
- 만든 이유
- 사용한 기술
- 구현 기능
- 완성 후 느낀점
- 새로 배운 점 / 궁금한 점
- 추가할 기능
- 고쳐야할 버그


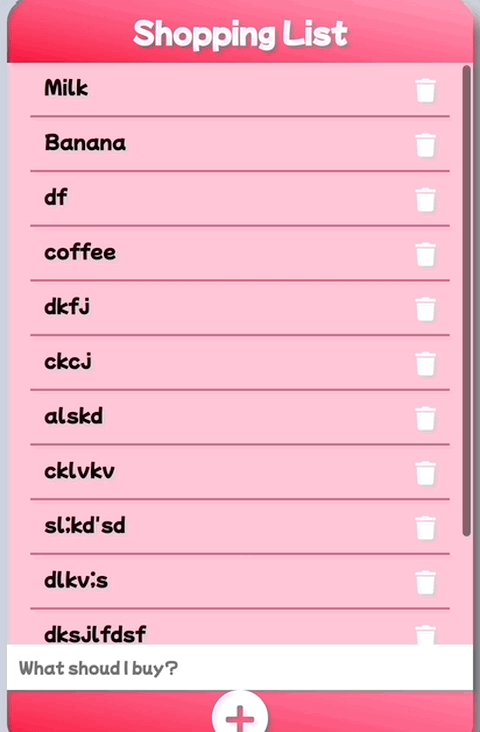
(gif 화질을 저화질로 했더니 그래픽이 깨져서 스크린샷 첨부)
-
만든 이유
강의 실습 프로젝트였다. -
사용한 기술
HTML, CSS, JavaScript -
구현 기능
보드에 리스트 추가하기
보드에 리스트 넘치면 마지막 추가 리스트로 스크롤링
보드에 리스트 삭제하기
플러스 버튼 누르면 추가, 엔터 키 누르면 추가 -
완성 후 느낀점
- 이 미니 플젝을 하며 HTML, CSS 부터 부족하다고 생각이 들었다.
웹퍼블리싱 능력을 길러야겠다는 아주 큰 계기가 됨. 일주일에 하나씩 웹사이트 디자인 템플릿 보고 클론 코딩하기 계획 세워서 어제부터 시작했다. - 아직 필요한 기능을 나누고, 자바스크립트 코드를 짜는 로직의 순서를 혼자서 생각해내기에 부족하단 것을 알게되었다.
지금 이 플젝 3번째로 다시 만들어보는데도 살짝 흔들렸다.
- 새로 배운 점 / 궁금한 점
- HTML에서 form 태그를 쓰고, 자바스크립트에서 DOM요소로 받아와 이벤트를 실행하면 기본적으로 submit이벤트가 발생하는데 이번 플젝하면서 새로알게된 부분이었다.
- fontawsome에서 아이콘 받아와서 쓰는데 webfont, svg 두가지 종류가 있었다. 이 둘의 차이점은 뭔지 궁금해짐.
- 마지막 리스트로 스크롤링할 때 block 옵션을
list.scrollIntoView({
block: 'end'
})
list.scrollIntoView({
block: 'center'
})end, center로 해도 결과는 비슷하게? 이 실습에서는 같게 나오던데 무슨 차이인지 궁금하다. 진짜 궁금.. 다른 실습에서는 명확하게 구분이 돼서 전혀 의문점이 안들었는데.. start해도 결과는 비슷함 ㅋ 아니 똑같은건가?
- 추가할 기능
앞으로 이 리스트에 기능을 추가해 나갈 생각이다.
- 완료한 리스트 모아보기
- 완료한 리스트에서 다시 보드로 불러오기
- 완료한 시간 기록하기
- 한꺼번에 리스트 삭제하기
- 고쳐야할 버그
영어에서는 문제가 없는데 한국어로 쓰고 입력하면 끝 글자가 한 번 더 작성되는 오류가 생긴다. 다음 수정 시 고쳐야 함
그리고 버그는 아닌데 자바스크립트 코드 개선이 필요하다.
이벤트리스너를 새 항목마다 매번 추가해주는 작업이 불필요하기 때문에,
부모 요소에 한 번에 선언해주는 식으로 개선.(내 아이디어는 아니고 강의 학습 내용에 포함)
