
NextJS의 원리
Diffing / Hydration

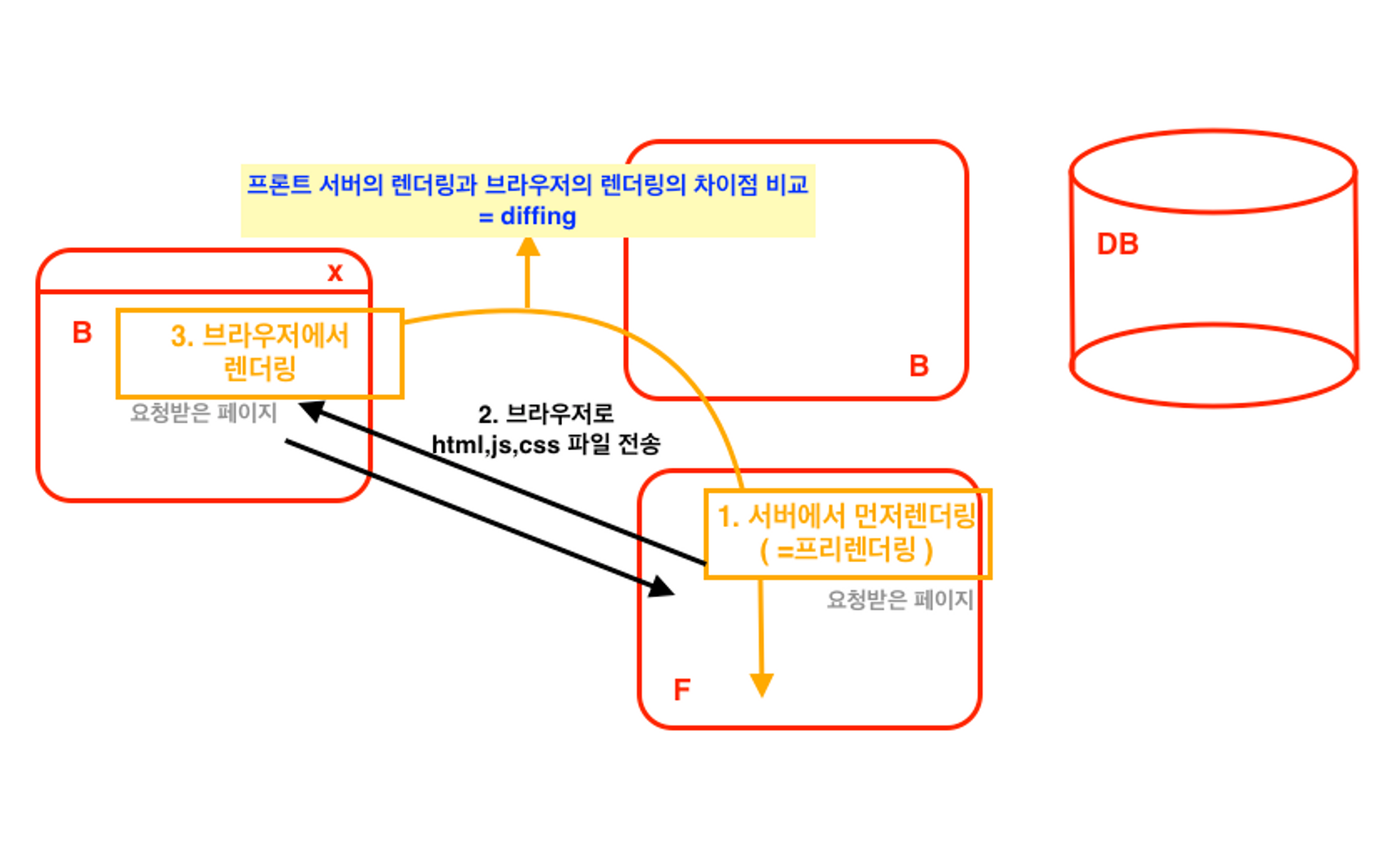
Browser에서 Frontend에 요청하면 Frontend에서 가상으로 먼저 그려보는데 그거를 pre-rendering 이라고 불러요 그후에 FrontEnd와 Browser에서 화면을 비교하는데 그 과정을Hydration 이라고 해요
브라우저에서 그린내용과 프론트엔드 서버에서 렌더링한 내용을 얼마나 차이 나는지 비교하게 되는데 이 과정을 diffing 이라고 해요

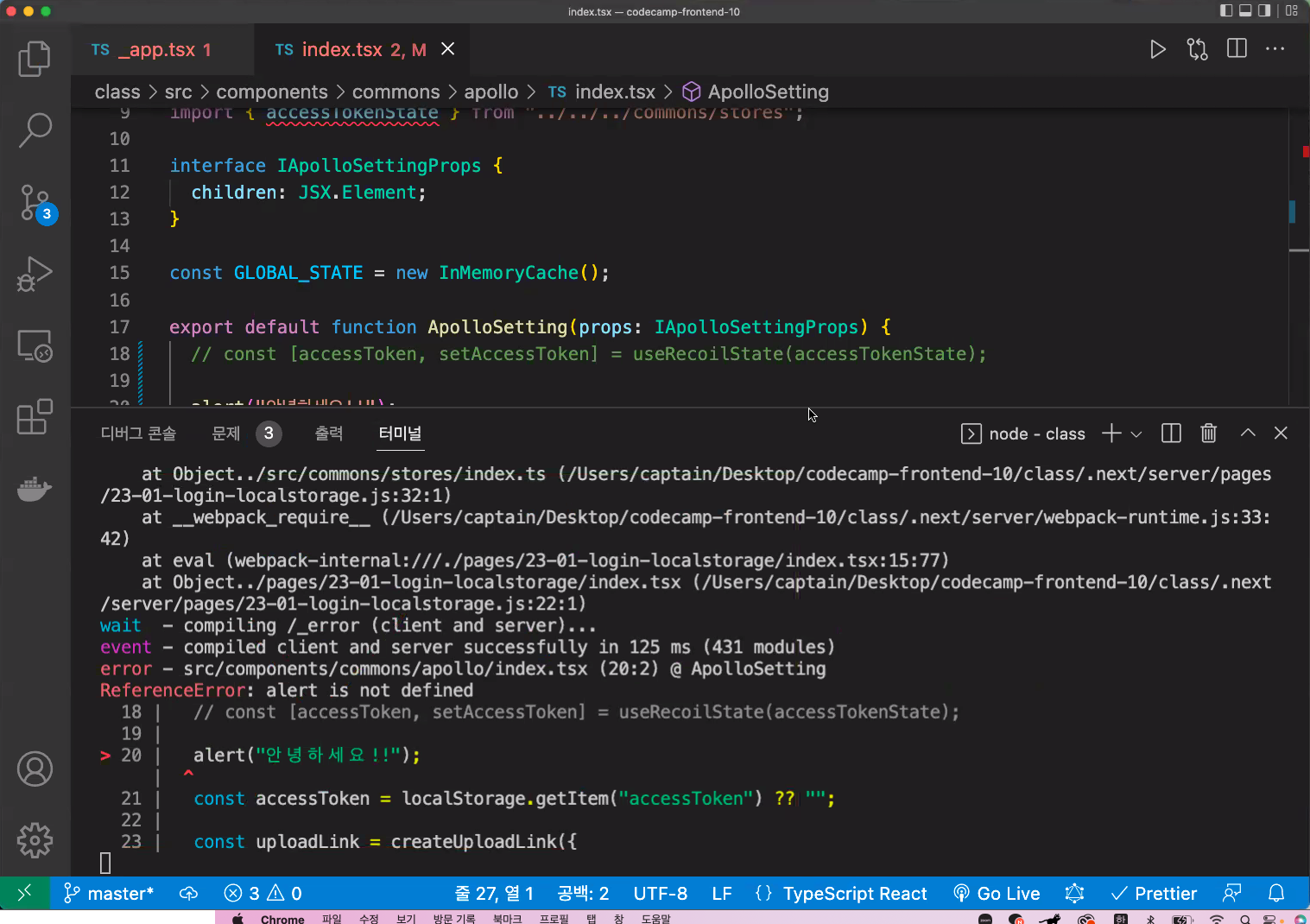
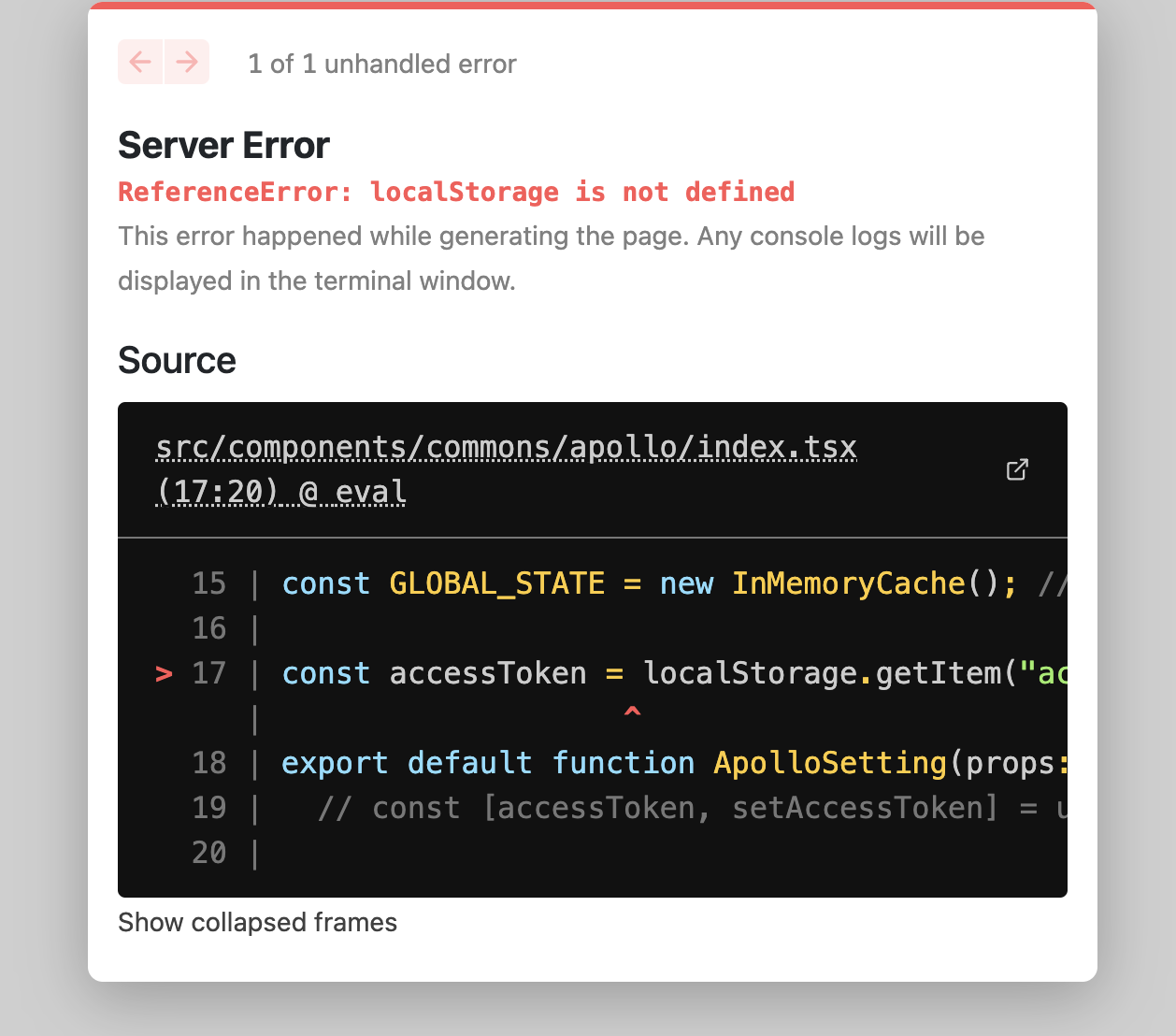
ReferenceError: localStorage is not defined
pre-rendering 과정에서는 localStorage , alert등이 없어서 뜨는 에러에요