Observable이란?
- 연속적인 비동기 작업이란?
- 요청을 빠르게 여러번 보내는 것 입니다.
페이지네이션에서 3번페이지를 요청했다가 빠르게 5번 페이지를 요청했을 경우 3번 페이지 요청을 취소 후 5번 페이지를 보내줘야 하는데 , 백엔드에서는 3번페이지를 보여주게 되요.이런경우에는 3번 페이지 요청을 취소해야해요. 그렇지 않으면 사용자의 불편한 경험을 초해 할 수 있기 때문이에요.
이러한 경우에는 Promise로 처리하기 힘들기 때문에 Observable로 처리합니다!
yarn add zen-observable
## TypeScript는 추가
yarn add @types/zen-observable --dev
const onClickButon = () => {
// new Promise(() => {}) // 기존 프로미스를 만들때 쓰던방법
// new Observable(() => {})
// from은
// prettier-ignore
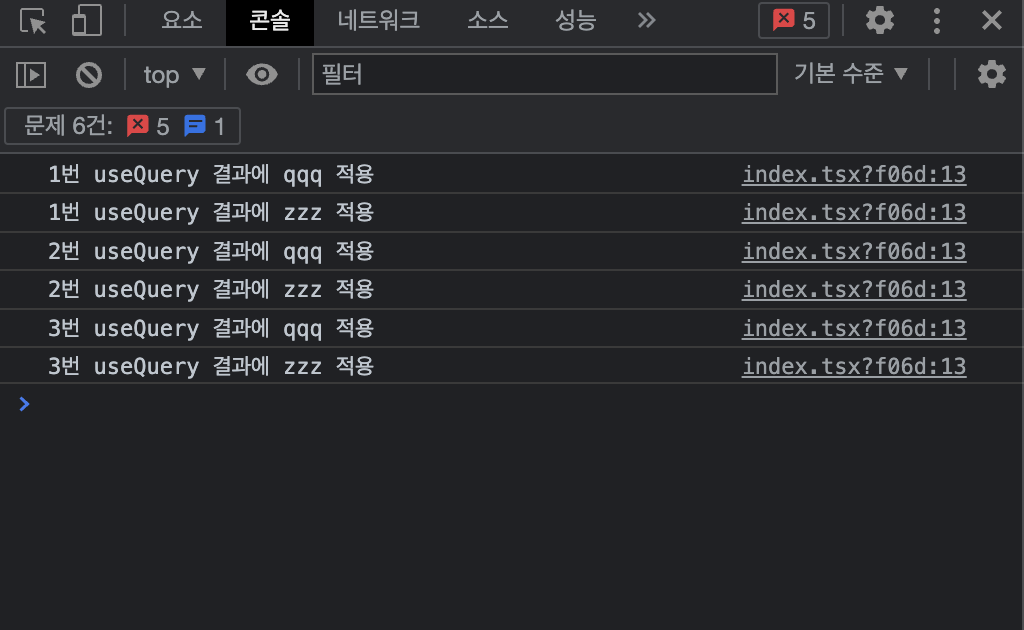
from(["1번 useQuery", "2번 useQuery", "3번 useQuery"]) // fromPromise
.flatMap((el: string) => from([`${el} 결과에 qqq 적용`, `${el} 결과에 zzz 적용`]))
.subscribe((el) => console.log(el))
};