
NestJs란
Express와 같은 서버 프레임 워크의 한 종류이다. 그러나 express는 쉽게 서버를 만들수는 있으나, 시스템 디자인 측면에서 지원하는 거의 없다.
따라서 OOP, Dependency Injection, Singleton 등의 다양한 디자인 패턴이 적용되어 있고 그 패턴에 맞게 서버를 구성해야한다. typescript를 네이티브로 지원하여 데코레이터 클래스를 통해서 다양한 기능을 정형화/구조화 하여 설계할 수 있다. 때문에 코드 스타일이 통일되어 협업 프로젝트 진행 시 각자 다른 스타일로 커뮤니케이션을 좀 더 자연스럽게 할 수 있다.
하지만 대부분 클래스 구문을 통해 설계가 되기 때문에 자바스크립트 클래스에 대한 확실한 이해가 필요하다.
기본 컨셉

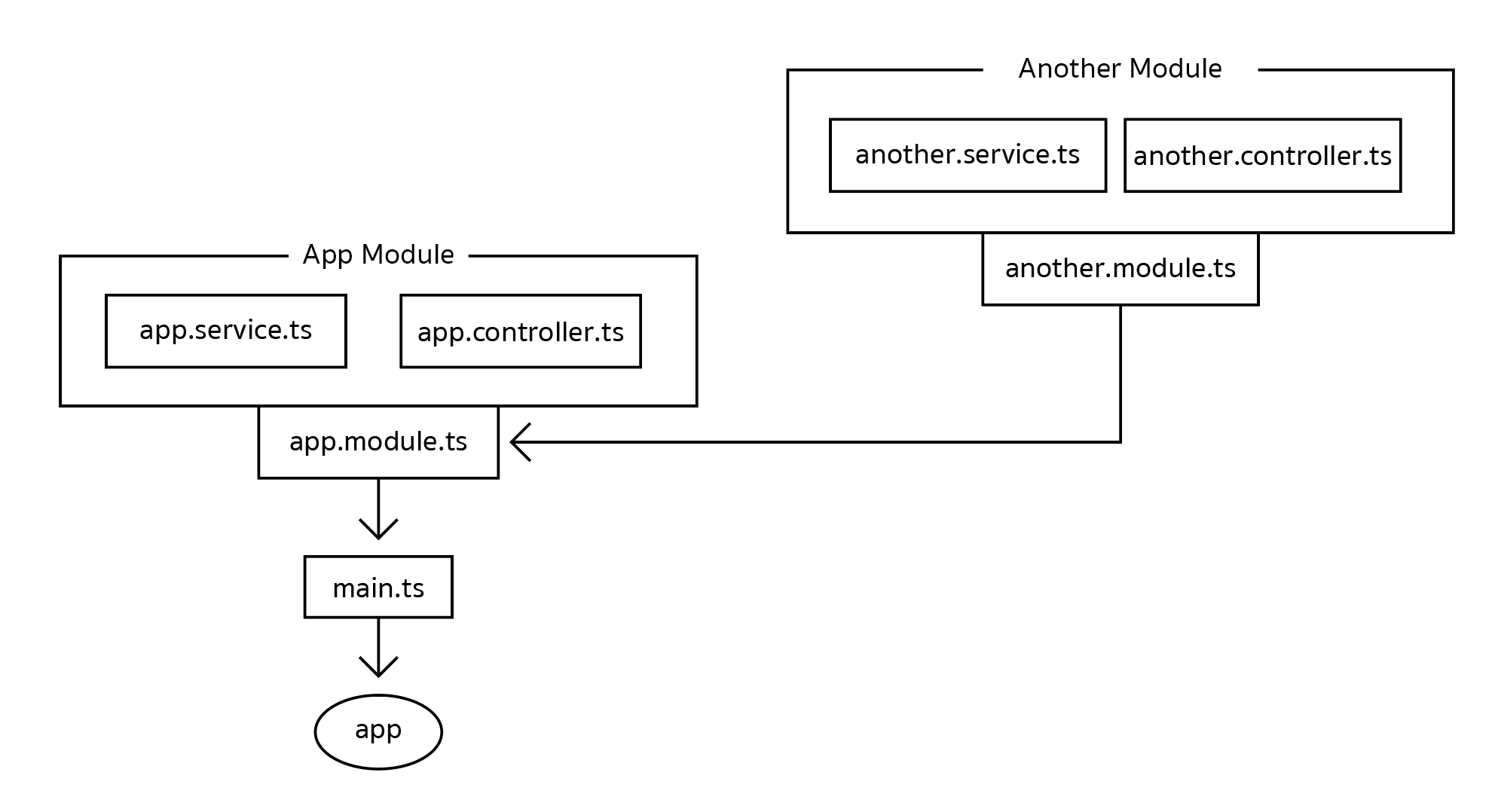
기본 컨셉은 Provider, Controller를 module로 합치고, 그 모듈들을 최종적으로 app.module에 합쳐서 사용하는 것이다.
NestJs는 Singleton 패턴을 지향하기 때문에 인스턴스를 직접 생성하지 않고 모듈을 통해 Injection 하는 패턴을 권장하고 있다.
직접 인스턴스를 생성하여 등록하는 방법도 있으나, 보통 NestJs에게 맡기는 것이 권장된다.
Controller
Backend에서 흔히 사용되는 controller이다.
요청이 들어오게
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}NestJS는 데코레이터를 사용한다.
Controller를 만들기 위해서는 NestJS가 제공하는 @Controller 데코레이터를 반드시 적용시켜야 한다.
또한 Http Method를 지정할 때도 @Get()과 같이 데코레이터를 적용시켜야 한다.
상위 코드는 Get Method로 들어오는 요청이 있을때 getHello 함수를 실행하고,
getHello는 appService의 getHello 함수를 실행시키는 로직이다.
Provider
Provider는 NestJS의 거의 모든 데이터 처리 및 비즈니스 로직을 담당한다.
다만 역할에 따라 이름이 달라진다.
- 사용자 인증: Guards
- 클라이언트가 보내는 데이터 필터링: Pipes
- 비즈니스 로직: Service or Handler
- 예외 처리: Exception Filters
- Provider 처리 과정 중 위에 해당하지 않는 무언가를 하고 싶을 때: Interceptor
- 미들웨어: Express의 Middleware와 동일

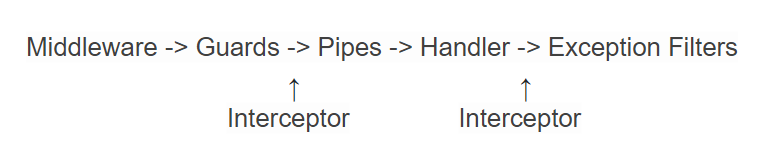
Middleware를 거친 후 해당 api에 접근 가능한 유저인지 확인하는 Guard를 거친다.
이후 Pipes에서 클라이언트가 전달한 데이터를 원하는 형태로 가공한다.
이후 비즈니스 로직을 처리하는 Handler(Service)에서 필요한 작업을 수행한 후 클라이언트에게 데이터를 전송한다.
이 과정 중 발생한 예외는 Exception Filter에서 처리한다.
Module
Module은 Provider 와 Controller를 합치는 역할을 한다.
또한 Provider의 export와 import 처리를 돕는다.
@Module({
imports: [
TodoModule,
],
controllers: [AppController],
providers: [AppService],
exports: [AppService]
})
export class AppModule {}- exports에 AppService 작성:
AppModule을 import 하면 AppService 사용 가능 - import에 TodoModule 작성:
TodoModule이 export 하는 provider를 Appmodule의 provider,controller가 사용 가능 NestJS는 클라이언트의 요청별로 Controller와 Provider를 제작하고 이를 Module로 엮어 하나의 단위를 만든다고 할 수 있다.
