
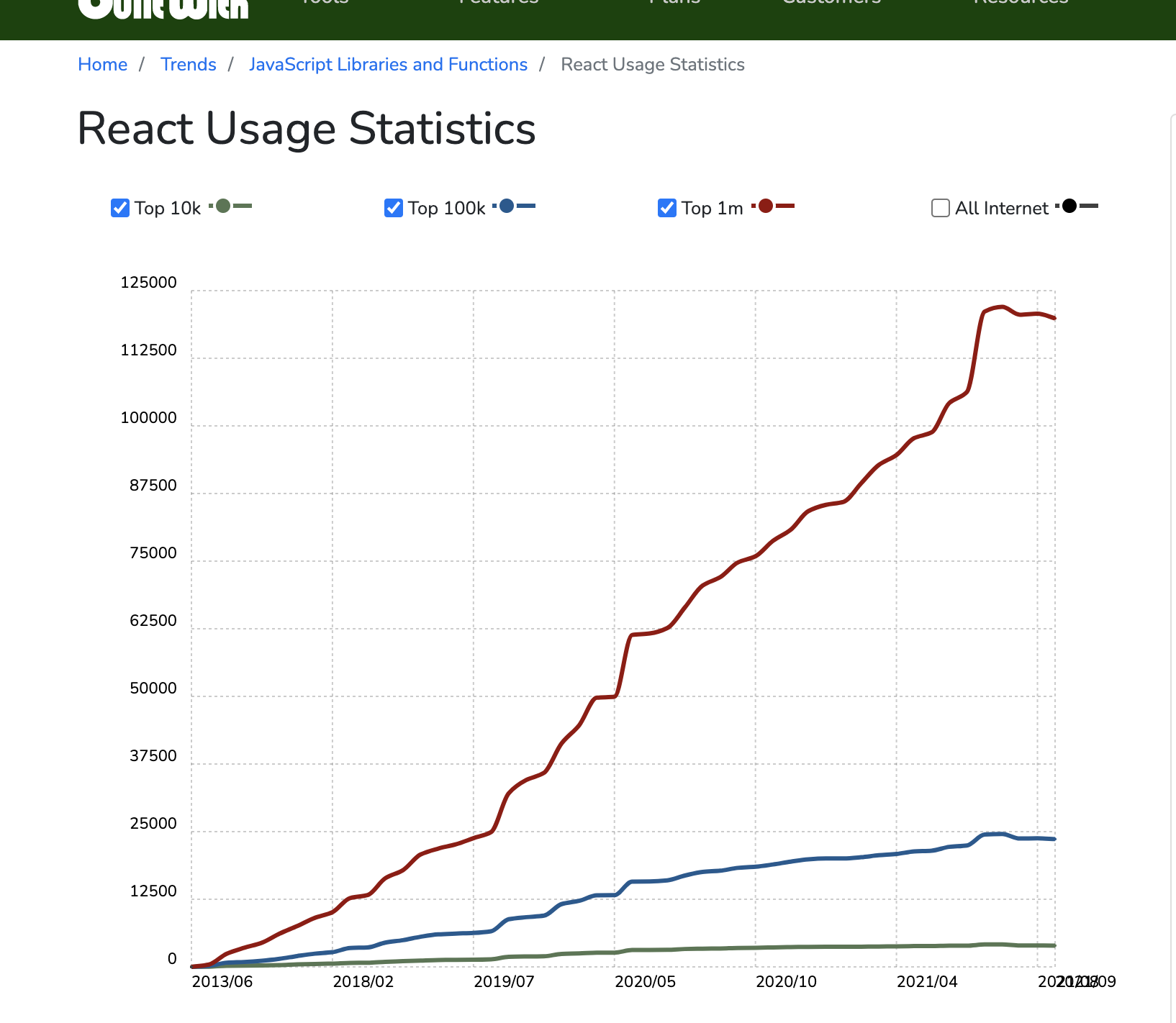
리액트
- (React, React.js, ReactJS)는 자바스크립트 오픈소스 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
- 리액트는 싱글 페이지 애플리케이션(SPA)이나 모바일 애플리케이션 개발에 사용될 수 있다.
- 대규모 또는 복잡한 리액트 애플리케이션 개발에는 보통 라우팅, API통신 등의 기능이 요구되는데 리액트에는 기본적으로 제공되지 않기 때문에 추가 라이브러리를 사용(npm install react-router-dom) 해야 한다.
페이스북과 개별 개발자 및 기업들 공동체에 의해 유지 보수된다.
리액트가 처음 나왔을때는 createClass를 이용하다가 Class로 업데이트를 한 후 지금은 Hooks이 최신으로 업데이트 되었다. 아직도 class를 많이 이용하고 있어서 hooks이랑 같이 공부를 하는 것이 좋다.
1.리액트의 세가지 특성 알기
*선언형 : 선언형 지향, 코드를 보고 실제기능 상상가능. 하나의 파일에 명시적으로 작성할 수 있는 프로그래밍
-
컴포넌트 기반 : 하나의 기능 구현을 위해 여러 종류(HTML,JS) 의 코드를 묶어둔 컴포넌트를 기반으로 개발한다. 독립적으로 작동 가능. 해당 컴포넌트 재사용 가능하여 효율적
각 기능 작동 자체에 집중할 수 있어서 에러가 날 때 그 기능만 보면 되서 좋다. -
범용성 : 일부만 고치면 되는 라이브러리 이기 때문에 어떤 자바스크립트 환경에서, 어디서나 사용이 가능하다.
DOM과 다르게 CSS,JSX 문법만을 가지고 웹 어플리케이션을 개발할 수 있다. -
컴포넌트 하나를 구현하기 위해 필요한 파일이 줄어들었고, 한 눈에 컴포넌트를 확인 할 수 있게 되었다.
-
페이스북에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
2.JSX
JSX란?
js를 확장한 문법, 이 문법을 이용하여 리액트 엘리먼트를 만들 수 있다.
하지만 바로 사용은 불가능하며 브라우저가 이해할 수 있는 js코드로 만들어 줘야 한다.
babel : jsx를 자바스크립트가 읽힐 수 있도록 컴파일 해주는 것이며, 그 컴파일 한 것을 js가 읽고, 화면에 렌더링 할 수 있도록 해주는 것이다.
또한 따로 HTML 파일을 작성할 필요 없이, js 파일에서 마크업을 한 뒤 css 효과만 주면 되기 때문에 HTML 과 연결해주는 DOM 기능도 필요가 없다.
jsx의 작성 규칙
1. 하나의 엘리먼트 안에 모든 엘리먼트가 들어가야 한다.
2. 클래스명은 className 으로 지칭한다.
* html의 속성은 class가 아닌, 자바스크립트의 class로 받아들이기 때문이다.
3. 자바스크립트 표현식을 사용할 땐 {} 중괄호를 넣어준다.
* dom이 필요없다.
4. 함수 컴포넌트는 대문자로 시작해야 한다.
5. 조건부 렌더링에는 if문이 올 수 없다. 삼항연산자만 사용!function Example() {
<div id = container>
<header>
<nav> {jsx}는 </nav> // jsx라는 js식이 위에 있는 것. 텍스트가 아니다.
</header>
<section>
<ul>
<li>무조건 큰 엘리먼트 안에</li>
<li>모든 엘리먼트가 들어가야 한다.</li>
</ul>
</section>
<div>
{(react === 'love') ? true : false}
</div>
<footer>
<p className = 'classname'> 클래스명은 </p>
<p className = 'classname'> 클래스네임으로 작성해준다. </p>
</footer>
</div>
} - 여러 개의 html 엘리먼트를 표시 할 때 Map()함수를 이용하며,
리액트에서의 map은 반드시 Key 속성을 넣어야 한다.
key 속성의 위치는 map 메소드 내부의 첫번째 엘리먼트에 넣어준다.
3. 리액트 컴포넌트
컴포넌트는 하나의 기능을 구현하기 위해
여러 코드들을 묶어 놓은 주머니 역할을 한다.
컴포넌트는 각자의 독립적인 기능을 가지고 있기 때문에 이 컴포넌느를 조합하여 하나의 완성된 웹/앱을 만들 수 있고 추후 유지보수 면에서도 문제가 되는 컴포넌트는 조작하면 되기 때문에 리액트의 핵심기능이라고 볼 수 있다.
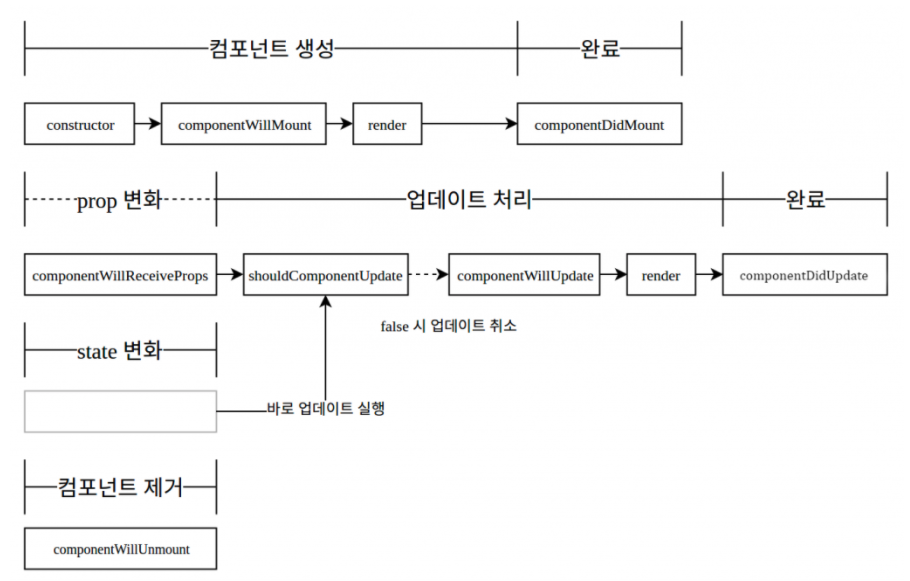
4. Life Cycle

모든 컴포넌트가 브라우저에 보여질 때, 업데이트 될 때, 사라질 때 각 단계 전, 후로 특정 메서드를 가지고 이 메서드를 호출한다.
(1) 마운트 : 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때 순서대로 호출
-
constructor()
-
render()
-
componentDidMount()
(2) 업데이트 : 컴포넌트가 다시 렌더링될 때 순서대로 호출
-
render()
-
componentDidUpdate()
(3) 마운트 해제 : 컴포넌트가 DOM 상에서 제거될 때에 호출
- componentWillUnmount()
(4) 오류처리
- componentDidCatch()

