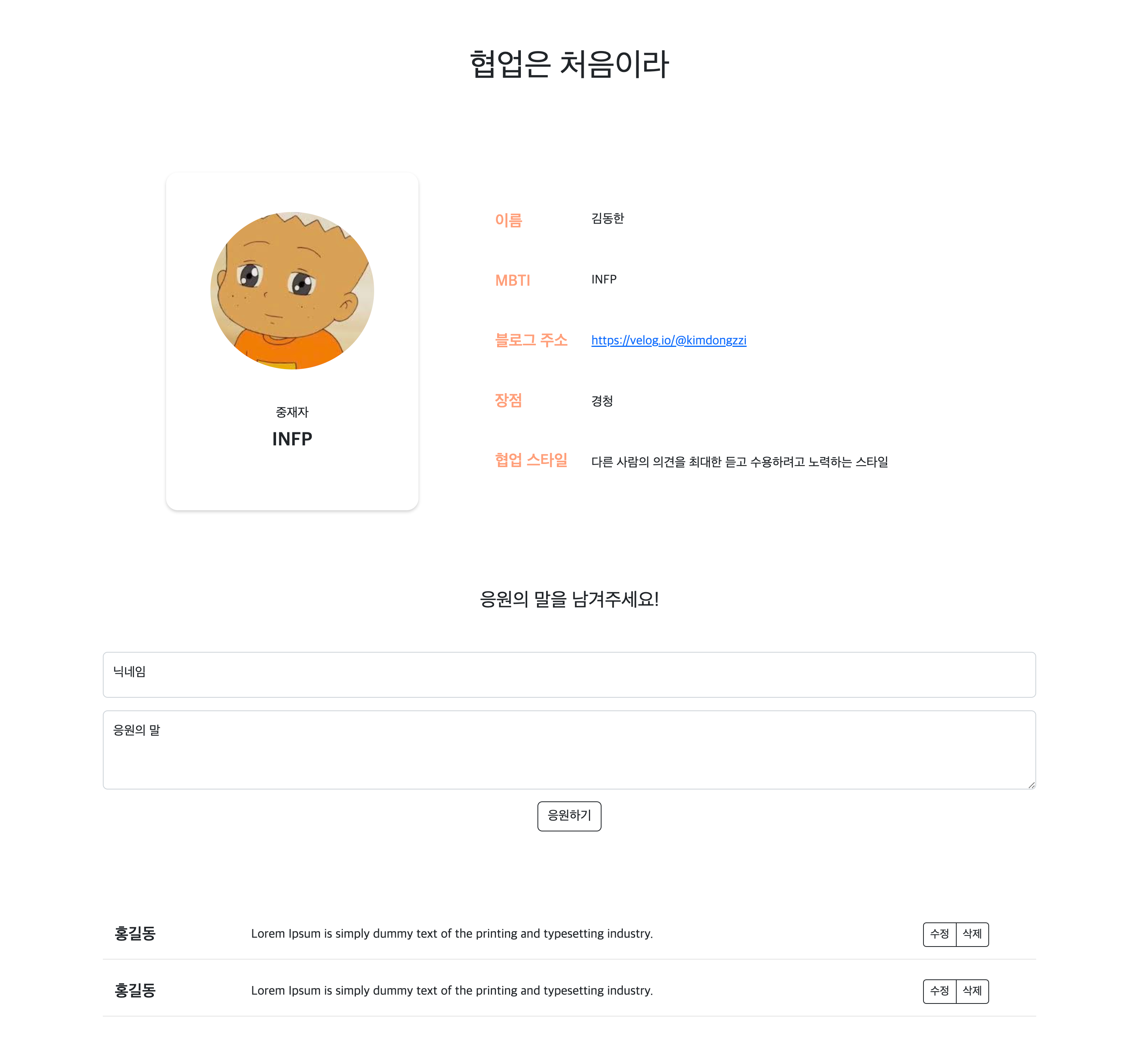
팀원소개페이지 제작
와이어프레임을 토대로 퍼블리싱

DB에 데이터 저장하여 GET방식으로 가져오기
어제 팀원의 정보를 DB에 저장하여 가져오는 방법도 좋을 것 같다는 피드백을 받아서 GET방식으로 가져오는데 성공했다.
- 서버 부분
먼저 미리 DB에 내 정보를 쓴 후 파이썬에서 DB조회 후 클라이언트에 보낼 준비를 했다.(이렇게 설명하는게 맞는건지 확신이 안서지만 내가 이해한 것은 이렇다)
@app.route("/members", methods=["GET"])
def member_get():
member_list = list(db.members.find({}, {'_id': False}))
return jsonify({'members': member_list})-
클라이언트 부분
static 폴더에 member.js를 만들어서 html에 링크를 걸었다.
js 파일을 따로 만든 이유는 다른 팀원들 소개페이지에도 들어갈거라 따로 뺐다. -
처음 쓴 코드
$(document).ready(function(){
show_member();
});
function show_member(){
$.ajax({
type:"GET",
url: "/members",
data:{},
success: function(response){
let rows = response["members"]
let name = rows['name']
let mbti = rows['mbti']
let blog = rows['blog']
let advantages = rows['advantages']
let style = rows['style']
let temp_html = `<li>${name}</li>
<li>${mbti}</li>
<li><a href="${blog}" target="_blank">${blog}</a></li>
<li>${advantages}</li>
<li>${style}</li>`
$('#info-list').append(temp_html)
}
});
}웹개발종합반 강의의 내용을 다시 보며 따라 썼는데 내가 DB에 저장한 것은 한명 분의 디렉토리였기 때문에 for문을 안써도 나올 줄 알았는데 undefined가 떴다.
- 다시 쓴 코드
$(document).ready(function(){
show_member();
});
function show_member(){
$.ajax({
type:"GET",
url: "/members",
data:{},
success: function(response){
let rows = response["members"]
for(let i = 0; i < rows.length; i++){
let name = rows[i]['name']
let mbti = rows[i]['mbti']
let blog = rows[i]['blog']
let advantages = rows[i]['advantages']
let style = rows[i]['style']
let temp_html = `<li>${name}</li>
<li>${mbti}</li>
<li><a href="${blog}" target="_blank">${blog}</a></li>
<li>${advantages}</li>
<li>${style}</li>`
$('#info-list').append(temp_html)
}
}
});
}바로 데이터가 적용이 되어 나왔다.
하지만 왜 for문을 쓰지 않았을 때 안나왔는지 이해가 안가서 튜터님께 여쭤봤다.
ajax는 비동기식이라 서버에서 언제 데이터를 보내줄지 모르기 때문에 처음에는 undefined가 나온 것이라고 하셨다.
그래서 조건문이나 반복문 등을 써서 서버에서 바로 보내줄 수 있도록 조치를 취해야 undefined가 나오지 않는다고 하셨다.
보통은 조건문을 많이 쓰게 된다고 한다. (물론 필요에 따라 다르지만)
//ex
if(rows !== undefined){
$('info-list').append(temp_html)
}사실 예시를 말씀해주셨는데 적어놓지를 않아서 뇌피셜 예시이다.
방명록 작성
- 서버
@app.route('/guests', methods=["POST"])
def guest_post():
guest_name_recive = request.form['guest_name_give']
guest_comment_recive = request.form['guest_comment_give']
doc = {
'name' : guest_name_recive,
'comment' : guest_comment_recive
}
db.guests.insert_one(doc)
return jsonify({'msg': '응원 감사합니다!'})
@app.route("/guests", methods=["GET"])
def guest_get():
guest_list = list(db.guests.find({}, {'_id': False}))
return jsonify({'guests': guest_list})- 클라이언트
function save_guest(){
let guest_name = $('#guest-name').val()
let guest_comment = $('#guest-comment').val()
$.ajax({
type: "POST",
url: "/guests",
data: {guest_name_give: guest_name, guest_comment_give: guest_comment},
success: function(response){
alert(response['msg'])
window.location.reload()
}
})
}
function show_guest(){
$.ajax({
type:"GET",
url:"/guests",
data:{},
success: function(response){
let guest_rows = response["guests"]
for(let i = 0; i < guest_rows.length; i++){
let guest_name = guest_rows[i]['name']
let guest_comment = guest_rows[i]['comment']
let temp_html = `<li>
<div class="guest-name">${guest_name}</div>
<div class="guest-comment">${guest_comment}</div>
<div class="guest-btn-wrap">
<div class="btn-group btn-group-sm" role="group" aria-label="Basic example">
<button type="button" class="btn btn-outline-dark">수정</button>
<button type="button" class="btn btn-outline-dark">삭제</button>
</div>
</div>
</li>`
$('#guest-list').append(temp_html)
console.log(guest_rows)
}
}
})
}어려웠던 점
퍼블리싱에서는 특별하게 어려웠던 것은 없었지만 오랜만에 처음부터 끝까지 직접 html을 짜다보니 하나씩 빠뜨리는게 보여서 번거로웠다.
ajax사용은 아직도 확실하게 이해가 간 것은 아니라 다시 해보려고 하니 조금 어려웠다.
post방식으로 방명록 작성도 써야하는데 오래끌지않고 알잘딱하자 동한아!
궁금한 점
근데 생각해보니 각각 다른 내용의 방명록이 한곳의 DB에 저장되면 모든 페이지에 같은 방명록의 목록이 보일텐데, 코드를 각 페이지마다 따로 쓰는 방법밖에 없는지 궁금해졌다.
그렇다. 궁금하기만 했다 내일 찾아보기로 하자.
하소연
방명록 작성을 위해 코드를 대부분 복붙하지 않고 써봤다.(물론 거의 따라쓴 수준이지만)
복붙하면 복붙하고 이름 안바꾼게 있어서 안돌아가고, 직접쓰면 빼먹은 부분 때문에 안돌아가고 돌아버리겠다!
결국 돌아가긴 해서 다행이다 오늘 하루도 고생 많았다~


단순히 궁금증에서 멈추지않고 다음날이라도 문제를 알아가고 해결해보려하시는게 너무 인상적입니다
너무 고생많으셨어요 !