심해로 들어가는거같은데 가도가도 끝이 없네,,
1. React Rerender
코드양이 많아지면 렌더링량 또한 많아지게 되므로 최적화가 필수적
-
부모 컴포넌트 렌더링
- 부모 컴포넌트가 렌더링되면 자식 컴포넌트들 모두 리렌더링이되요 -
state 변경
- 리액트는 상태(state)의 변경이 감지되면 리렌더링을 해주게되요.
- 직접 상태(state)를 변경 하게 되면 리액트는 이를 감지하지 못해요.
궁금해서 useEffect까지 써보면서 해봤는데 결국 안되더라구요 ㅋㅋ.. -
props 변경
- 전달받은 props가 변경됬다면 리렌더링이 되요.
- 새로운 props를 전달 받았다면 리렌덩링이 되요
2. React prevState
리엑트는 State를 변경하게되면 코드를 끝까지 읽고 리렌더 되는 형식이에요
import {useState} from 'react'
export default function CounterStatePage() {
const [Count, setCount] = useState(0);
function onClickCountUp(){
setCount(Count+1)
setCount(Count+2)
setCount(Count+3)
setCount(Count+4)
setCount(Count+5)
}
function onClickCountDown(){
setCount(Count-1)
}
return (
<>
<div>{Count}</div> // 5
<button onClick={onClickCountUp}>카운트 증가!!!</button>
<button onClick={onClickCountDown}>카운트 감소!!!</button>
</>
)
}setCount()을 여러번 해도 최종적으로 나타나는 Count는 15가 아닌 5로 찍혀요
setCount(Count+1) => 0 + 1
setCount(Count+2) => 0 + 2
setCount(Count+3) => 0 + 3
setCount(Count+4) => 0 + 4
setCount(Count+5) => 0 + 5
// result : Count = 5리엑트에서 리렌더링 되기전에 state는 임시저장소로 들어가게되고 카운트가 계속 증가하는게 아니라
제일 마지막 결과값이 5이기에 5씩 증가해요 만약에 제일 마지막이 1이면 Count는 1이 되겠죠?
setCount(Count+1) => 0 + 1
setCount(Count+2) => 0 + 2
setCount(Count+3) => 0 + 3
setCount(Count+4) => 0 + 4
setCount(Count+5) => 0 + 5
setCount(Count+1) => 0 + 1
// result : Count = 1이걸 방지하기 위해서 사용할 수 있는건 state의 prev를 이용하는법이 있어요
function onClickCountUp(){
setCount((prev) > prev +1) 0 + 1 = 1
setCount((prev) > prev +2) 1 + 2 = 3
setCount((prev) > prev +3) 3 + 3 = 6
setCount((prev) > prev +4) 6 + 4 = 10
setCount((prev) > prev +5) 10 + 5 = 15
}
// result : 15prev를 사용하게 되면 임시저장소에 들어가있는값을 변경해서 최종값을 반환을해요
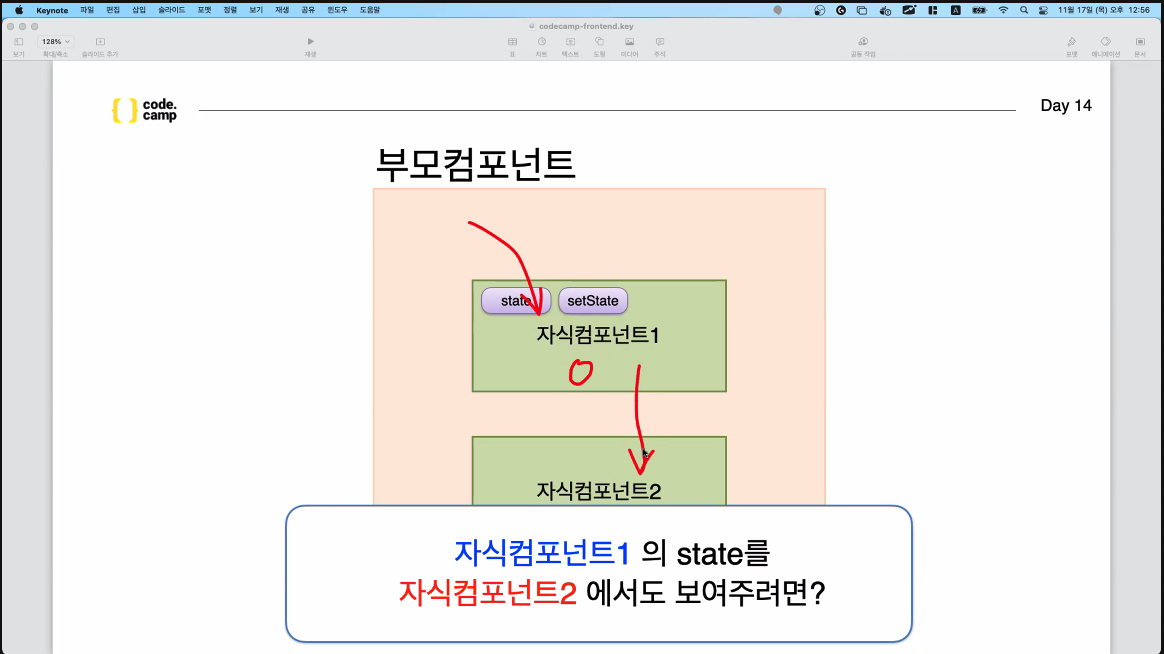
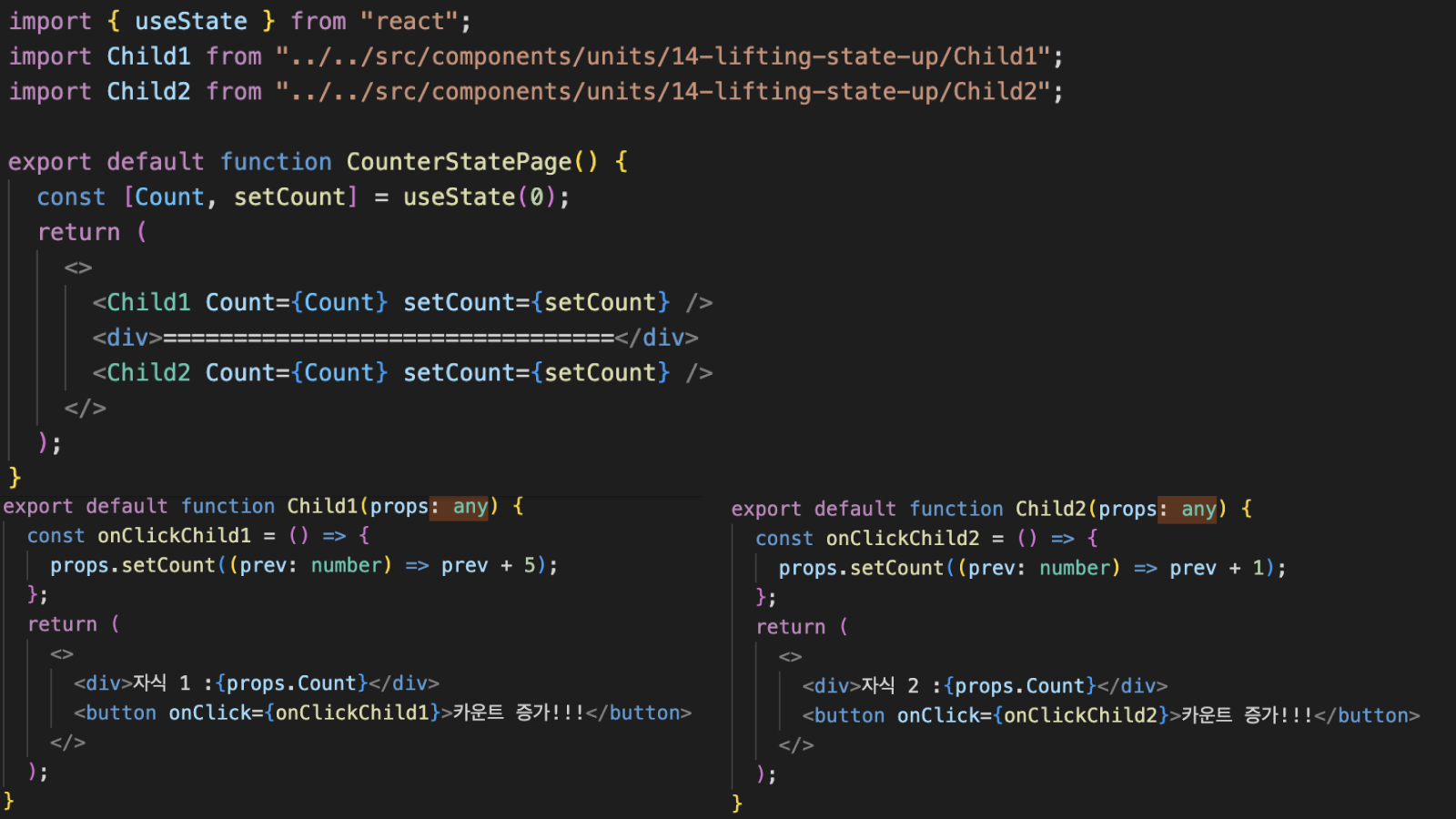
3. React Lifting-State-Up



React는 데이터의 흐름이 단방향으로 흘러요
그래서 state를 형제 컨포넌트를 동일하게 갖고싶다면 state를 한단계 위로 올려서 관리를 하는데
그거를 React에서 Lifting-State-Up이라고해요
Child1에서 카운트를 증가 하게된다면 5가 전달이 되고
Child2에서 카운트를 증가 하게된다면 1이 전달이되요
최종적으로 자식에게서 각각의 전달 받은값들 부모가 저장후 다시 자식 컴포넌트에 그 값들을 보여줘요