저번에는 React 세팅을 하는 걸 해보았는데 오늘은 JSX와 세팅을 하려고 해요 그 이후에는 TodoList를 할 예정이에요
세팅 같은 경우에는 사람마다 다 다르기 때문에 혹시나 더 좋은 방법이 있으면 댓글로 남겨주세요!
1. React 셋팅
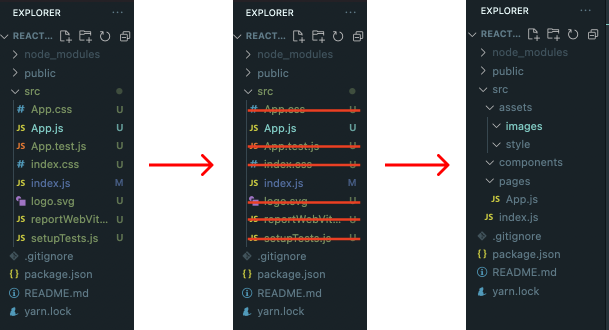
처음 파일이 생성이 되면 아래와 같이 기본으로 설정이 되는데 저는 TodoList까지 진행할 예정이기에 아래에서 불필요한 파일들을 생성하고 폴더를 나눌 예정이에요
아직 제대로 시작하지도 않았는데 벌써 재밌어,, ㅋㅋㅋ

저는 style-components를 사용할 예정이기에 css 포함하여 위에 첨부된 사진처럼 전부다 지웠어요
style-components는 뒤에 더 추가로 설명할 예정이에요
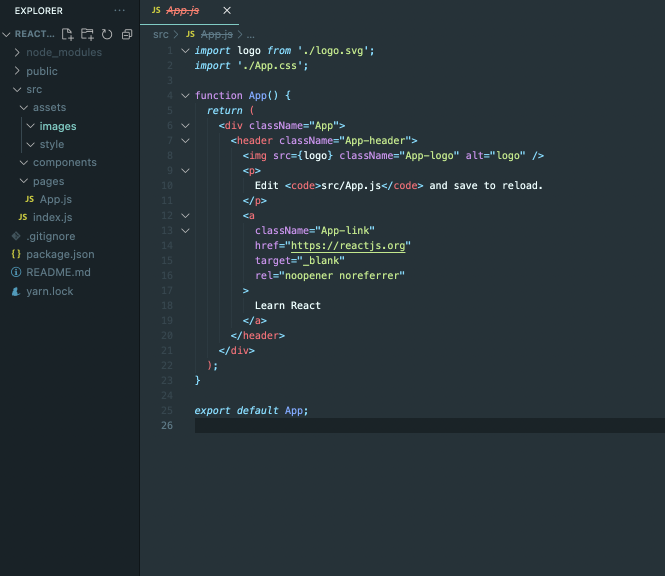
그 후에 App.js 파일을 열면

파일이 이렇게 생겼는데 태그들은 익숙한데 파일은 참,, 어렵게 생겼네요,, 이게 사람들이 얘기하던 JSX 인가 봐요
JSX에 대한 설명은 아래에 간략하게 적어둘 테니 만약에 JSX에 대해 처음 들으셨다면 한 번씩 읽고 따라 하시는 게 좋을 거 같아요
2. Styled Components
Style components란?
- 대표적인 Css in Js입니다.
- CSS in JS는 스타일 정의를 CSS 파일이 아닌 JavaScript로 작성된 컴포넌트에 바로 삽입하는 스타일 기법이에요
적용을 하기 전에 잠깐 알아가는 시간
styled-components를 사용 하지 않으면 어떻게 작성을 할까요?
// Inline Style CSS 형식이 있고
render() {
const tempStyle={
display:"inline-block",
width:"100px",
height:"100px",
boder:"1px solid black",
background:"orange",
}
return (
<Fragment>
<div style={tempStyle}></div>
</Fragment>
);
}}
// Import Style CSS 형식이 있습니다.
import styles from './App.css';
return (
<Fragment>
<div className={styles.box} ></div>
</Fragment>
);
}}
./App.css
.box{
display:"inline-block",
width:"100px",
height:"100px",
boder:"1px solid black",
background:"orange",
}저는 styled-components로 각 상황에 맞게 동적인 스타일을 만들고 싶어서 styled-components를 사용했어요
2-1 적용하는 방법
// yarn을 설치하신 분은 터미널에 아래 코드를 입력해 주세요
$ yarn add styled-components
// yarn을 설치하지 않으신 분은 터미널에 아래 코드를 입력해 주세요
$ npm install styled-components이렇게 모듈을 추가해 주신 후에 사용하실 부분에 import를 해서 사용해 주시면 되는데

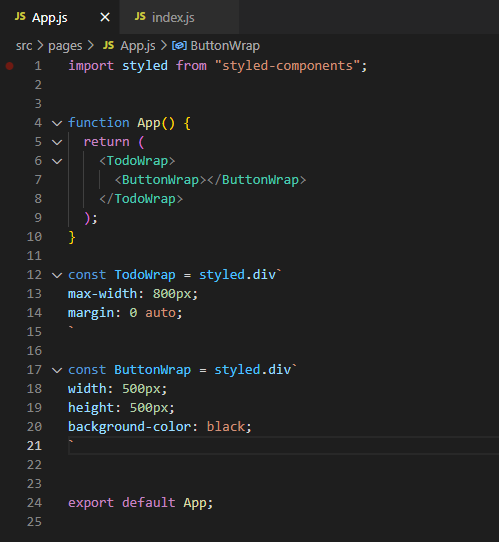
위에 코드를 보면 기존처럼 html과 css를 분리해두는 게 아닌 컴포넌트로 선언하여 꺼내 쓰는데 저는 이게 너무 인상 깊었어요 사용법을 추가로 설명드리자면
// 기본적인 styled-components 작성법
const 컴포넌트명 = styled.태그명`
기존 css에서 작성하듯이 스타일 정의
`
// 동적인 styled-components 작성법
const StyledButton = styled.button`
color: ${(props) => props.color || "gray"};
background: ${(props) => props.background || "white"};
`;
function Button({ children, color, background }) {
return (
<StyledButton color={color} background={background}>
{children}
</StyledButton>
);
}위와 같이 적으면 사용하지 않았을 때보다 더 추상화하기 편하고(개인적인 견해입니다...) css에 props를 전달할 수 있으니 더 동적으로 스타일을 줄 수 있겠죠?
3. JSX란?
JSX란?
- JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다.
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.
- 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
간단하게 JSX의 정의를 설명해두었고 JSX를 작성할 때 주의할 점이 몇 가지가 있어요
1. 태그 닫기
import React from 'react';
const App = () => {
return (
<>
<input type="text"> // 오류 생김
<input type="text"/> // 올바른 예시
</>
);
}HTML5에서는 몇몇 태그들은 닫지 않았어도 작동이 되었지만 JSX는 XHTML처럼 태그 닫는 게 필수에요
평소에 태그를 닫는 게 습관이었다면 별다른 문제는 없었을 거예요
2. 태그 중복 사용
import React from 'react';
// 오류코드
const App = () => {
return (
<div>중복태그</div>
<div>중복태그</div>
);
}
// 올바른 예시
const App = () => {
return (
<> // <fragment> === <>
<div>중복태그</div>
<div>중복태그</div>
<>
);
}이 부분은 Vue에서도 <templet> 안에 부모 요소가 없으면 에러 나는 현상이랑 같은 거 같아요
간단하게 jsx에 대해 설명을 드렸고 앞으로 사용해야 할 언어이니 따로 공부해두시는 게 좋을 거 같네요
이렇게 세팅과 jsx에 대한 간단한 설명을 끝을 내고 todolist를 제작하고 올게요 3탄에서 만나요~!