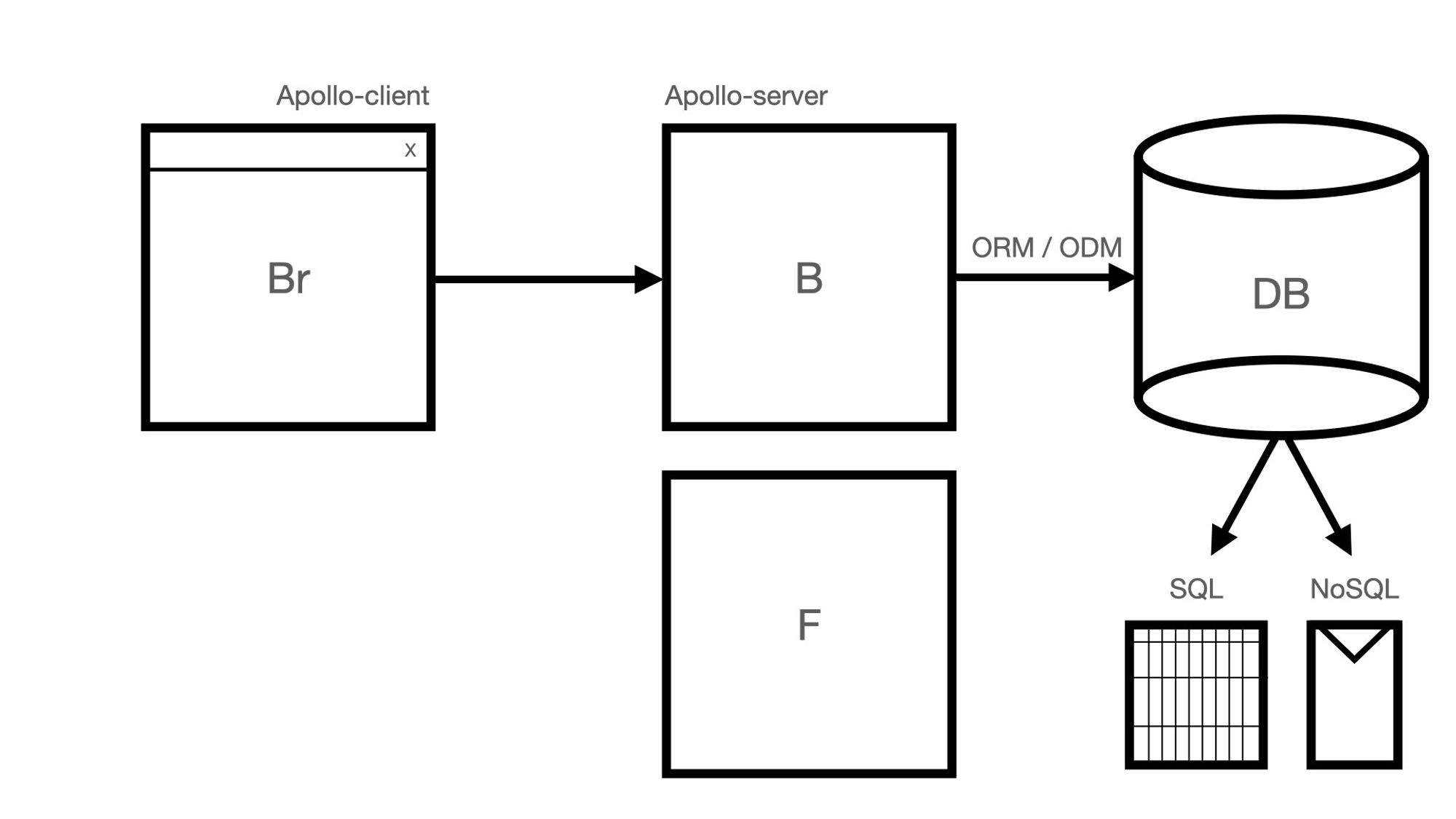
DataBase(DB)
데이터 베이스란 데이터를 담아두는 저장소입니다.
데이터베이스에 데이터를 담아두는 방식에는 크게 두가지가 있는데 SQL방식과 NoSQL방식이 있습니다.

-
SQL
- SQL방식은 데이터들을 엑셀과 비슷한 표에 정리해두는 방식이에요.
- SQL방식은 각각의 표 사이에 관계성을 부여 할 수 있어요.
- 관계성을 부여하는 데이터베이스를 관계형 데이터 베이스(RDB) 라고 하며, 대표적으로 Oracle, MySQL, Postgres가 있어요.
- mapping 해주는 툴로는ORM을 사용해요.- ORM => sequalize(JS에서 많이사용) , typeORM(TS에서 많이사용) , prisma
-
NoSQL
- NoSQL방식은 서류 봉투에 document를 모아두는 방식이에요.
- NoSQL에서는 서류 봉투를 컬렉션이라고 불러요
- NoSQL 방식을 사용하는 데이터베이스에는 대표적으로 MongoDB, Redis, FireBase가 있어요.
- 통신을 도와주는 툴로는ODM을 사용해요.- ODM => mongoose
ORM 경험해보기!
typeORM
typeORM 설치
yarn add typeormpostgres 설치
yarn add pgtypescript 셋팅
yarn add --dev typescript
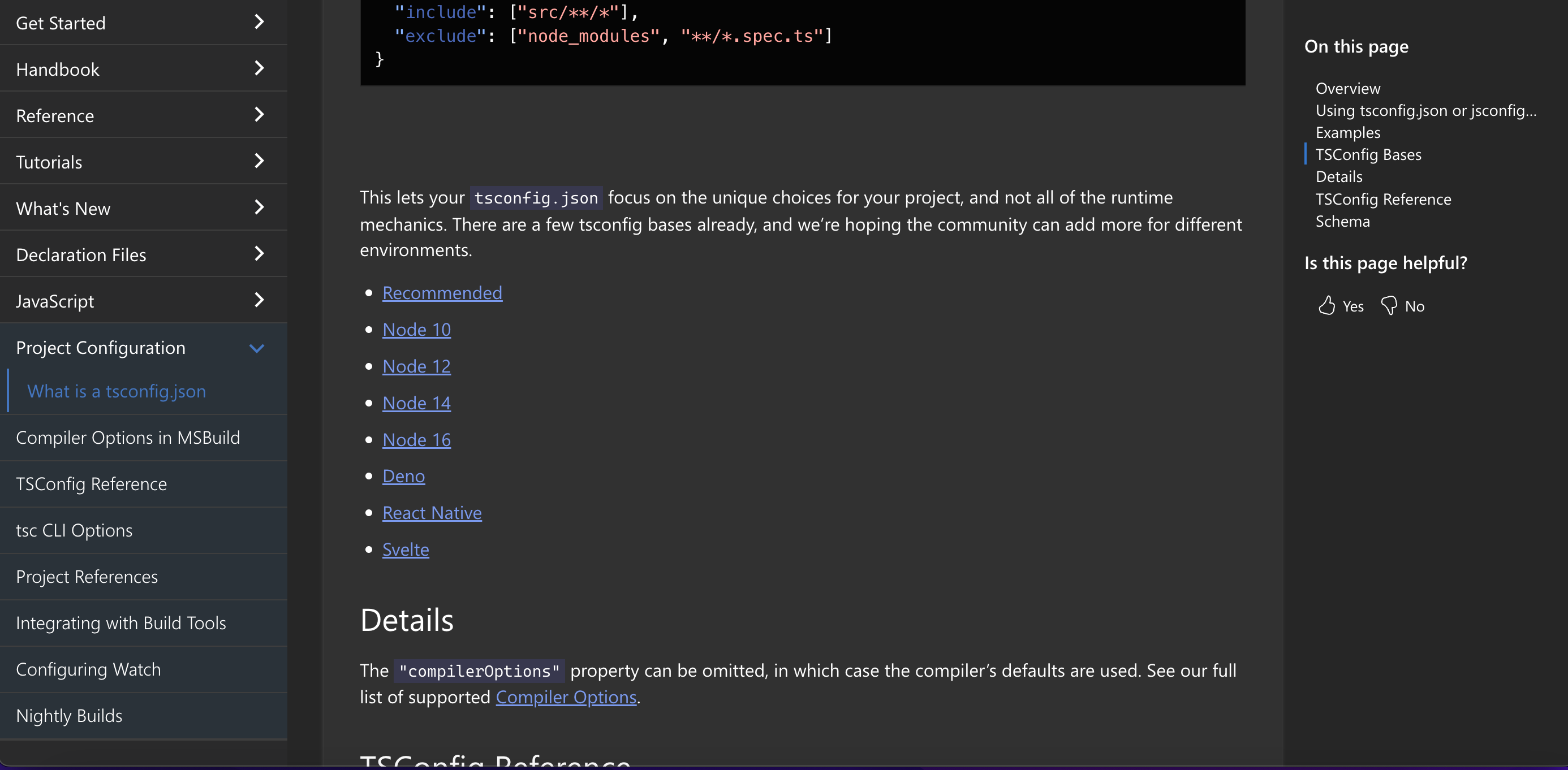
tsconfig.json 셋팅을 위해서 아래 사이트로 들어가면 위 사진과 같이 나오는데
위에서 부터 가장 많이 사용한 설정 node10 설정 등등,, 원하는거에 맞춰서 셋팅하시면 되요
저는 가장 많이 사용한 설정 버젼(Recommended)를 복사해왔어요
What is a tsconfig.json

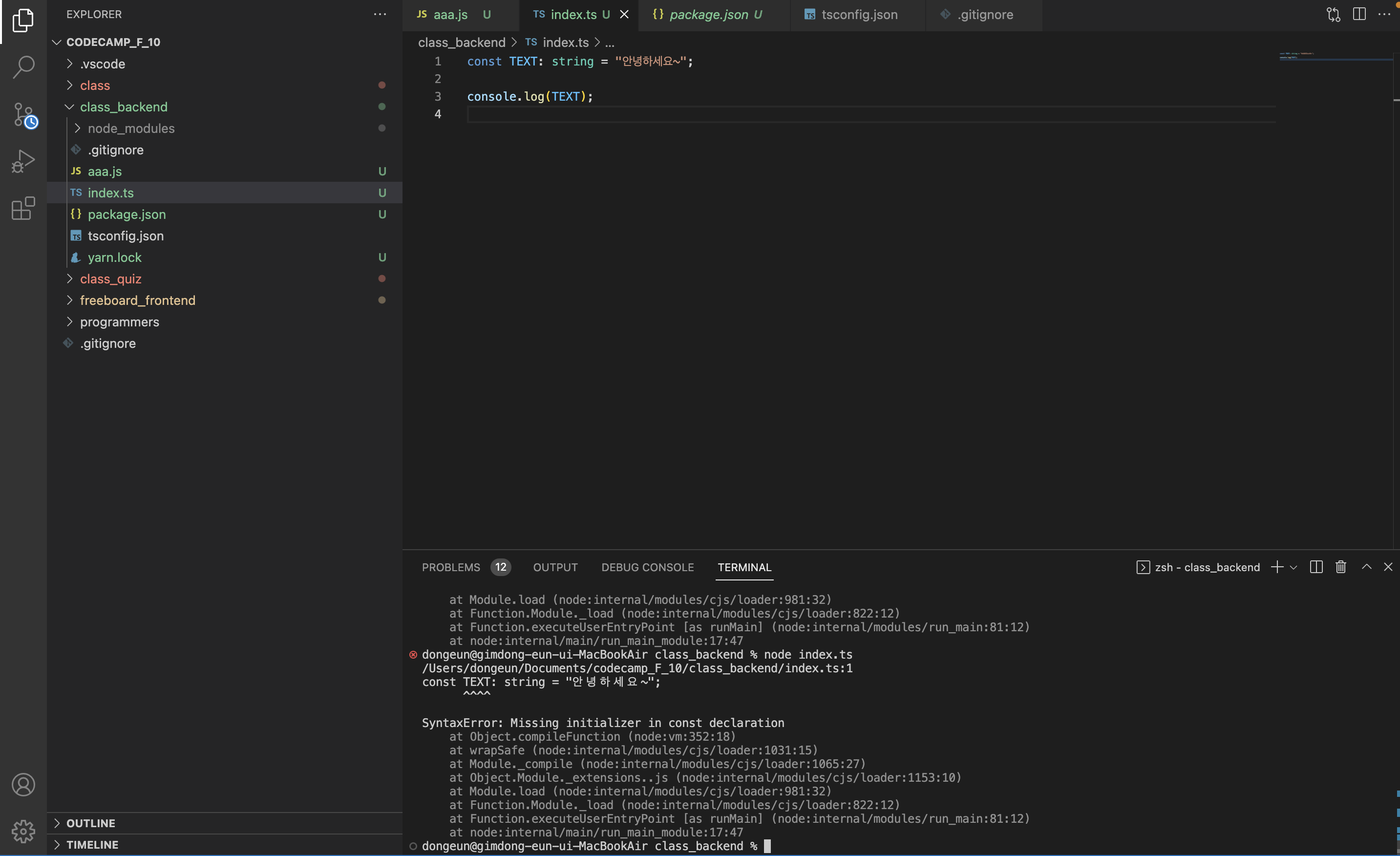
Missing initalizer in const declaration
node는 자바스크립트 실행기이기때문에 오류가 발생해요
ts-node를 설치하여 실행해야지만 이슈가 안생겨요
yarn add ts-nodets-node index.ts 가 안되는 이유는 글로벌 설치한 경우가 아닌 노드 모듈로 한 프로젝트에만 설치하였기에 작동이 안되요 그래서 두가지 방법중 하나를 선택해야해요 ts-node를 node처럼 다운받아서 사용 하는 방법과 package.json에 script를 추가하여 사용하는법이 있어요
저는 script에 추가해서 사용하는법을 선택했어요
package.json에 아래를 추가해주세요
"scripts": {
"tsnode": "ts-node"
},import { BaseEntity } from "typeorm";typeORM으로 다른 데이터베이스를 제작 가능해요 MySQL , Oracle ...
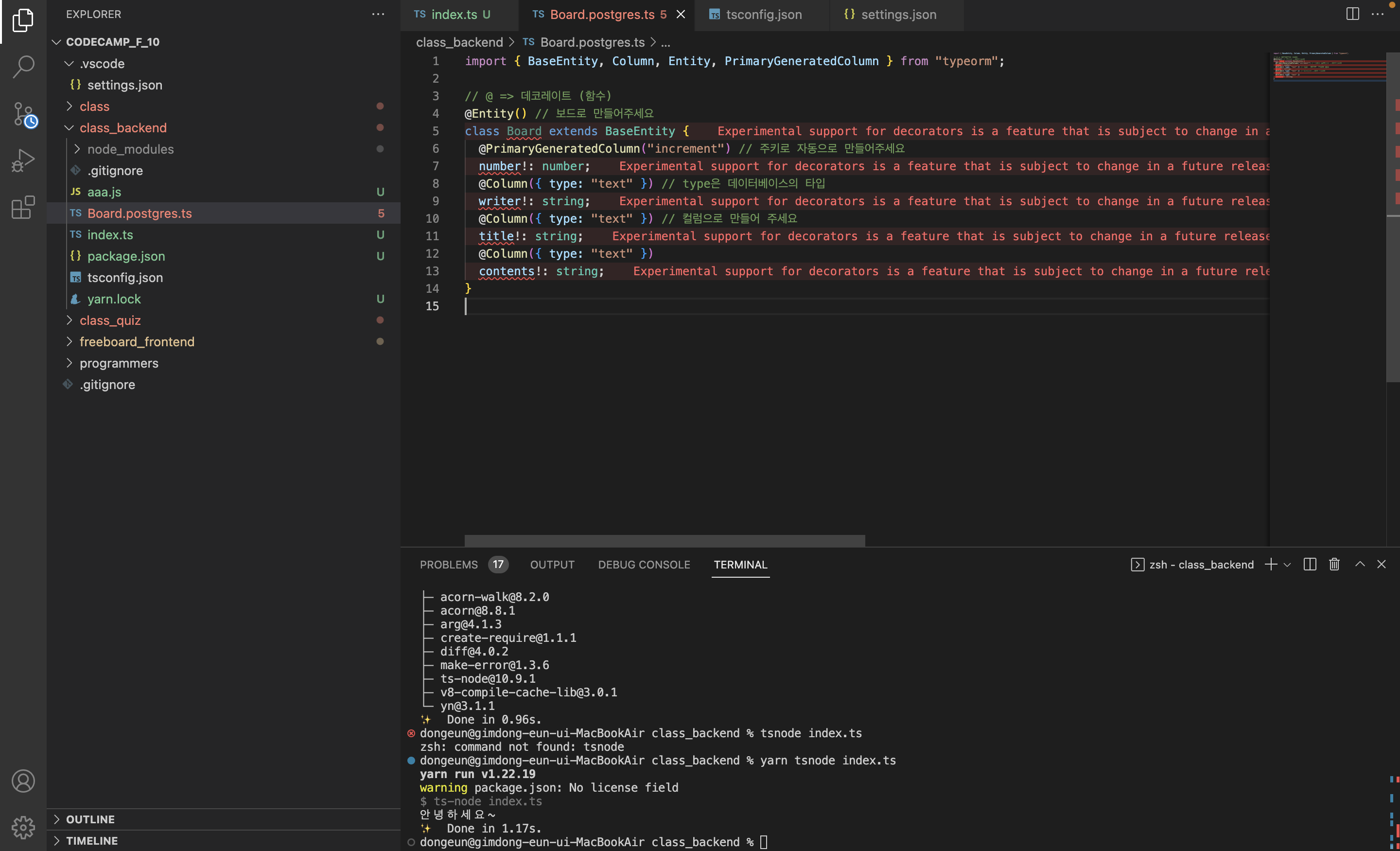
board를 기준으로 기본 셋팅을 해볼게요
/Board.postgres.ts
import { BaseEntity, Column, Entity, PrimaryGeneratedColumn } from "typeorm";
@Entity() // @ => 데코레이트 (함수)
export class Board extends BaseEntity {
@PrimaryGeneratedColumn("increment") // 주키로 자동으로 만들어줌 (primary(주키) , generated(자동))
number!: number;
@Column({ type: "text" }) // type은 데이터베이스의 타입
writer!: string;
@Column({ type: "text" }) // 컬럼으로 만들어 주세요
title!: string;
@Column({ type: "text" })
contents!: string;
}/index.ts
import { DataSource } from "typeorm";
import { Board } from "./Board.postgres";
const AppDataSource = new DataSource({
// typeorm 연결 설정
type: "postgres",
host: "컴퓨터주소",
port: "컴퓨터프로그램번호(포트번호)",
username: "postgres",
password: "postgres2022",
database: "postgres", // postgress를 접속하면 폴더를 생성 해야함
entities: [Board], // 접속해서 만들 테이블을 작성
synchronize: true, // 코드와 DB의 테이블과 다르면 안됌 동기화를 시켜주어야함 , 클래스를 기준으로 동기화가 이루어짐
logging: true,
});
// 설정한 파일을 시작합니다 (initialize)
AppDataSource.initialize()
.then(() => {
console.log("DB접속에 성공했습니다.");
})
.catch((error) => {
console.log("DB접속에 실패했습니다.");
console.log("원인 : ", error);
});

위에 빨간맛들은
tsconfig.json 파일에 compilerOptions 안에
"experimentalDecorators": true 을 추가 해주시고 VScode를 껏다 켜주시면 되여

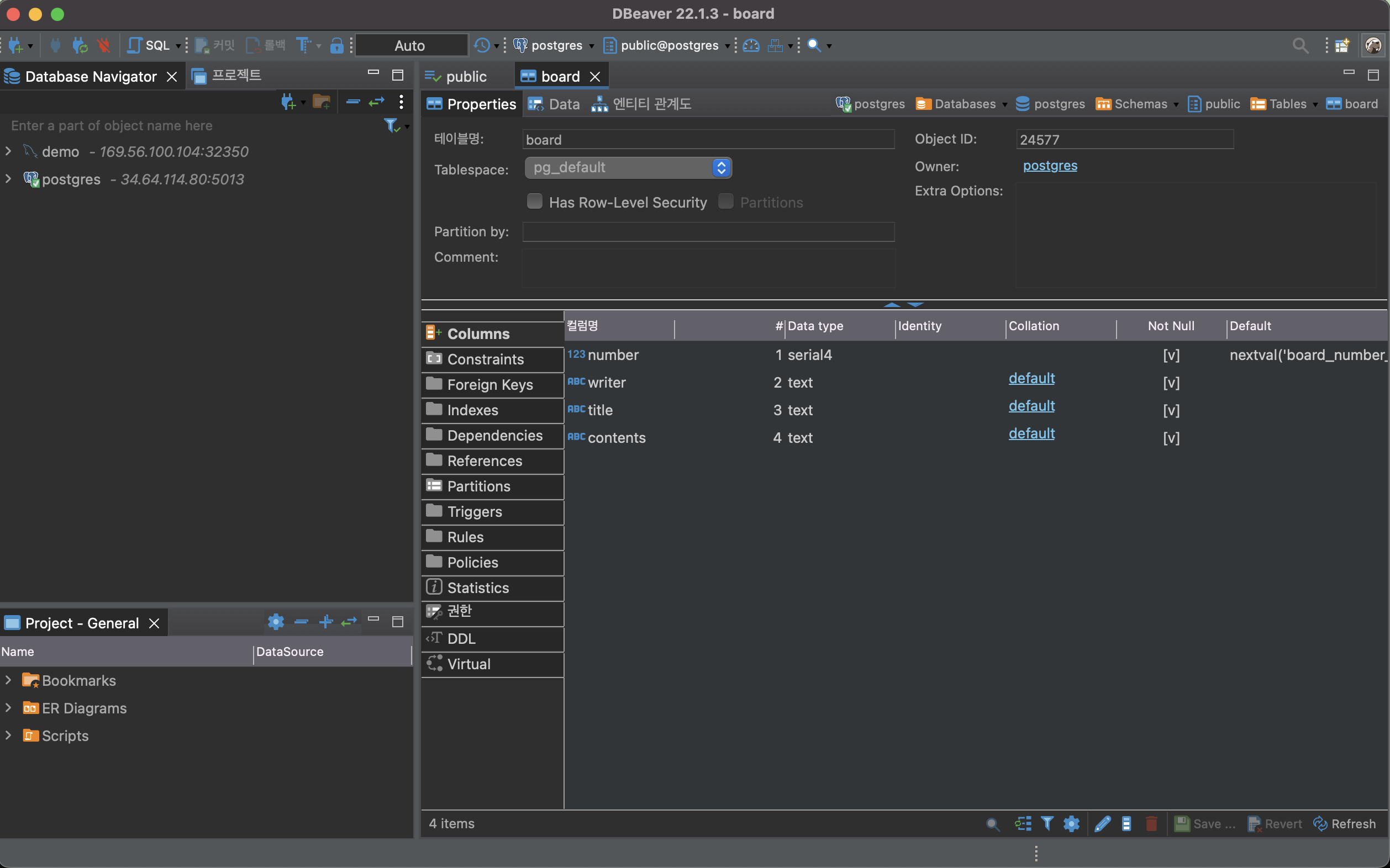
완성된 화면은 DBevear를 이용해서 확인했어요
데이터 추가 및 조회는 다음에 이어서 할거에요
여기까지 typeORM 기본 셋팅이였습니다~~
