Achievement Goal
1. 라우팅의 개념에 대해 알 수 있다.
2. React Router DOM의 컴포넌트를 사용할 수 있다.
Router
- 출발지에서 목적지까지의 경로를 결정하는 기능
- 주소에 따라 다른 뷰를 보여주는 과정을 " 경로에 따라 변경한다." 라는 의미로 라우팅(Routing)이라고 한다.
- 어떤 화면(view)에서 다른 화면으로 화면을 전환하는 내비게이션을 관리하기 위한 기능을 의미
- 사용자가 요청한 URL 또는 이벤트를 해석하고 새로운 페이지를 전환하기 위한 데이터를 취득하기 위해서 서버에 필요 데이터를 요청하고 화면을 전환하는 위한 일련의 행위
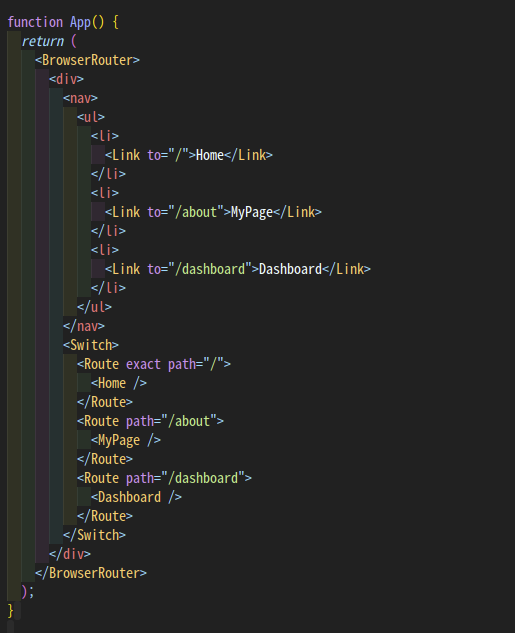
- BrowserRouter
- Switch
- Route -> exact path ? path ?
- Link -> to
앞서 SPA는 하나의 페이지 안에서 변경이 필요한 컴포넌트만 조작한다고 하였는데, 조작 후 새로운 페이지로 이동 할 일이 생기는 경우가 많다.
그에 따라 새로운 페이지로 이동할 주소도 달라지게 되는 이를 라우팅 이라고 한다.
리액트 자체에 이 기능이 있는 것은 아니므로 React Router 라이브러리를 설치하고, 개발자가 직접 주소를 부여해야 한다.
npm install react-router-dom라우터의 주요 컴포넌트 4가지
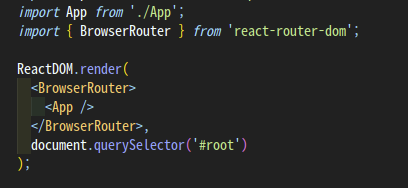
1. BrowserRouter
라우터의 주 역할을 해주는 기능. 출발지부터 목적지까지 경로 설정해주는 컴포넌트
브라우저 라우터 안에 다 넣어줘야 기능한다.

2.Switch
경로를 매칭해주는 기능.
Switch 컴포넌트는 여러 Route를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할.
Switch 를 사용하지 않으면 매칭 되는 모든 요소를 렌더링.
3.Route
경로를 매칭해주는 기능, 내가 여태까지 배운 바로는 Switch를 부모 삼아, 항상 같이 다니는 것 같다.
Route는 path 속성과 같이 쓰여서 밑에 나올 Link 속성과 주소를 매칭시키는 역할을 한다.
exact path? path?
Route에서 쓰이는 속성 path는 위에서부터 아래로 훑는 성격으로 만약 첫번째 경로가 '/'이고 밑의 경로가 '/anotherPage' 라면 /가 중복되기 때문에 이동이 되지 않는 경우가 생긴다.
이럴 경우, exact path='/'를 맨 위에 작성해주어 정확하게 '/'일 때만 매칭시켜주게 된다.
4.Link
경로를 변경하는 기능으로 Switch > Route 에서 정해준 주소를 작성해준다.
여기서 작성해야 비로소 이동이 가능하며, 속성으로는 to를 작성해준다.
- 페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 HTML5 History API 를 이용해 페이지의 주소만 변경해 준다.
- ReactDOM으로 렌더를 시키게 되면 Link 컴포넌트는 a 태그로 바뀌는 모습을 볼 수 있다.
<Link to '/'>React Router에서 a 태그가 아닌 Link를 사용하는 이유가 있나요?
a태그는 페이지를 전환하는 과정에서 페이지를 불러오기 때문에 다시 처음부터 렌더링을 시킵니다.
즉, 새로고침 현상이 일어나게 되죠.
하지만 Link 컴포넌트는 페이지 전환을 방지하는 기능이 내장 되어있기 때문에 SPA를 구현할 수 있습니다.