
처음으로 블로그를 만들었습니다!! 앞으로 열심히 할 예정이니 많은 관심 부탁드립니다 😍😍
서론...
오늘도 평화롭게 코드를 돌보고 있었습니다. 나의 머리로는 이해할 수 없는 코드들을 보며 머리가 꺠지려 할 때에, 학교 친구들의 github가 눈에 들어왔습니다. 다들 찬란한 깃허브 프로필을 가지고 있었기에 나도 한번 만들어 봐야 겠다는 생각이 들었습니다.
인터넷에 나온 거로 많이 해 봤고 탬플릿도 많던 거 같습니다. 취행에 맞게 사용하시면 됩니다. 저는 너무 길고 많이 들어 있는 건 싫어해서 간단하게 Badge로 꾸며보았습니다. 저는 디자인 감각도 없고 마크다운도 잘 사용하지 못하지만 여러분들은 하실 수 있을 거라고 믿습니다.
README.MD 만들기
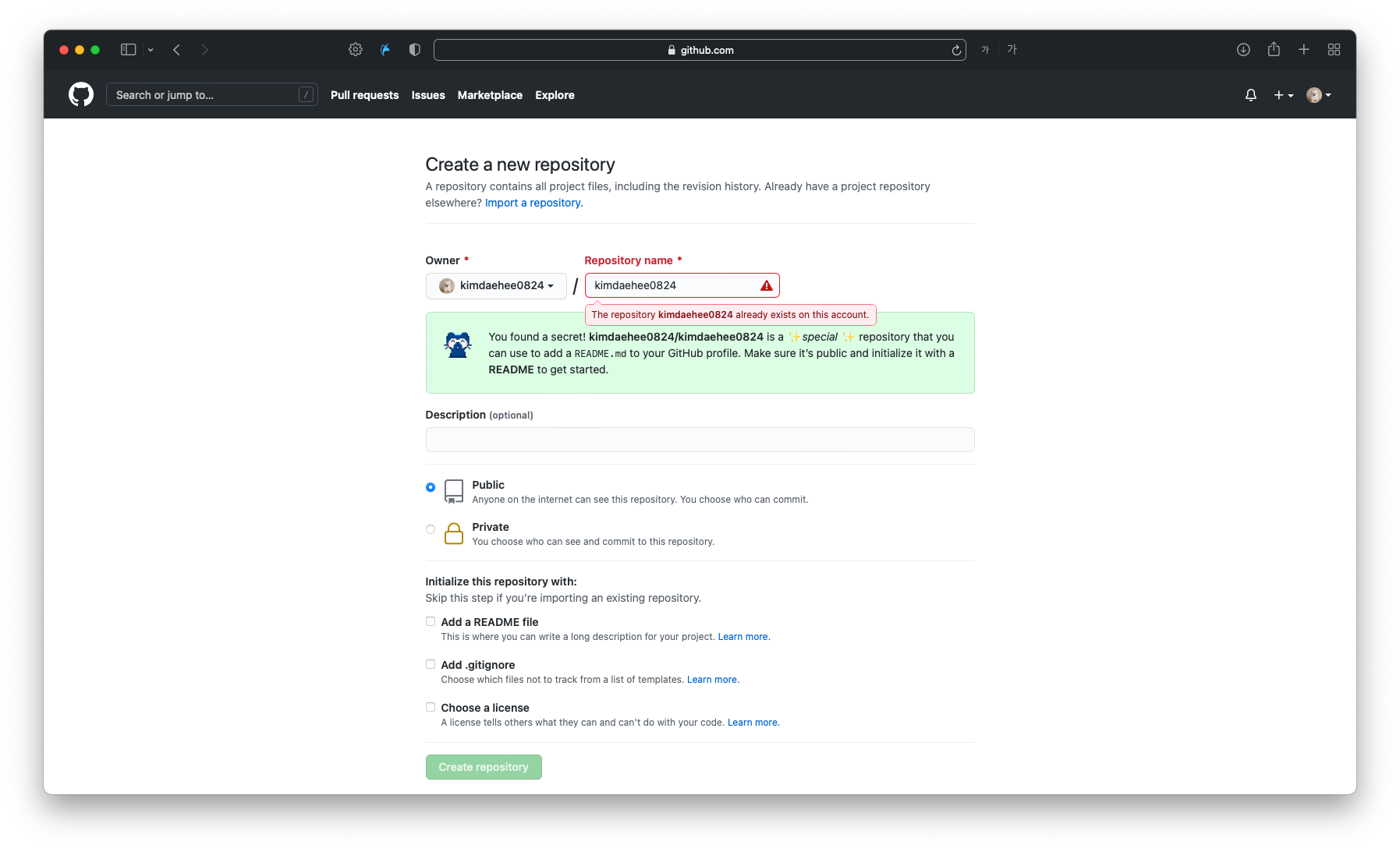
- 우선 깃허브의 뉴 래포 버튼을 클릭합니다.
- Repository Name에 자신의 아이디를 입력합니다.

-저기 빨간색으로 표시되는 거는 이미 저장소가 있다는 이야기입니다.-
You found a secret! kimdaehee0824/kimdaehee0824 is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.
이런 문구가 나오면 됩니다. 그 다음 Public으로 설정하시고 Create Repository 버튼을 누르시면 성공입니다.
-
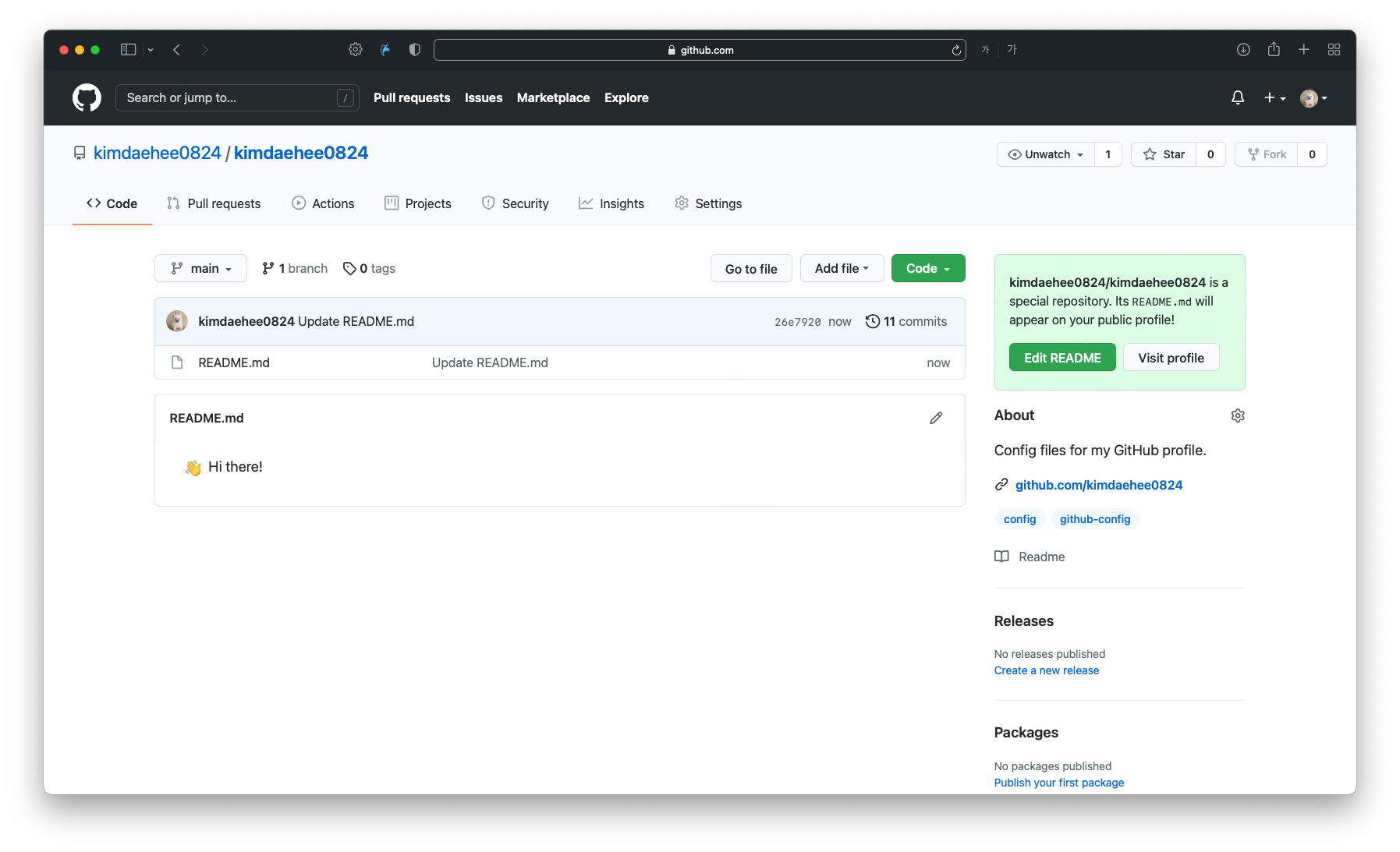
이제 생성한 저장소를 들어가시면, 다음과 같은 화면이 나옵니다.

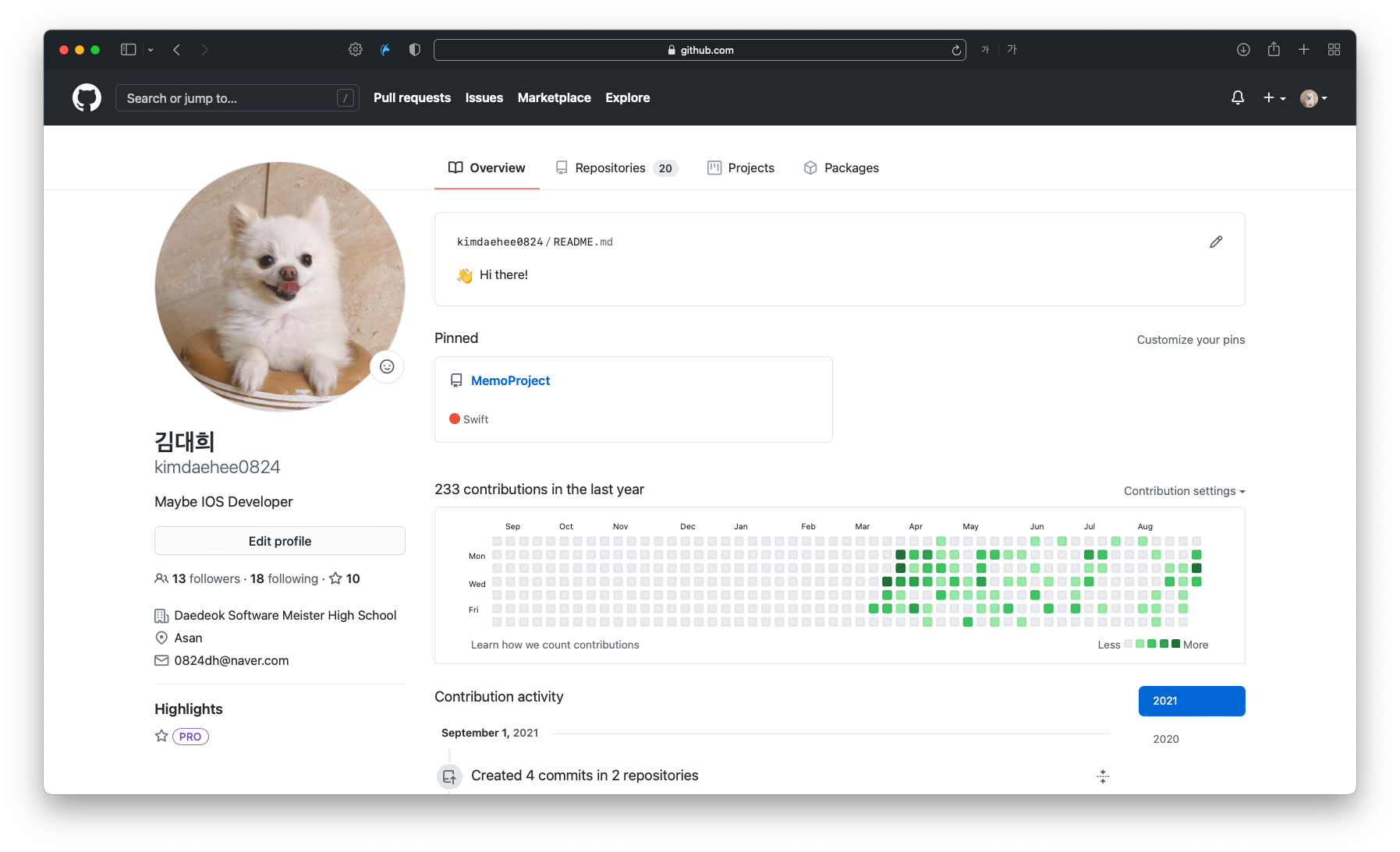
Your Profile을 눌러보면 신기한 게 보일 겁니다.

요렇게 나의 홈페이지에 가면 싸이월드 감성으로(05년생인데 싸이월드가 뭐에요?) 판때기?가 보입니다.
이제 꾸며 봐야죠? 뱃지로 이쁘게 꾸며뵵시다!!shields로 Badge 꾸미기
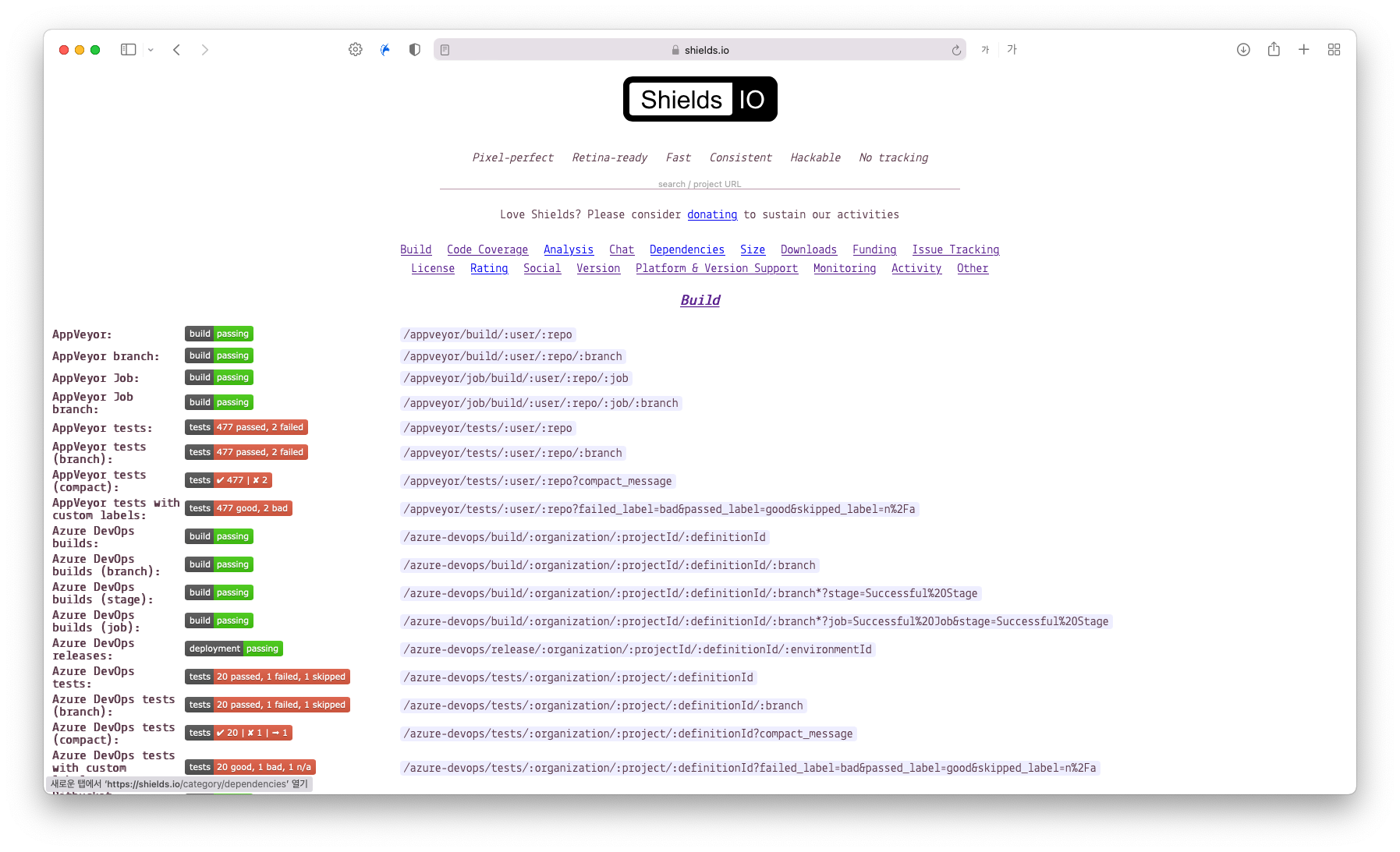
밑이 보이는 링크로 우리는 이쁜 프로필을 만들 수 있습니다.

여기에서 뱃지를 만들 수 있습니다.
<a href="<메일 내용>" target="_blank"><img src="https://img.shields.io/badge/<내용>-<색상 코드>?style=<스타일>&logo=<simple icon의 아이콘>&logoColor=white"/></a>링크를 거는 뱃지가 아니라면 이렇게 작성하셔도 좋습니다.
!요거는 마크다운입니다.
요런 느김으로 쓰시면



이런 느낌으로 뱃지를 만들 수 있습니다. 심플 아이콘 앱에 원하는 이미지를 검색하시고 색상 코드를 보시면 됩니다. (여기서 색상 코드를 복사하는 버튼을 클릭하고 붙여넣기를 하면 #이 추가됩니다. #은 뺴고 하셔야 작동합니다.)
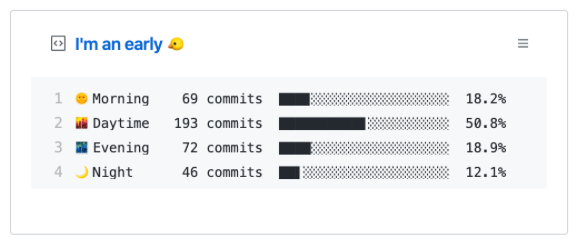
추가로 gist를 이용해서 시간대 커밋 수를 볼 수 있게 할 수 있습니다만 저는 지저분해서 안했습니다. 해보고 싶으신 분은 https://github.com/techinpark/productive-box 으로 가셔서 적용하시면 됩니다.

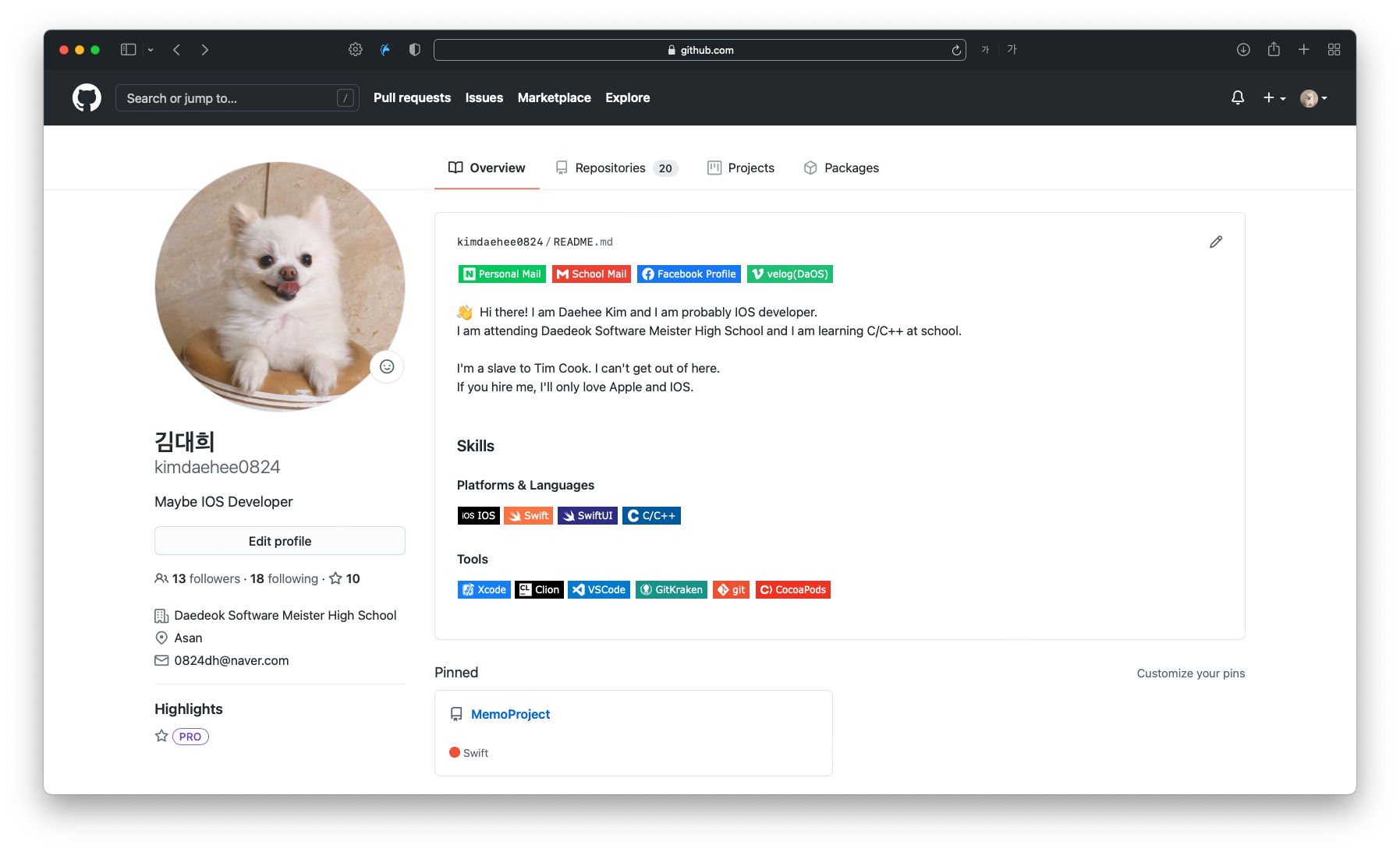
완성본

저는 이거 하는데 엄청난 시간을 부었습니다. 많은 시행 착오를 거쳐서 나온 게 이거입니다.벳지 만드는 게 어려워서 거기에만 1시간을 쏟았습니다.. 그래도 나쁘지 않다고 생각합니다.
지금 아는게 없어서 많이 허접합니다ㅠㅠ. 아직 1학년이니 뼈를 부서서 공부해 보겠음니다.
또한 첫 개시물이라서 많이 부족합니다. 앞으로 더 발전시키도록 하겠습니다.
감사합니다.
