
동기와 비동기

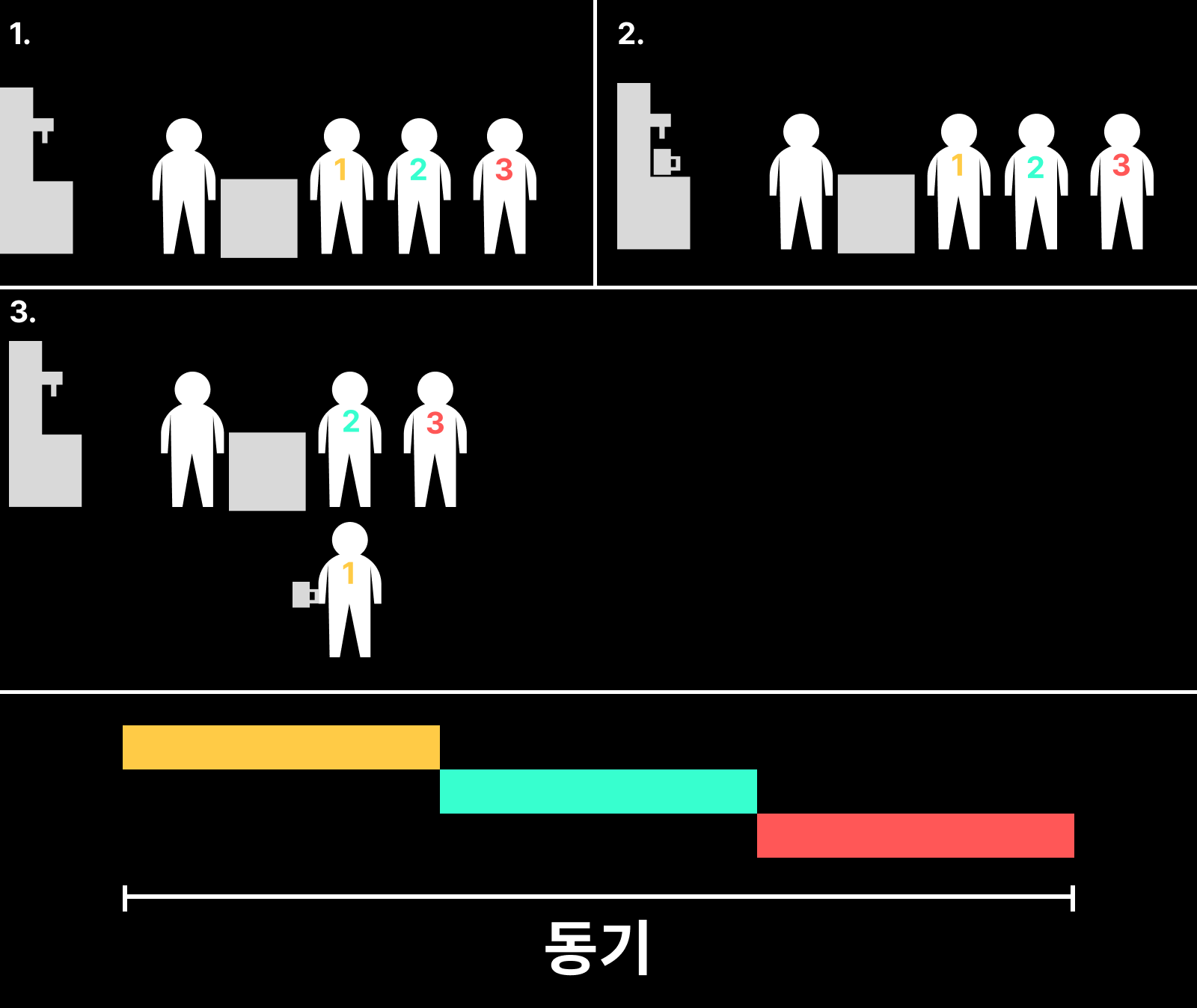
하나의 작업이 종료될 때까지 다음 동작은 기다리는 실행 방식을 의미해요.
즉 첫번쨰 손님이 주문(데이터 호출)후 커피(응답한 데이터)가 완료되기 전까지 첫번쨰 손님은 자리를 벗어나질 않아요. 커피가 완료(데이터 호출 성공)되면 첫번째 손님이 빠지고 다음 손님이 주문이 가능해요 이 흐름처럼 동기가 작동을 하게 되요.

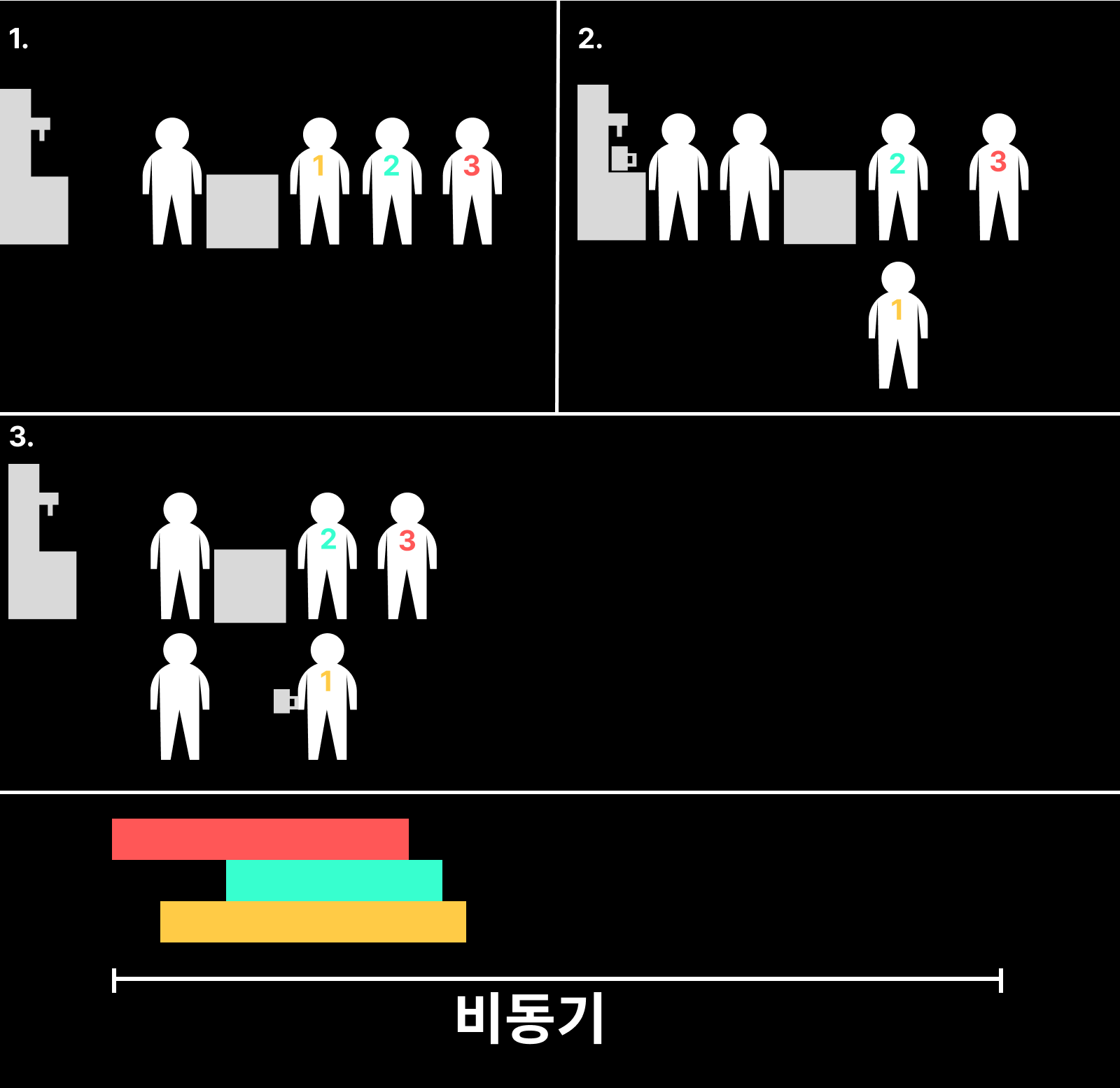
하나의 작업이 진행됨과 동시에 또 다른 작업도 함께 진행되는 것을 이야기해요.
첫번째 손님이 주문 후 커피 제조가 시작되고 그다음 손님의 주문을 받아요 그 후 제조가 빠르게 완료된 순서대로 응답을 끝마치게 되는데 이 흐름처럼 비동기가 작동을 하게 되요.
JavaScript의 실행 환경 내부에는 call stack과 callback queue라고 하는 영역이 존재해요
stack : LIFO(Last In First Out)으로 내부 데이터가 처리됩니다. 먼저 들어온 함수, 데이터가 가장 마지막에 처리되는 구조입니다.
queue : FIFO(First In First Out)으로 내부 데이터가 처리됩니다. 먼저 들어온 함수, 데이터가 가장 먼저 처리되는 구조입니다.
setTimeout(() => {
console.log("setTimeout call")
})
const func3 = function() {
console.log("func3 call")
}
const func2 = function() {
func3()
console.log("func2 call")
}
const func1 = function() {
func2()
console.log("func1 call")
}
func1()
log =>
func3 call
func2 call
func1 call
setTimeout call사용자 입장에서 동기식으로 데이터를 받게 된다면 기다리는 시간이 비동기식으로 데이터를 받는것보다 상대적으로 길어지게 되어 불편해요
Promise
- 자바스크립트에서 비동기를 간편하게 처리해주는 객체에요
- 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용해요.
- pending(대기), fullfilled(이행), rejected(거절) 총 3가지 상태가 존재해요.
const promiseTest01 = function () {
return new Promise((resolver , reject) => {
resolver(100);
})
}
promiseTest01()
const promiseTest02 = function () {
return new Promise((resolver , reject) => {
setTimeout(() =>{
resolver(100);
} , 2000)
})
}
promiseTest()
log =>
1. Promise {fulfilled : 100} // 데이터를 바로 받았기에 데이터 100을 리턴
2. Promise {pending} // 2초가 지나지 않았기에 pending(대기)상태async/await
우리가 비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/awiat이 필요합니다.
동기통신은 데이터를 받아오고나서 실행할떄 꼭 필요해요
동기 통신(async/awiat)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data)
// {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}
// await이 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않습니다.
// 완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 우리가 불러오고자 했던 데이터가 잘 보여지는 것을 알 수 있습니다.await 해주시기 위해서는 꼭 async도 함께 작성되어야하니 유의하시길 바랍니다.