
CSS
Cascading Style Sheet
HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어.
CSS의 C가 Cascading의 약자인데, 이는 상위 요소의 스타일 속성을 자손 요소들에게
상속시켜주는 모습이 DOM 트리구조에서 마치 폭포수처럼 내려가는 모습을 닮았기 때문이다.
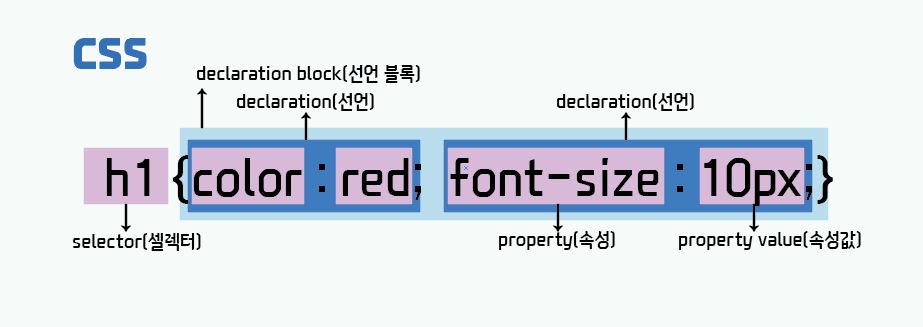
선택자(Selector)
선택자 {
(스타일 속성): (스타일 값);
}HTML 요소에 스타일을 입히는 대부분의 CSS 코드는 위와 같은 구조로 이루어져 있다.
보다시피 스타일들을 나열한 중괄호의 앞부분에 오는 게 바로 선택자이다.
전체 셀렉터
- : HTML 문서 내의 모든 요소(전체)를 선택
* { color: red; }
태그 셀렉터
태그명 : 지정된 태그명을 가진 요소를 선택
p {color : red;}
id 셀렉터
#id어트리뷰트값 : id 어트리뷰트 값을 지정하여 일치하는 요소를 선택
#p1 { color: red; } <p id="p1"> paragraph 1</p> (html)
class 셀렉터
.class어트리뷰트값 : class 어트리뷰트 값을 지정하여 일치하는 요소를 선택
.container { color: red; } .text-1 { color: red; } <div class="container"> (html) <p class="text-1 text-2 text-3">Center Large Blue</p> (**html 요소에 class 어트리뷰트 값은 공백으로 구분하여 여러개 지정할 수 있음)
Attribute 셀렉터
셀렉터[어트리뷰트] : 지정된 어트리뷰트를 갖는 모든 요소를 선택
셀렉터[어트리뷰트=”값”] : 지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소를 선택
셀렉터[어트리뷰트~=”값”] : 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택
셀렉터[어트리뷰트|=”값”] : 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소를 선택
셀렉터[어트리뷰트^=”값”] : 지정된 어트리뷰트 값으로 시작하는 요소를 선택
셀렉터[어트리뷰트$=”값”] : 지정된 어트리뷰트 값으로 끝나는 요소를 선택
셀렉터[어트리뷰트*=”값”] : 지정된 어트리뷰트 값을 포함하는 요소를 선택
후손 셀렉터(descendant)
셀렉터A 셀렉터B : 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택
div p { color: red; }
자식 셀렉터
셀렉터A > 셀렉터B : 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택
div > p { color: red; }
인접 형제 셀렉터(prior sibling)
셀렉터A + 셀렉터B : 셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택
p + ul { color: red; }
일반 형제 셀렉터(any older sibling)
셀렉터A ~ 셀렉터B : 셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택
p ~ ul { color: red; }

