
이 JSX 태그의 'children' 속성에는 'string | Element' 형식의 자식 하나가 필요하지만, 여러 자식이 제공되었습니다.
// 기존 방법
children: string | [string , JSX.Element];
// 해결법
children: ReactNode;
기존방식으로 작업할때는 배열로 2개이상이 들어가게되면 에러가 발생했지만
해결법으로 수정 후에는 children에 몇 개가 들어가도 상관이 없었어요
import { ReactNode } from "react";
import * as S from "./Text01.styles";
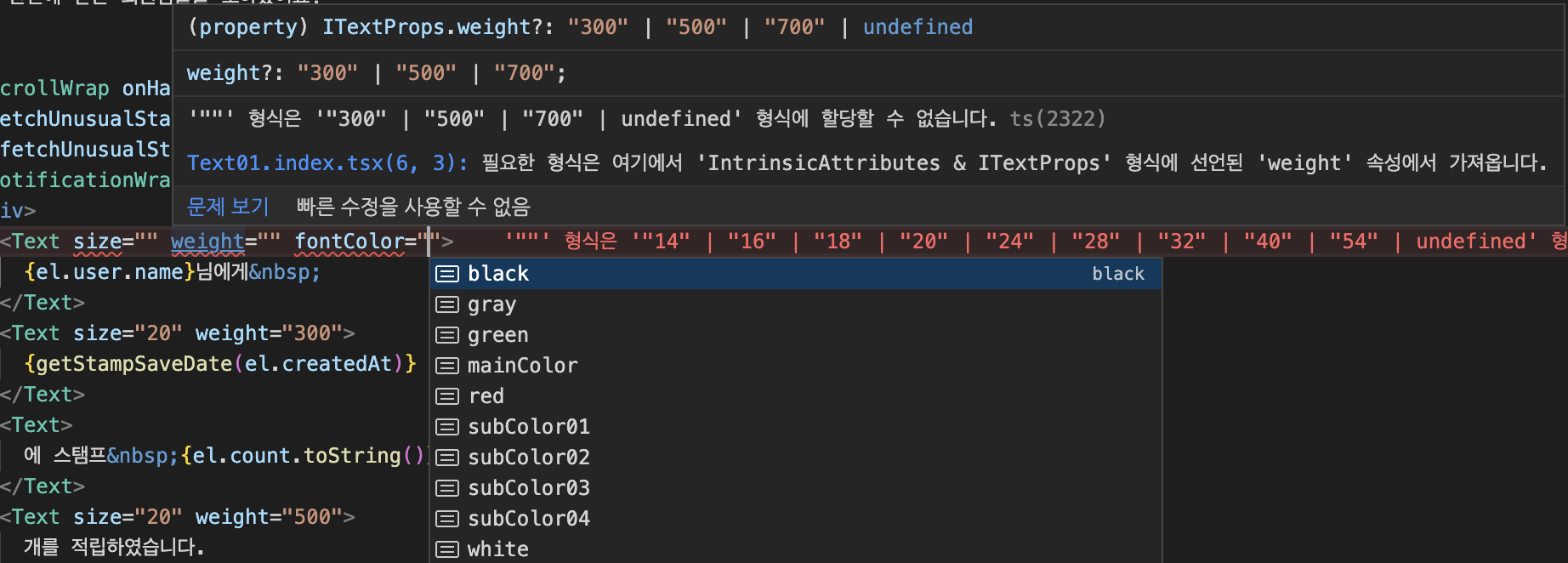
interface ITextProps {
size?: "14" | "16" | "18" | "20" | "24" | "28" | "32" | "40" | "54";
weight?: "300" | "500" | "700";
fontColor?:
| "mainColor" // deepBrown
| "subColor01" // brown
| "subColor02" // beige
| "subColor03" // lightBeige
| "subColor04" // deepBeige
| "black"
| "white"
| "gray"
| "green"
| "red";
children: ReactNode;
}
export default function Text(props: ITextProps) {
return (
<S.Word size={props.size} weight={props.weight} fontColor={props.fontColor}>
{props.children}
</S.Word>
);
}