1. EsLint, Prettier
- EsLint : 문법에서 에러는 아니지만 에러로 약속하자고 규칙을 정하는 것 입니다.
- Prettier : 코드 포메터는 코드를 보기 좋게 만들어주는 것 입니다.
1-1. EsLint
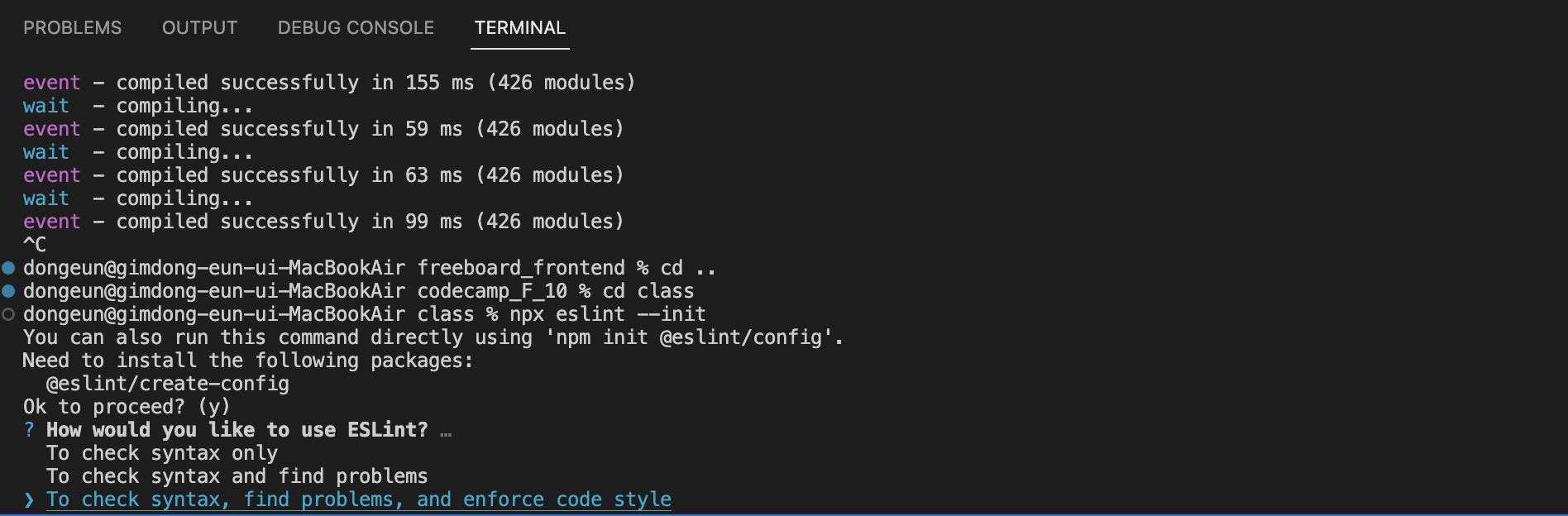
eslint 초기설정 방법
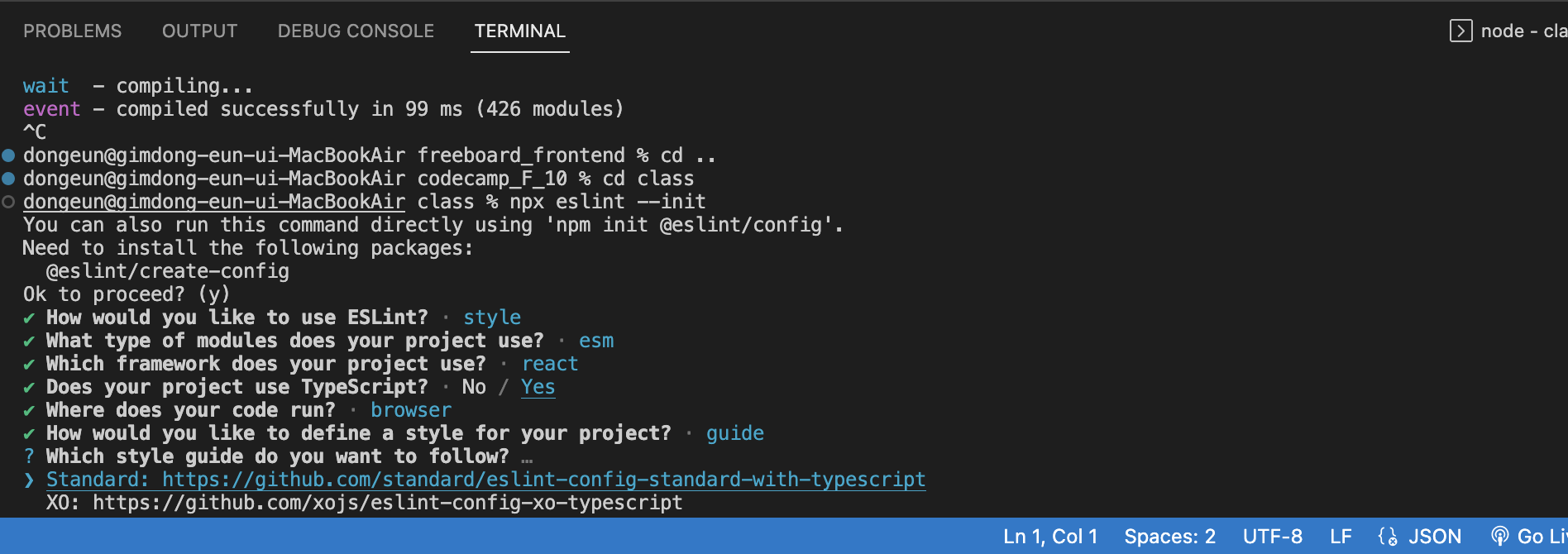
npx eslint --init코드스타일 강요할지 유무 확인!

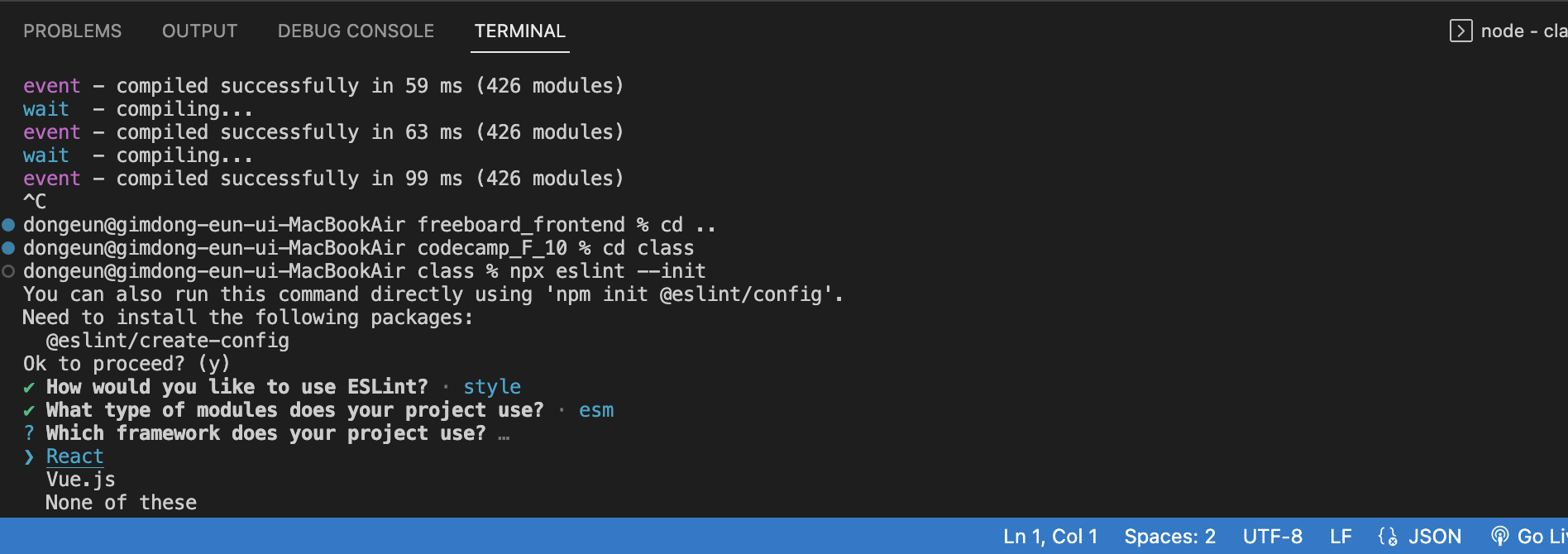
프로젝트 설정하기!

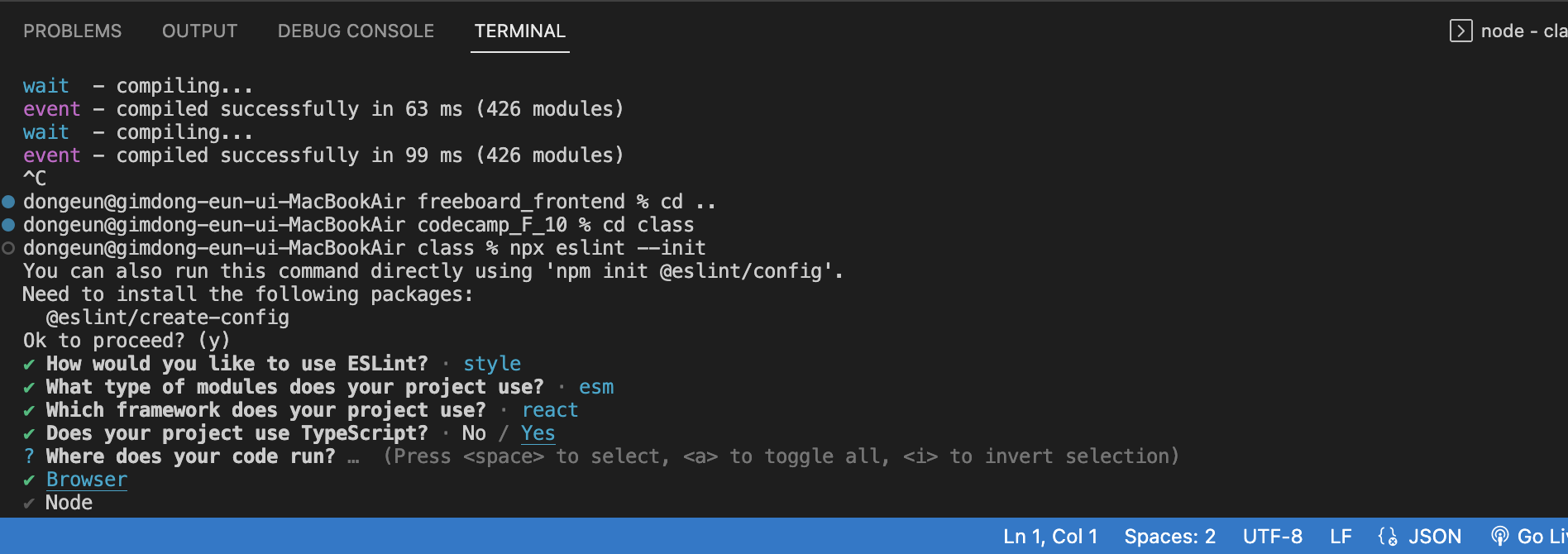
적용할 프로젝트 선택하기!

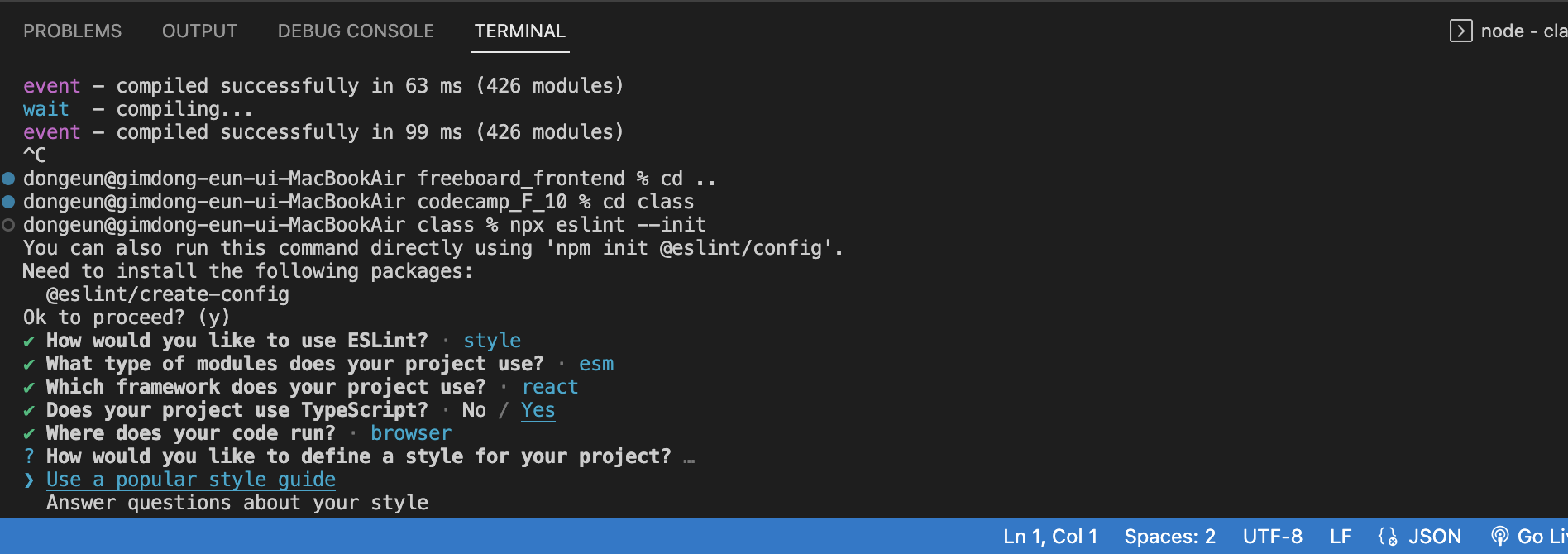
인기있는 스타일 가이드를 사용하기!

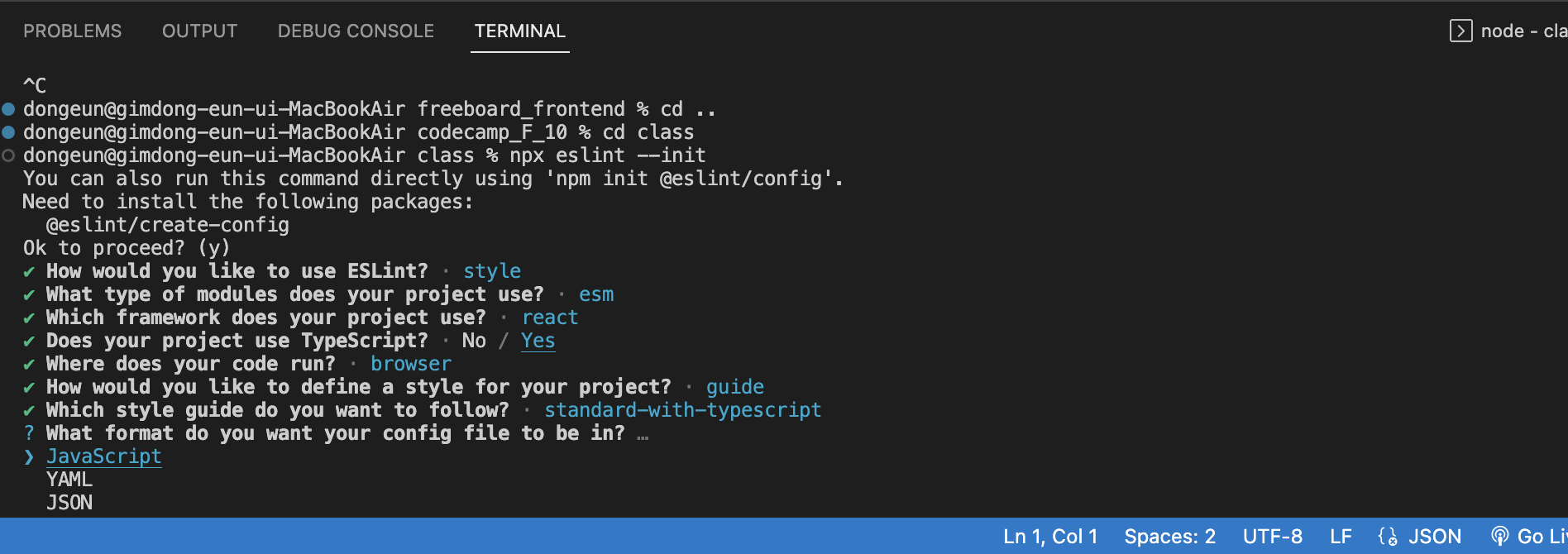
스타일 가이드를 표준에 맞추기!

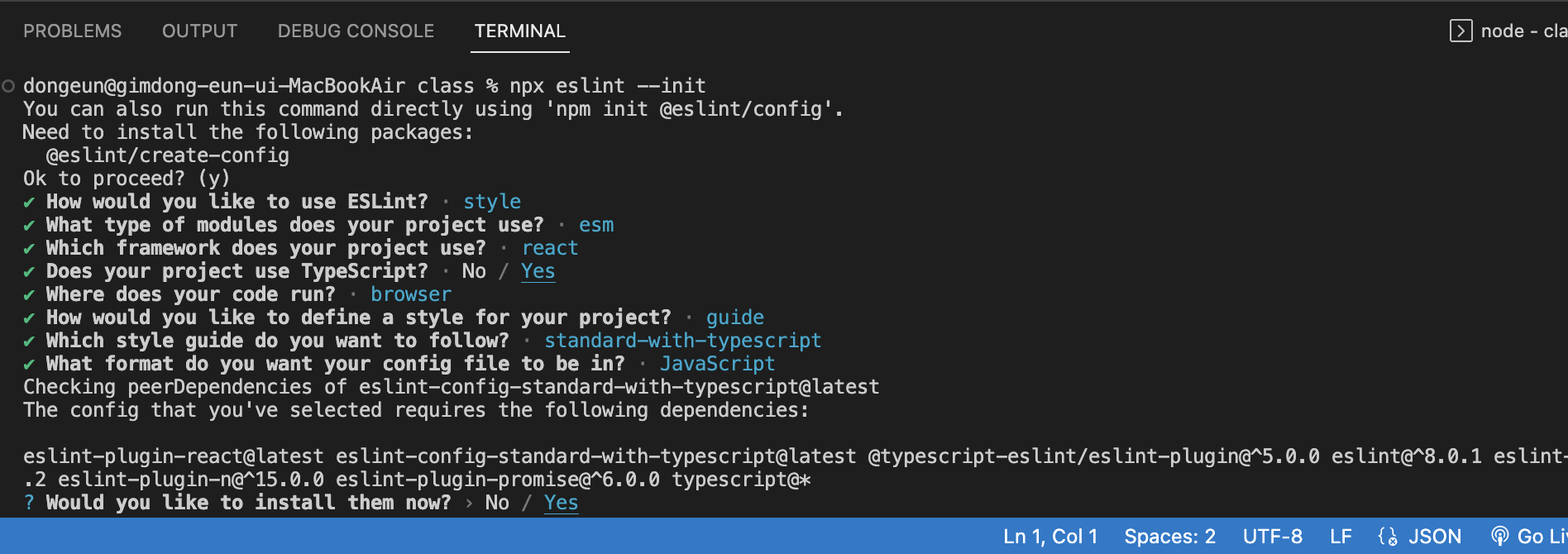
eslint설정 파일을 js로 받았는데 json이나 yaml이든 편하신거 받으시면 될거같아요

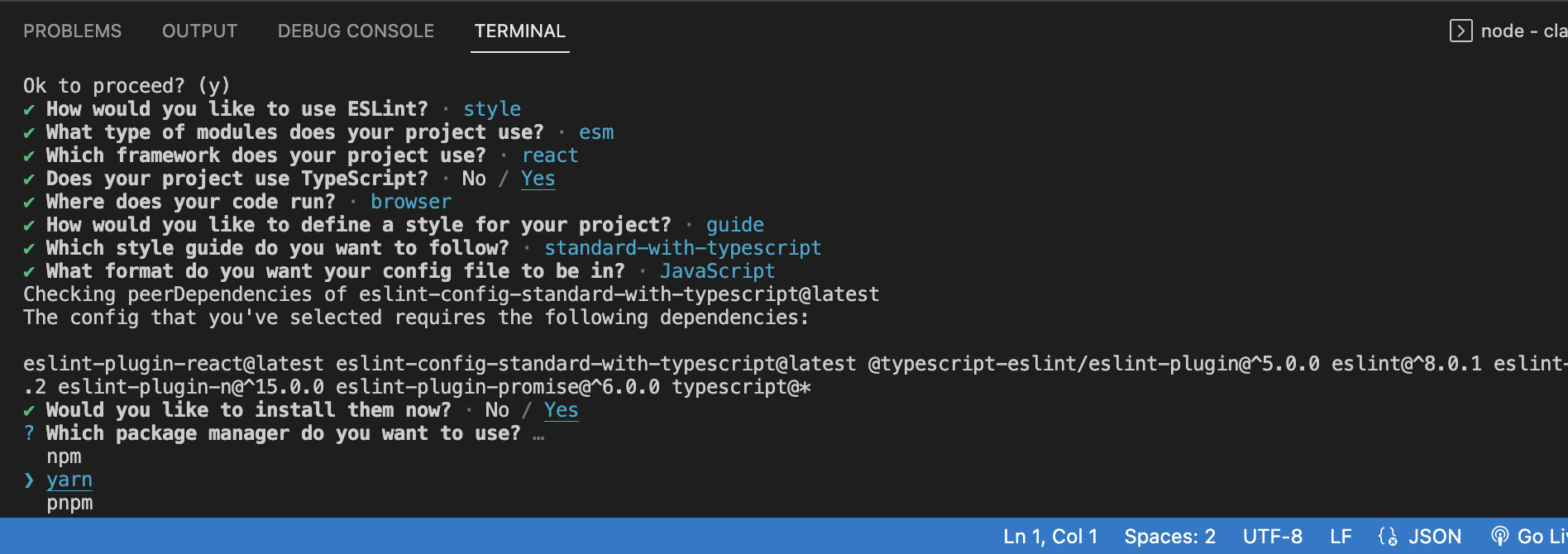
설정이 완료되었으면 다운받기~ (yarn으로 받을지 npm으로 받을지 선택해주심 되여)


TypeScript와 EsLint 에러는 서로 다르기에 EsLint에 Typescript 오류를 합쳐 주었어요
parserOptions에 project: '**/tsconfig.json' 추가해주기!
.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:react/recommended',
'standard-with-typescript',
],
overrides: [
],
parserOptions: {
project: '**/tsconfig.json',
...
},
plugins: [
...
],
}익스텐션
EsLint 익스텐션은 ESLint를 가장 많이 사용해요

1-2.Prettier
띄어쓰기 2칸 OO길이 넘으면 줄바꿈
설정파일 만들어주기
yarn add --dev --exact prettiereslint와 preettier 같이 사용하기위해서는 아래 명령어로 eslint-config-prettier를 받아주신 후
extends에 prettier를 추가해주세요
yarn add --dev eslint-config-prettier.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:react/recommended',
'standard-with-typescript',
'prettier'
],
...
}익스텐션
프리티어 익스텐션은 prettier - Code formatter를 가장 많이 사용해요 이거는 비슷한게 많아서 익스텐션중 가장 많이 다운로드 받은거로 사용해주세요

1-3. EsLint, Prettier 적용 화면

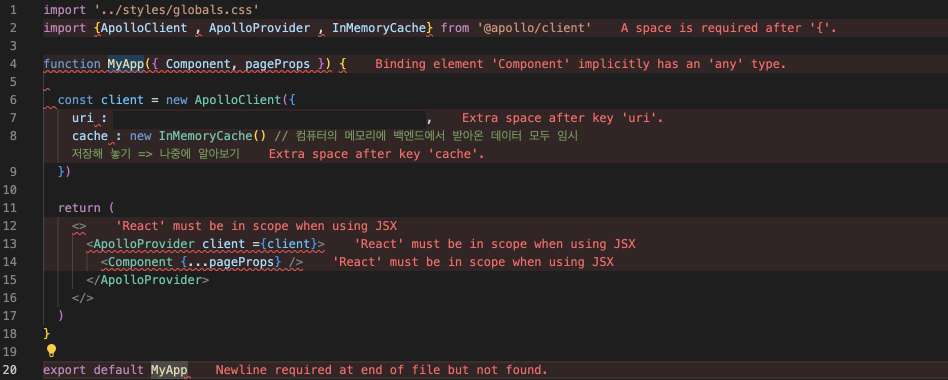
적용후 처음에 보는 화면은 이렇게 오류가 노출 될텐데요 파일 제 하단에 룰을 추가해주세요
.eslintrc.js
rules: {
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/explicit-function-return-type': 'off'
}2. husky
EsLint, Prettier 에러가 있는데 커밋을 하려고 하면 막아주는 기능
husky는 최근에 라이센스 이슈로 오류가 있어서 가장 안정한 4버젼으로 다운로드 했어요
husky를 사용하려면 lint-staged도 함께 다운받아야해요
yarn add --dev husky@4
yarn add --dev lint-staged "husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{ts,tsx}": [
"npx eslint '**/*.{ts,tsx}'"
]
}우리가 작성하지 않은 파일은 무시해야하는데 node_modules를 깃에 올리지 않는 거처럼
루트경로에 .eslintignore라는 파일을 추가해주고 올리지 않을 파일 경로를 설정 해주시면 되여
