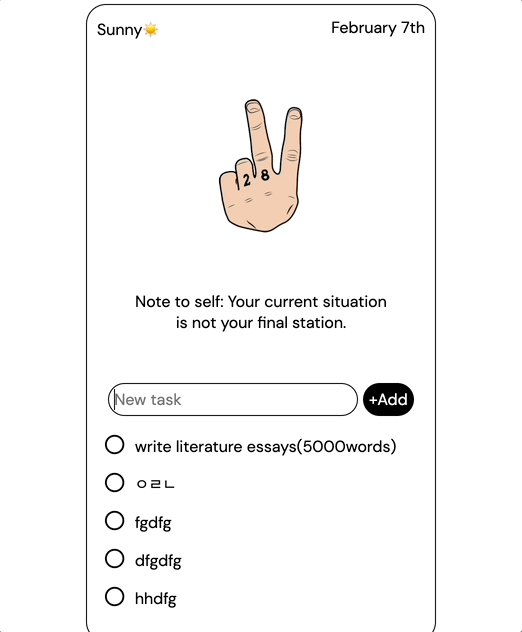
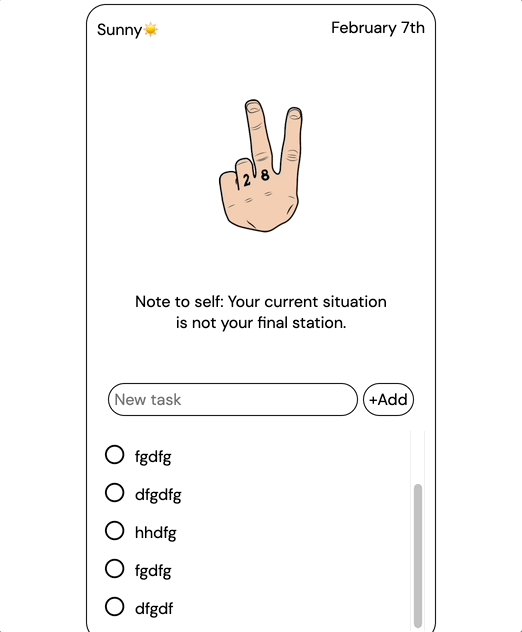
오늘은 리스트를 추가하는 기능을 구현했다.
강의들으면서 했던 내용인데 기억안나는거 실화냐.. 원래 그런거겠지 하며
눈물을 참고 코드를 쳤다.....
리팩토링 전 하나씩 appendchild했던 코드는 기억이 안나고 리팩토링 후 전체 태그를 한꺼번에 appendChild했던 기억만 나서 여러개를 섞어서 코드를 썼다..^^
전에 업로드 해놓은 깃헙들어가서 컨닝도...했다.. ㅎㅎㅎ 조금만!

input의 값을 가져와 li element를 만들어 거기다 넣고, li를 ul에 appenchild 해주었다.
자세한 건 코드로..!
const input = document.querySelector('.todo-input');
const addButton = document.querySelector('.todo-add-button');
const todoBoard = document.querySelector('.todo-list-board');
addButton.addEventListener('click', () => {
let list = input.value;
let lists = document.createElement('li');
lists.classList.add('todo-list-board__data');
lists.innerHTML = `<button><i class="far fa-circle"></i></button>
<span>${list}</span>`;
todoBoard.appendChild(lists);
input.value = '';
input.focus();
})
강의 들으면서 한 플젝 코드 컨닝 살짝 했을 때는 onClick함수를 만들어서 각자 역할을 하는 함수들을 분리했던데.. 모르겠다 일단 강의 때 배웠던 기능 구현 혼자 다 해보고 고쳐봐야지... 의기소침한 하루 끝🤪
