
저장소
localStorage & sesstionStorage & Cookie는 백엔드에 저장하는것이 아니라 브라우저내에 저장할 수 있는 저장소에요

각각의 저장소는 사용할떄의 차이점이 있어요
localStorage & sesstionStorage
차이점
로컬스토레지 - 브라우저를 껏다켜도 남아있음
세션스토레지 - 브라우저를 껏다키면 사라짐(새로고침은 유지)
사용법
localStorage & sesstionStorage의 사용법은 기본적으로는 같아요

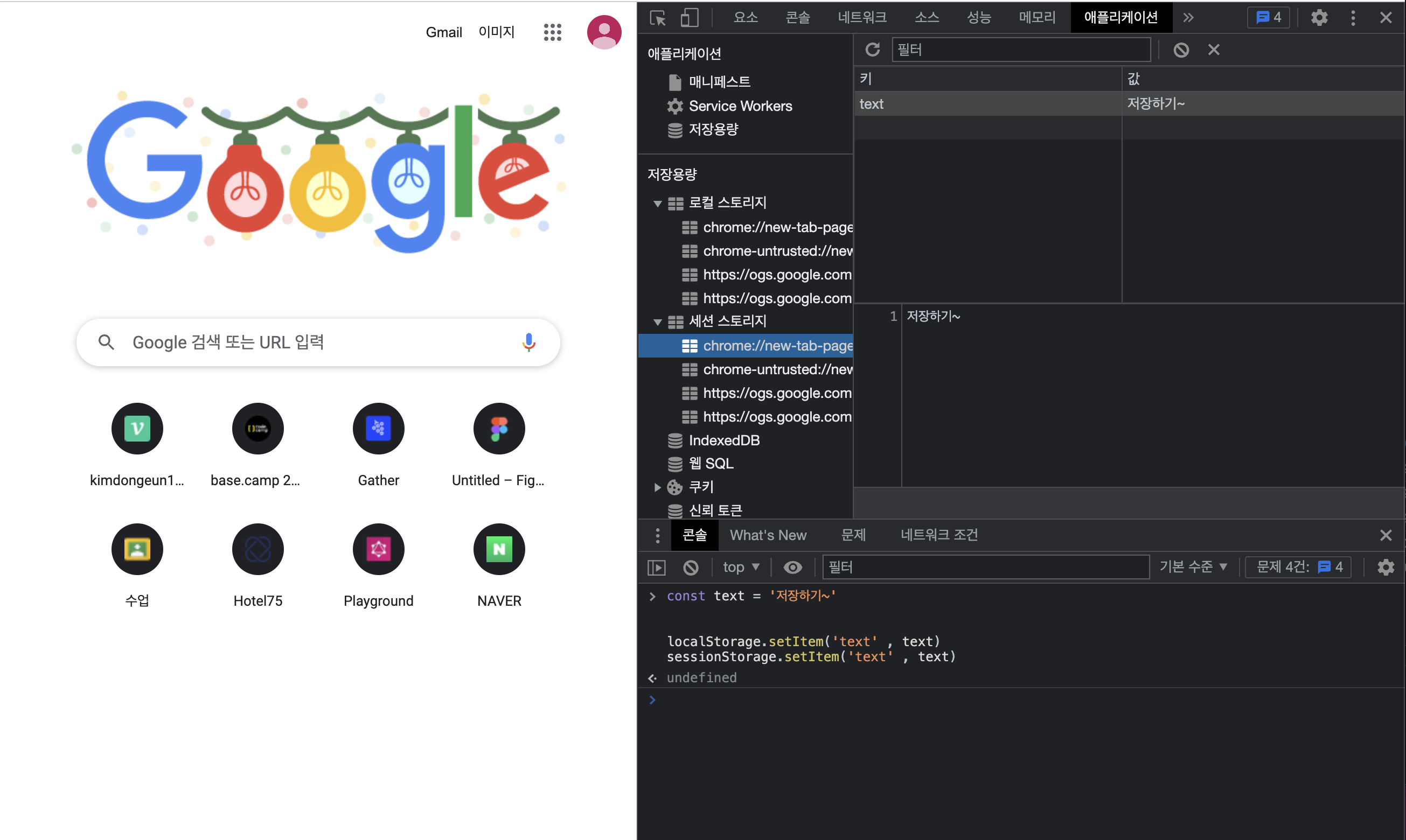
저장할떄
localStorage.setItem('저장할 키' , '저장할 값')
sessionStorage.setItem('저장할 키' , '저장할 값')

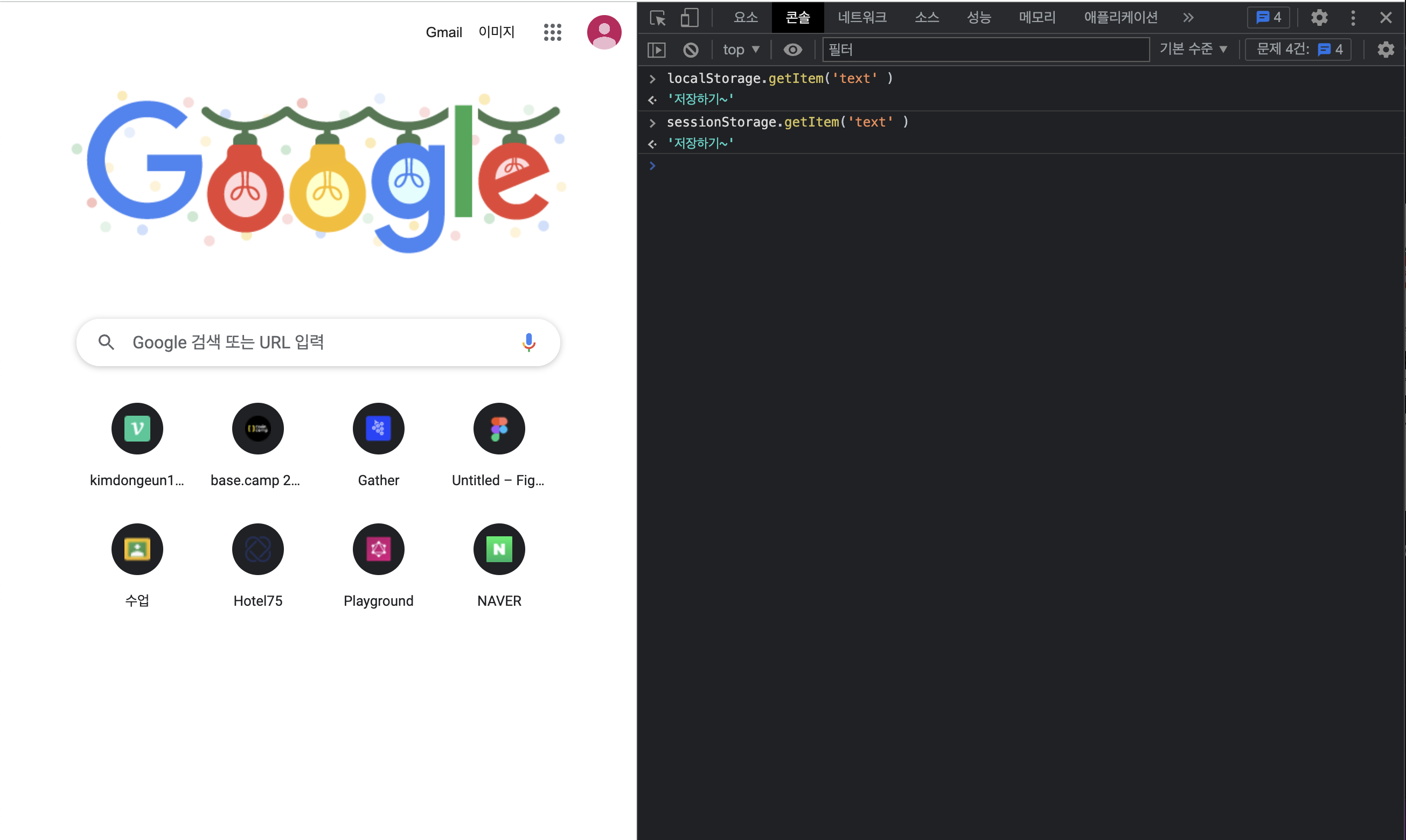
값 꺼내기
localStorage.getItem('가져올값의 키')
sessionStorage.getItem('가져올값의 키')
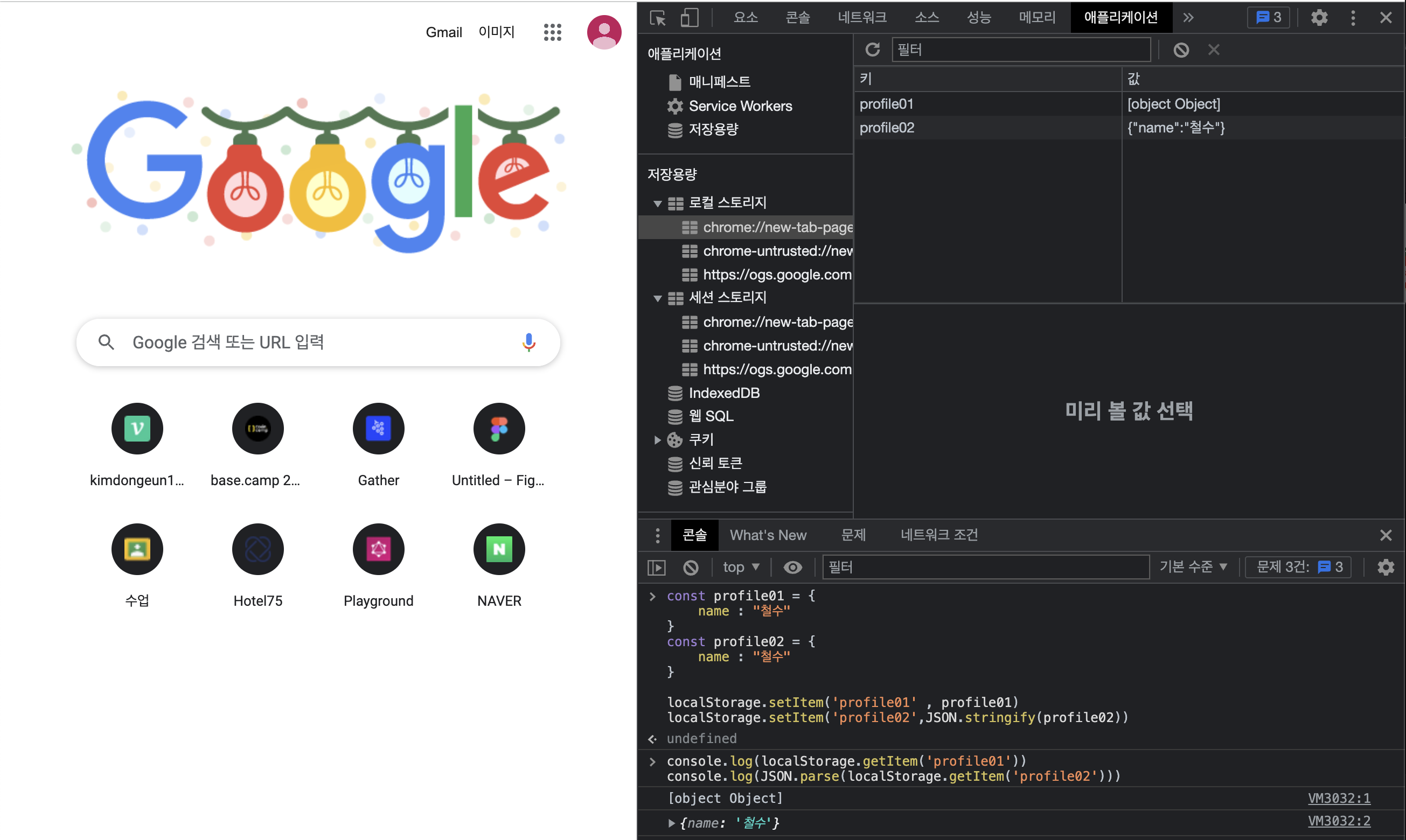
주의점!!!

const profile01 = {
name : "철수"
}
const profile02 = {
name : "철수"
}
localStorage.setItem('profile01' , profile01)
// [object Object]
localStorage.setItem('profile02',JSON.stringify(profile02))
// `{name: '철수'}`
console.log(localStorage.getItem('profile01'))
// [object Object]
console.log(JSON.parse(localStorage.getItem('profile02')))
// {name: '철수'}
localStorage에 객체로 집어넣으면 꺼내올때 변경이 불가능하기떄문에 저장을 할때
JSON.stringify으로 텍스트 형식으로 맞춘 후 꺼내올떄 JSON.parse으로 객체로 변환 시켜주기!!!!
Cookie
Cookie는 name이 key값이고 value, expires & Max-Age, Secure... 여러가지가 저장되요.
쿠키를 저장하게되면 자동으로 Backend로 딸려들어갈수도있고 반대로 Backend에서 Cookie로 변수를 보내줄 수 있어요.
Backend에서 받은 소스코드는 우리가 따로 뽑아서 저장하지 않더라도 자동으로 Cookie에 등록이 될 수 있어요.