
해당 포스팅은 Next.js 기준글입니다!
1. HTTP
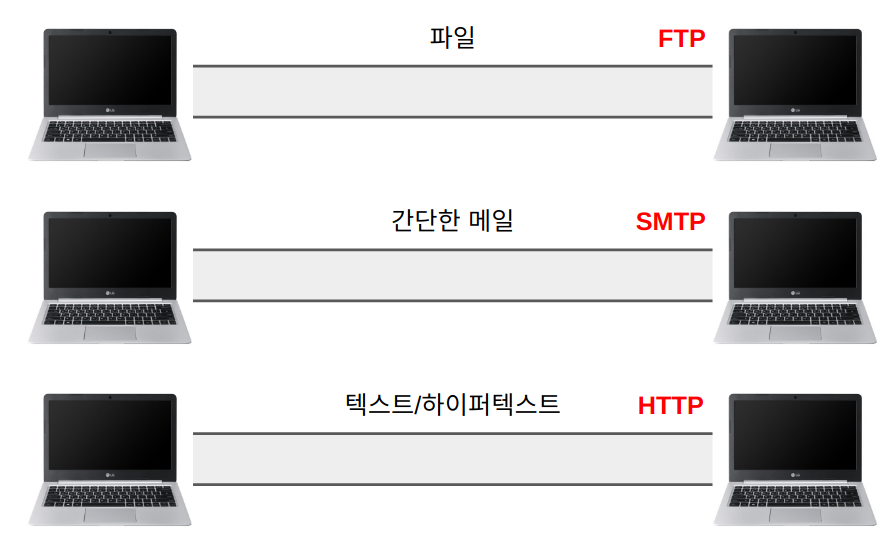
HTTP란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길입니다.

HTTP 라는 길로 요청(request)과 응답(response) 2가지를 서로 주고 받을 수 있어요.

- HTTP 요청(Request)
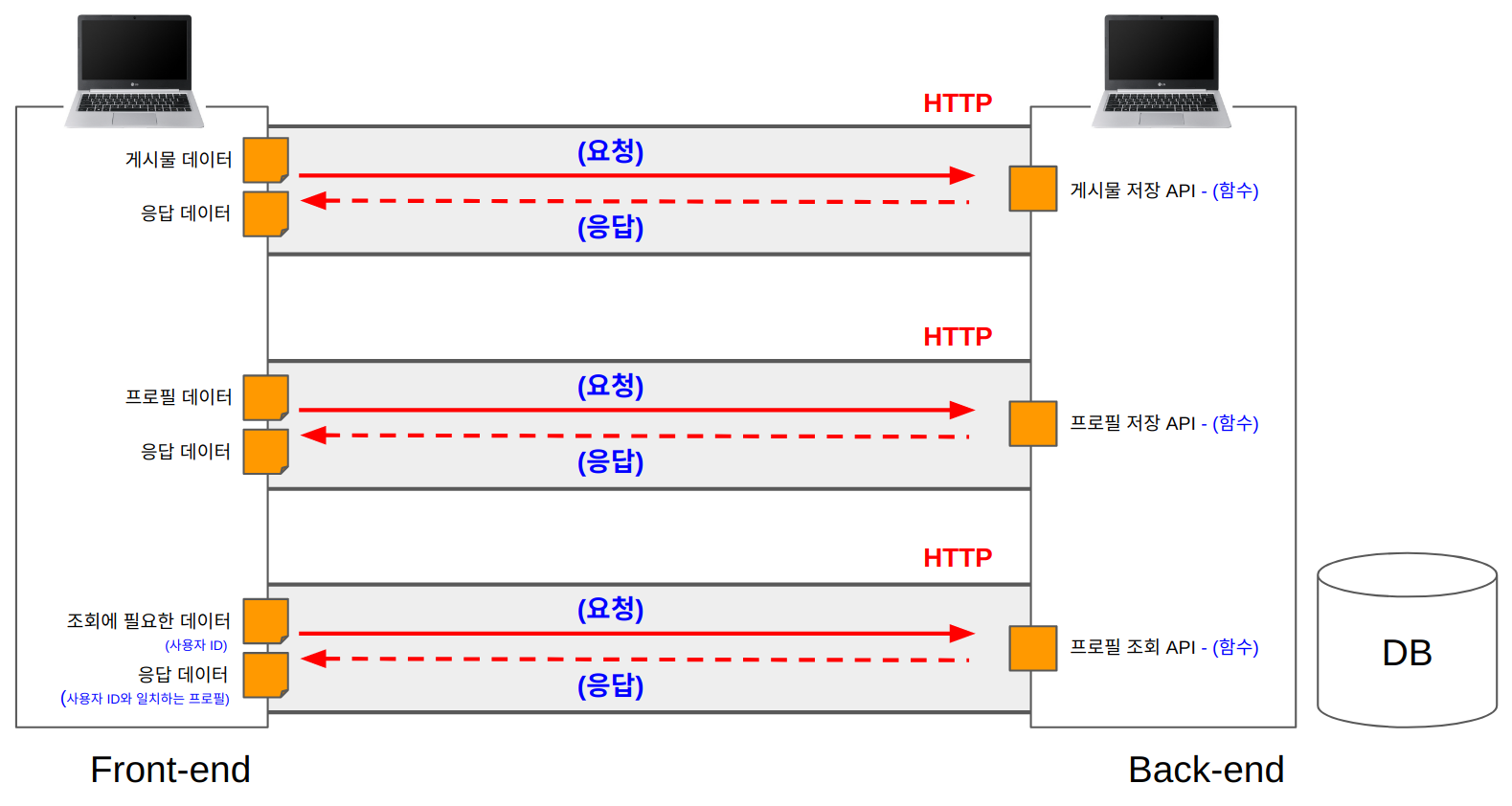
웹브라우저에서 홈페이지(Front-end)가 실행중이라면, 작성한 게시물텍스트 데이터를 HTTP를 통해Back-end 컴퓨터로 보내고 Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고요청합니다.
- HTTP 응답(Response)
요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를응답합니다.
2. HTTP API란?
HTTP를 사용하여 프로그램끼리 소통하는 API를 말한다. 보통 우리가 흔히 보는 OPEN API, facebook API, kakao API 등의 대부분 API는 HTTP라는 통신 규칙으로 소통하는 API이다.

API에 요청할 때 보내는 데이터는 API 함수로 들어갈 인자이고, 응답으로 받게되는 데이터가 API 함수의 return 데이터에요
2-1 REST-API와 GraphQL-API의 차이점

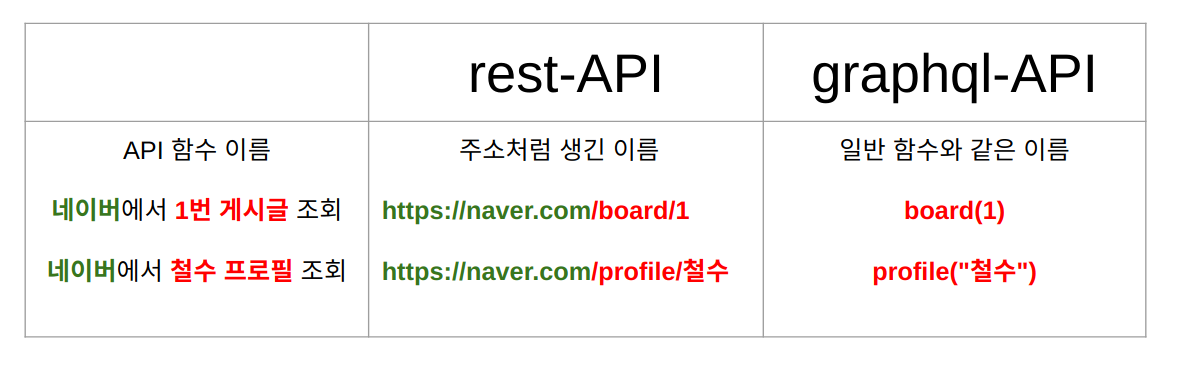
REST-API는 API 이름이 마치 홈페이지 주소 처럼 생겼어요.
GraphQL-API는 API 이름이 일반적인 함수 와 같아요.
2-2 요약
| 구분 | GraphQL-API | REST-API |
|---|---|---|
| 정의와 요청방식 | 형태 정의와 데이터 요청 방법이 연결되어 있음 | 형태 정의와 데이터 요청이 완전히 분리되어 있음 |
| 요청 | 여러 Resource에 접근하고자 할 때 여러 번의 요청이 필요 | GraphQL에서는 한번의 요청에서 여러 Resource에 접근 가능 |
| 응답 | Resource의 크기와 형태를 서버에서 결정 | Resource에 대한 정보만 정의, 필요한 크기와 형태는 client단에서 요청 시 결정 |
| 아키텍처 | URI가 Resource를 나타내고 Method가 작업의 유형을 나타냄 | GraphQL Schema가 Resource를 나타내고 Query, Mutation 타입이 작업의 유형을 나타냄. |
| 요청에 따라 응답방식 | 각 요청은 해당 엔드포인트에 정의된 핸들링 함수를 호출하여 작업을 처리 | 요청 받은 각 필드에 대한 resolver를 호출하여 작업을 처리 |
3. React에서 Rest-API 사용법
3-1. axios 설치
터미널에 axios를 프로젝트에 설치해주세요
$ yarn add axios // yarn 사용자
$ npm install axios // npm 사용자3-2 axios 예제
import {useState} from 'react'
import axios from 'axios'
export default function RestGetPage() {
const [Title, setTitle] = useState('');
const onClickSync = async () => {
// 동기
const data = await axios.get(`https://koreanjson.com/posts/1`);
setTitle(data.data.title);
}
return (
<div>
<button onClick={onClickSync}>REST-API 요청하기</button>
<p>{Title}</p>
</div>
)
}
4. React에서 GraphQl-API 사용법
4-1. GraphQl 설치
터미널에 @apollo/client, graphql를 프로젝트에 설치해주세요
$ npm install @apollo/client graphql기본적으로 GraphQl을 사용하기 위해서는 apollo-client가 설치되어 있어야해요
4-2 GraphQl 예제
GraphQl을 사용하기위해서는 기본적인 셋팅이 필요하기에 _app.js에 apollo를 셋팅해주고
사용할 페이지에 쿼리문을 작성하도록 해요
_app.js
import '../styles/globals.css'
import {ApolloClient , ApolloProvider , InMemoryCache} from '@apollo/client'
function MyApp({ Component, pageProps }) {
const client = new ApolloClient({
uri : "graphql주소란",
cache : new InMemoryCache()
})
return (
<>
<ApolloProvider client ={client}>
<Component {...pageProps} />
</ApolloProvider>
</>
)
}
export default MyApp/boards/add/index.js
import {gql, useMutation} from '@apollo/client'
const CREATE_BOARD = gql`
mutation{
createBoard(writer: "작성자", title: "제목", contents: "내용"){
_id
number
message
}
}
`;
export default function GraphqlMutationPage() {
const [createBoard] = useMutation(CREATE_BOARD)
const onClickSubmit = async () => {
const data = await createBoard();
console.log(data)
}
return (
<button onClick={onClickSubmit}>GRAPHQL-API(동기) 요청하기</button>
)
}