
본격 useReducer 공부하려다 reduce메소드도 짚고 넘어간 글.
const arr = [1, 2, 3, 4, 5];
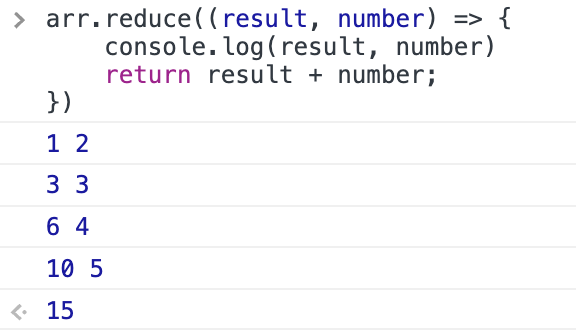
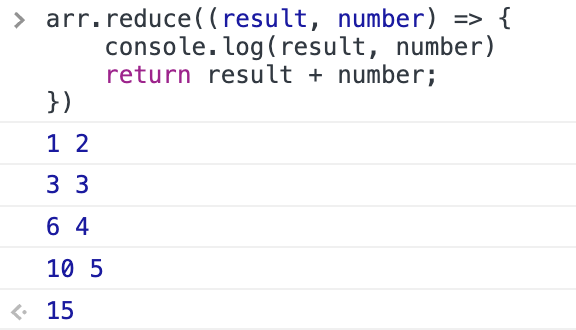
const sum = arr.reduce((result, number) => result + number);여기서 result의 값은 이전 콜백함수 호출 결과, number는 arr의 값이다.
위 식의 계산 과정을 콘솔 로그로 출력해보면 좀 더 쉽게 이해할 수 있다.

reduce라는 말을 압축하다라는 말로 받아들이면, 좀 더 이해가 쉬울 것 같다.
useReducer도 JS의 reduce메소드와 같은 방식으로 동작한다.
useReducer는 reducer함수와 initialState초기 상태 값, 2개의 인자를 받는다.
useReducer(reducer, initialState);useReducer는 두 개의 value를 리턴한다.
1. state variable의 현재 상태. 사용자가 제공한 초기 상태로 설정됨.
2. dispatch 함수. dispatch함수는 상태를 다른 value로 업데이트할 수 있게 해주고 리렌더링을 trigger한다. 유저의 액션을 인자로 전달했던 reducer함수로 dispatch(배송) 하는 역할.
-> dispatch 함수를 사용하면 리액트는 현재 상태와 유저가 클릭한 action을 reducer 함수에 전달해준다.
reducer함수는 전달받은 것들로 계산을 하고 다음 상태값을 넘겨준다. 그러면 리액트는 그 상태 값을 저장한 후 컴포넌트를 렌더링하면서 UI를 저장한 상태 값으로 업데이트한다.
간단하게 리액트 베타 독스에 나와있는 예시 코드를 한번 보자.
import { useReducer } from 'react';
function reducer(state, action) {
if (action.type === 'incremented_age') {
return {
age: state.age + 1
};
}
throw Error('Unknown action.');
}
export default function Counter() {
const [state, dispatch] = useReducer(reducer, { age: 42 });
return (
<>
<button onClick={() => {
dispatch({ type: 'incremented_age' })
}}>
Increment age
</button>
<p>Hello! You are {state.age}.</p>
</>
);
}위 예시 코드를 보면 초기 상태 값으로는 age: 42를 가지고, 버튼을 클릭할 때마다 dispatch 함수로 reducer함수에 액션을 전달해주고 있다.
<참고한 글📖>
리액트 베타 독스 useReducer
리액트 베타 독스 Extracting State Logic into a Reducer
