
TypeScript
타입스크립트란 자바스크립트의 타입을 강제시키는 언어입니다.

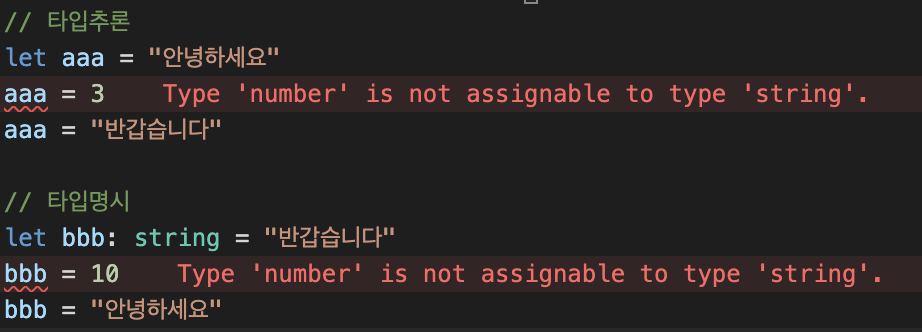
타입스크립트에서는 변수의 자료형을 지정해주기 때문에 위와같이 재할당이 불가능해요
-
타입스크립트를 사용 하는 이유??
=> 타입스크립트는 숫자 변수에는 숫자만 넣고, 문자 변수에는 문자만 넣도록 하여안정성을 높여줍니다. -
타입스크립트를 사용하는법
=> 변수에 타입을 선언하면 되요
=>let aaa : string = "안녕하세요"
=>let bbb : number = 10
P.S.
Next 12.1.0 , React 17.0.2 버젼을 사용할때 JS로 작업중에 타입스크립트로 전환 후 오류 날떄
ex) 'React' refers to a UMD global, but the current file is a module. Consider adding an import instead
// js로 받아진 Module을 타입 스크립트로 변환?
"dependencies": {
...
},
"devDependencies": {
...
},
"resolutions": {
"@types/react": "17.0.2"
}package.json에 resolutions을 추가 해준다
타입 추론과 타입 명시
-
타입 추론이란?

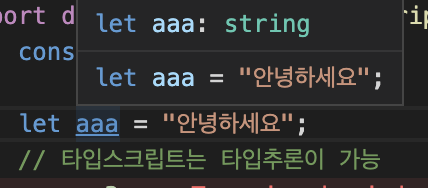
TypeScript는 초기 선언값에 따라 타입 추론이 가능해요 -
타입 명시
let aaa : string = "안녕하세요"
변수명 뒤에 타입을 설정하여 타입을 명시 할 수 있어요
타입 명시가 필요한 경우
- 두가지의 타입이 가능할 경우
let ccc: string | number = 1000;
ccc = '1000원';- 불린타입
let eee: boolean = true;
eee = false;
// eee = 'false'; 문자열안에 문자가 하나라도 있으면 True로 작동배열, 객체 적용방법
-
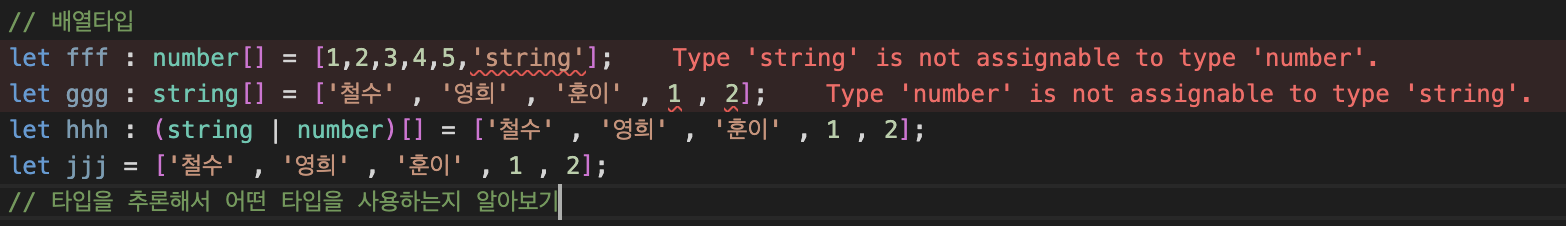
배열타입

-
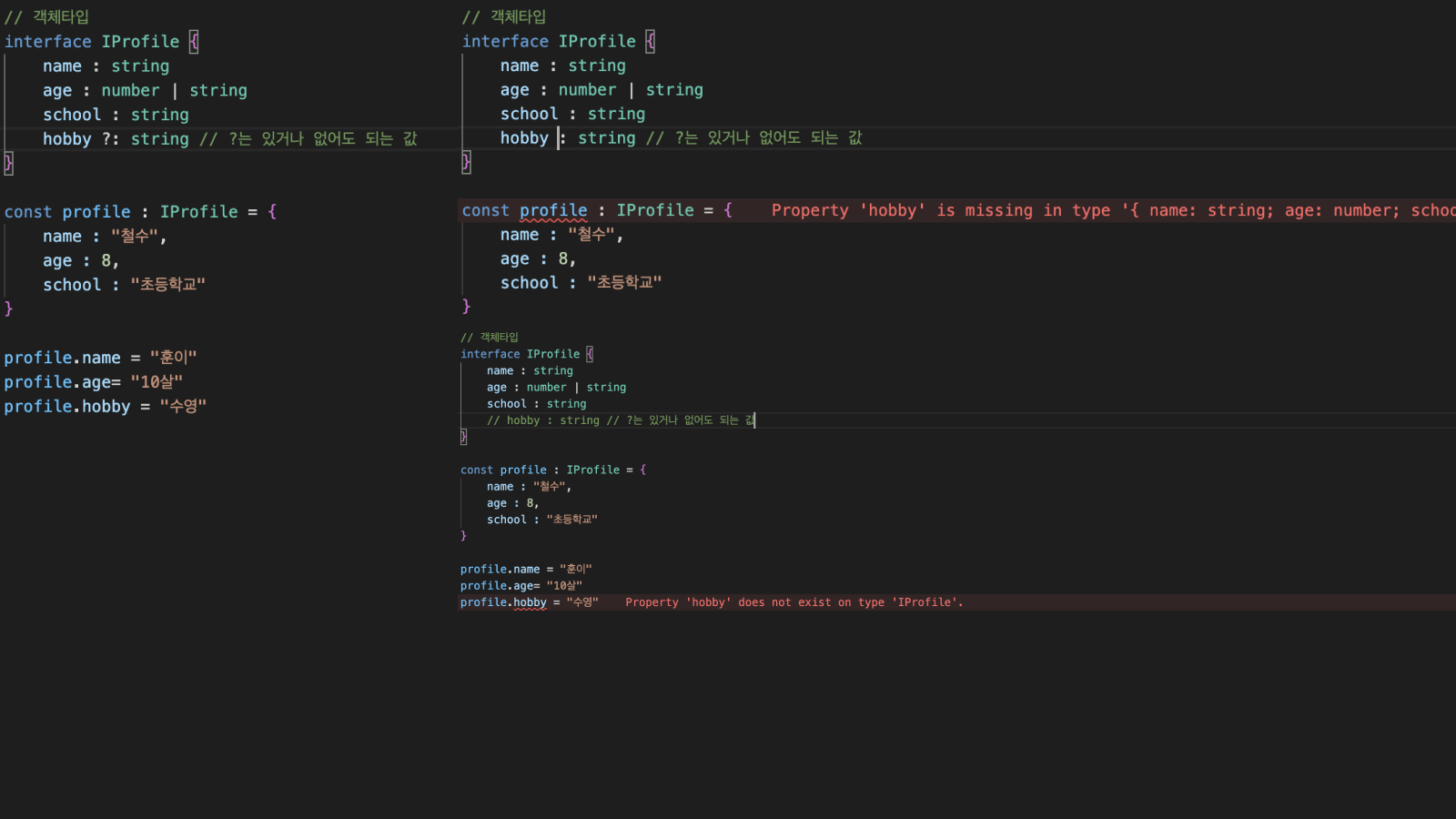
객체타입

Event
event를 받아올때 사용법
const onClickEvent = (event : MouseEvent<HTMLButtonElement>) => {
...
}
const onChangeEvent = (event : ChangeEvent<HTMLInputElement>) => {
...
}
==================================================================
useState에 사용법
const [stateString , setStateString] = useState<string>('')
==================================================================
GraphQl에 사용법
const [board] = useMutation<Pick<응답타입, variables 타입>, 응답받은 타입>()
Utiluty-Type
- Partial 타입 : 전부다 ?을 붙여줌
interface IProfile {
name : string
age : number
school : string
hobby ?: string
}
type partial = Partial<IProfile>
type partial = {
name?: string | undefined;
age?: number | undefined;
school?: string | undefined;
hobby?: string | undefined;
}- Required 타입 : 전부다 필수값으로 설정해줌
type required = Required<IProfile>
type required = {
name: string;
age: number;
school: string;
hobby: string;
}
3.Pick 타입 : 사용하고 싶은 타입만 추출해서 사용
type pick = Pick<IProfile , "school" | "age">
type pick = {
age: number;
school: string;
}
- Omit 타입 : 원본 타입에서 빼고싶은 타입만 빼고 추출해서 사용
type omit = Omit<IProfile , 'school'>;
type omit = {
name: string;
age: number;
candy: number;
}
- Record 타입 : 키값으로 만들고 각각을 적용 시켜줌
// 5. Record 타입
// - Record 이전에 유니온 타입을 알아야함
type Union = "철수" | "영희" | "훈이" // Union 타입
let child: Union = '철수' // 철수, 영희, 훈이를 제외한 텍스트가 들어갈 수가 없음
type record = Record<Union, IProfile>
// 철수, 영희, 훈이를 키값으로 만들고 각각에 IProfile을 적용 시켜줌
type record = {
철수: IProfile;
영희: IProfile;
훈이: IProfile;
}interface와 type의 차이점
선언병합
- interface는 똑같은 이름으로 여러개를 제작이 가능함
- type은 똑같은 이름으로 제작이 불가능함
interface IProfile {
candy : number // 선언 병합으로 추가됌
}
type merge = Partial<IProfile>
type merge = {
name?: string | undefined;
age?: number | undefined;
school?: string | undefined;
hobby?: string | undefined;
candy?: number | undefined;
}