Next.js 너무 편해~
Router & Routing
Router
router 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체입니다.
// 사용법
import { useRouter } from "next/router" // Next.js에서는 라우터로 이동을 하기 위해서는 useRouter를 이용하여 router객체를 사용할 수 있어요
export default function example() {
const router = useRouter(); // router 객체 사용하기 위해 변수 선언
router.push("이동할 페이지 주소") // 입력한 주소로 페이지를 이동해요.
}자주 사용하는 라우터(router) 객체 기능
- Router.pathname : 현재 위치 주소
- Router.asPath : 현재 위치 주소
- Router.back() : 뒤로가기 버튼
- Router.push() : 현재 페이지에서, 다른 페이지로 이동
- Router.reload(): 새로고침
- Router.replace(): 현재 페이지 삭제 후, 다른 페이지로 이동
Routing
서로 다른 페이지를 보여주기 위한 컴포넌트 배치 작업을 Routing이라고 합니다.
Static Routing 이란?
정적인 페이지 즉 main , login 페이지와 같이 누가 언제 들어가도 같은 화면을 보여주는게 정적 라우팅 이라고 불러요.

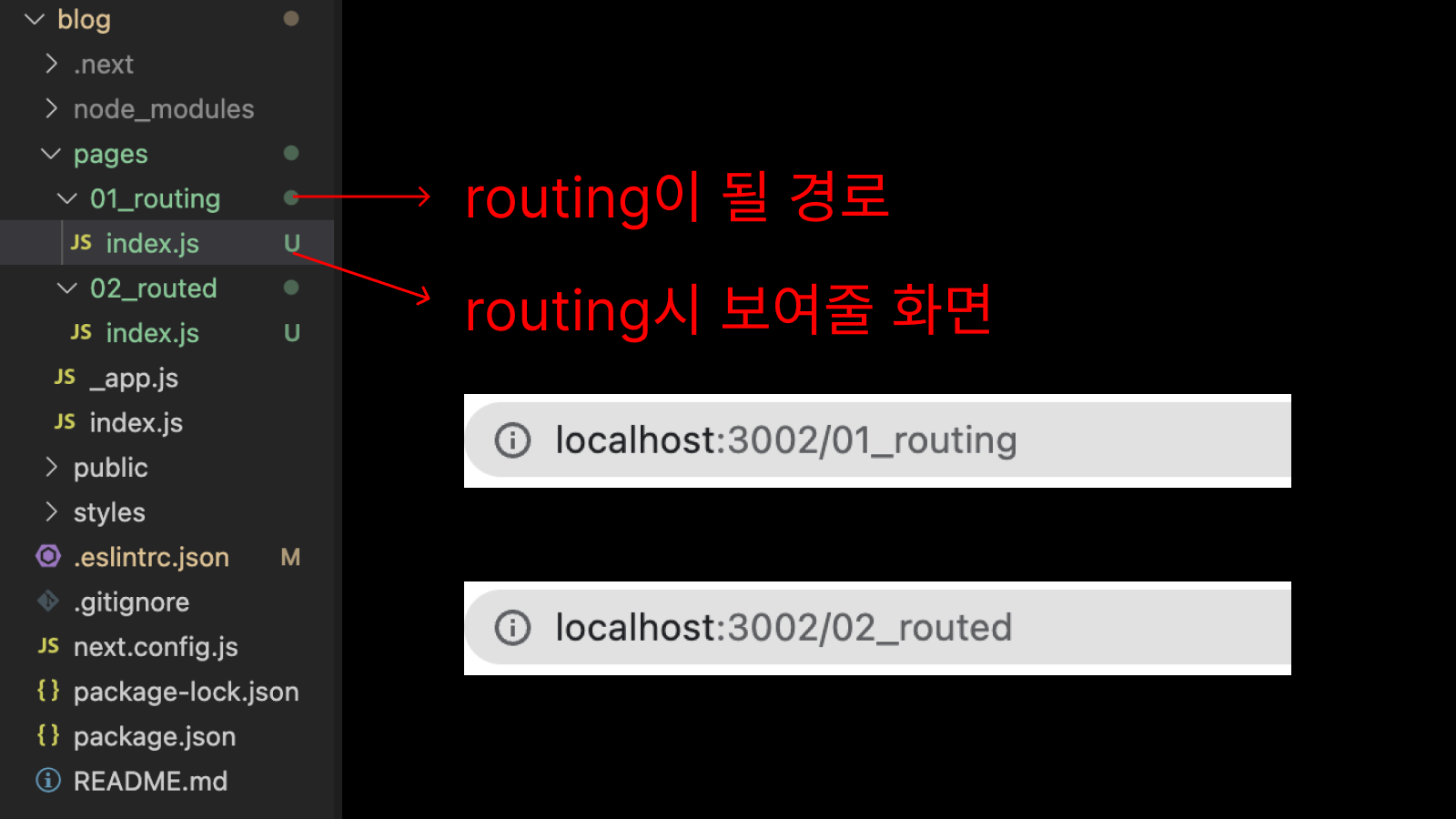
페이지에 연결될 주소(폴더)를 넣고 그에 해당하는 화면(index.js) 파일을 넣으면
주소에 맞게 페이지가 출력되는 형식이에요
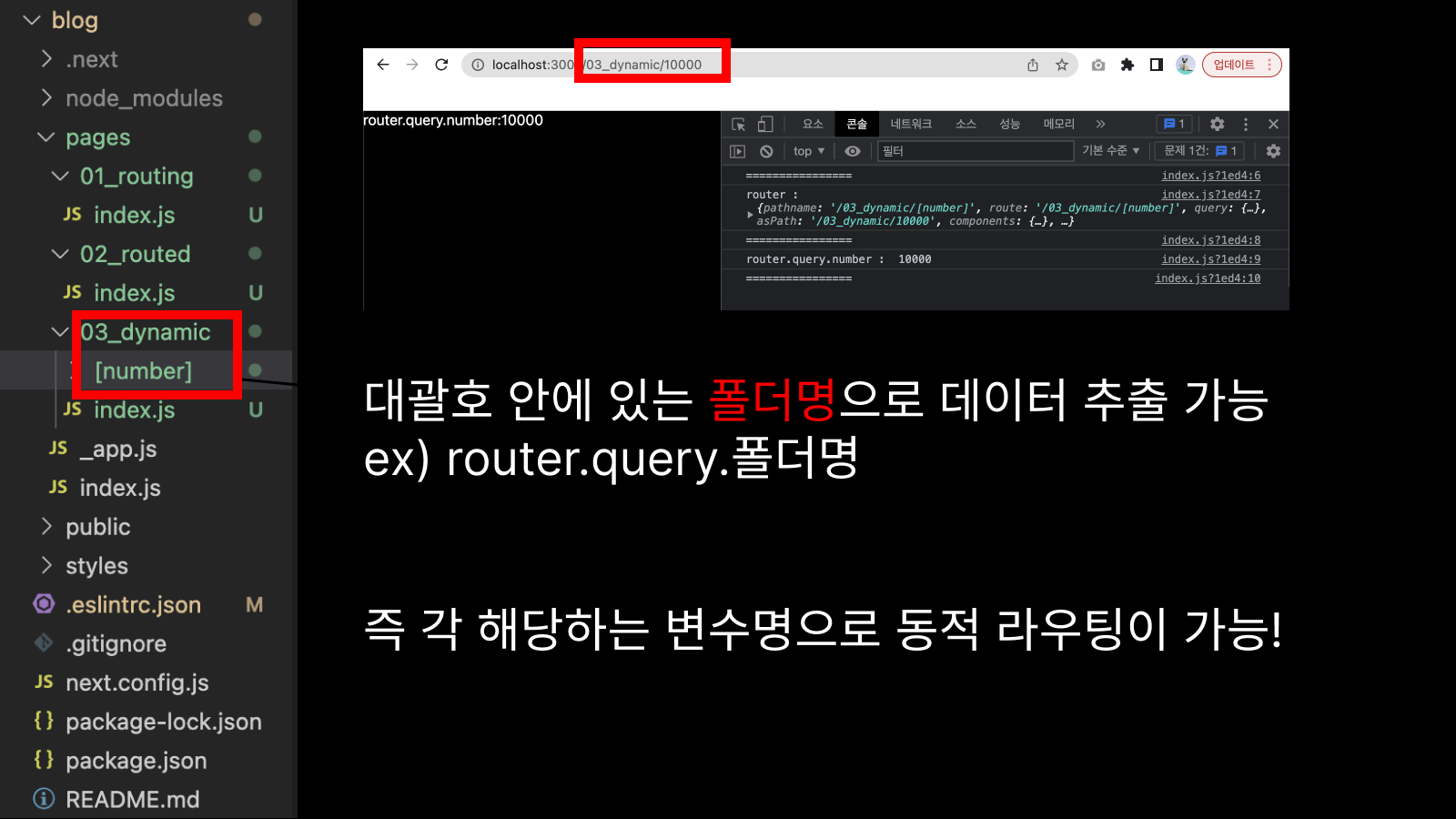
Dynamic Routing 이란?
=> 동적인 페이지 즉 상세정보 페이지나 리스트 페이지는 각각에 해당하는 페이지들을 보여주는게 동적 라우팅 이라고 불러요.
next.js에서는 동적 라우팅을 제공 해주는데요 아래 사진으로 설명을 덧불일게요

next에서는 구조만 잘 짜여져 있다면 어렵지않게 사이트 제작이 가능할거같아요