
Expo
-
new Project
-
expo 사이트에서 프로젝트를 생성
-
프로젝트를 생성한 뒤 안내하는 코드 따라 설치
// error가 난다면 앞에 sudo를 붙여서 설치 (이거 설치안하면 이상한 오류나서 화가 많이남) npm install --global eas-cli // 프로젝트를 생성할 폴더에 진입하여 생성 npx create-expo-app {생성한 프로젝트 이름} -
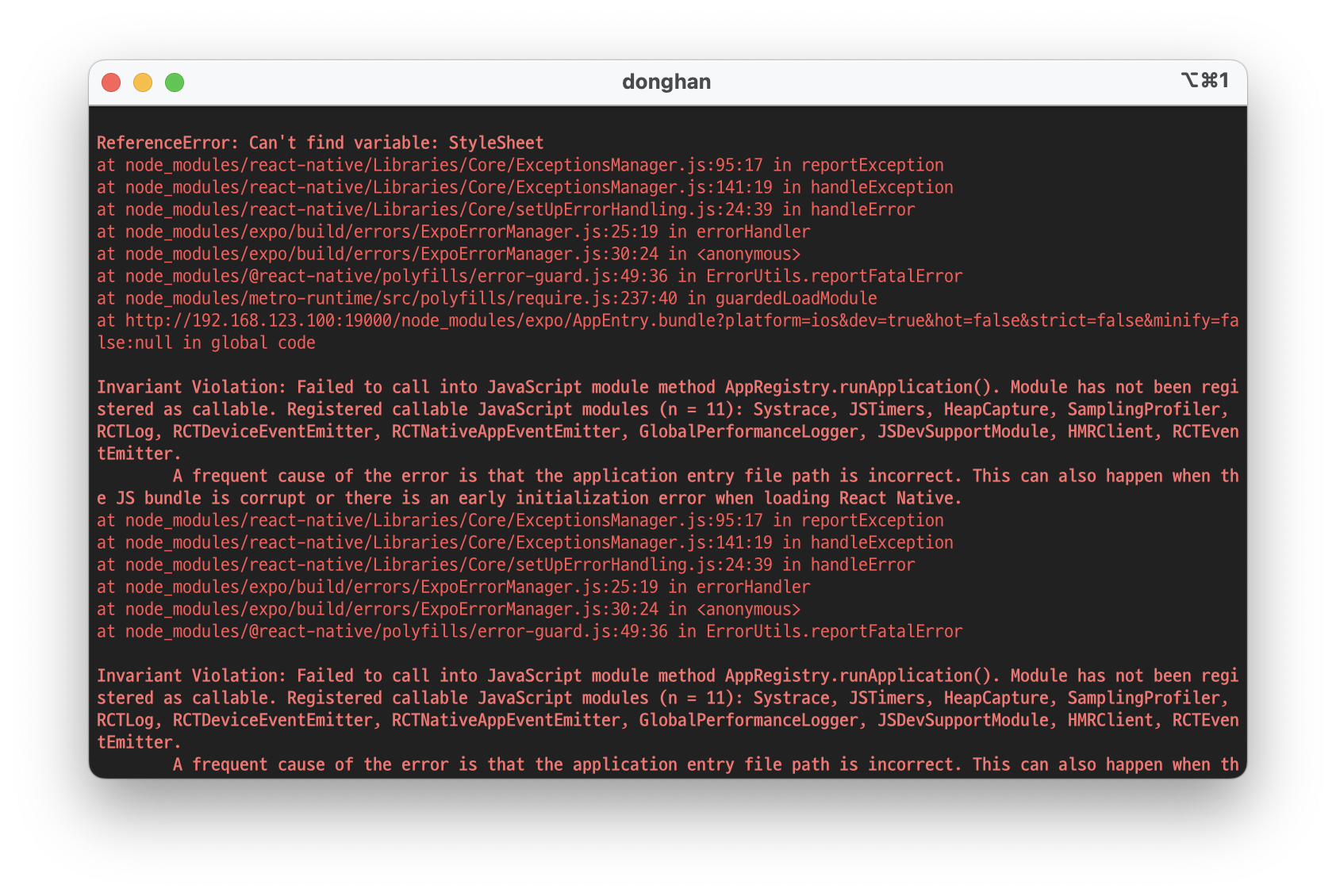
expo start를 했는데 이런 오류를 만난다면 expo에서 시키는 대로 설치하고 프로젝트를 시작했는지 되돌아본다. 안했다면 뭔 짓을 해도 안됨(될 수도 있지만 나같은 응애는 못함..)
하지만 모두 설치했는데 이 오류가 뜬다 -> 캐시 삭제
Invariant Violation: Failed to call into JavaScript module method AppRegistry.runApplication(). Module has not been registered as callable. Registered callable JavaScript modules (n = 11): Systrace, JSTimers, HeapCapture, SamplingProfiler, RCTLog, RCTDeviceEventEmitter, RCTNativeAppEventEmitter, GlobalPerformanceLogger, JSDevSupportModule, HMRClient, RCTEventEmitter.
// 캐시삭제로 해결 expo start -c
-
Firebase 연동
-
프로젝트 생성
- 로그인, 회원가입 없이 firestore만 사용하기 위해 규칙을 수정해준다.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } }
- 로그인, 회원가입 없이 firestore만 사용하기 위해 규칙을 수정해준다.
-
프로젝트에 설치
https://docs.expo.dev/guides/using-firebase/#using-firebase-js-sdk
npx expo install firebase-
firebase.js파일을 생성하여 초기화 시켜주기(App.js 파일이 있는 루트에 생성했다.)
// Import the functions you need from the SDKs you need import { initializeApp } from 'firebase/app'; import { getFirestore } from 'firebase/firestore'; // TODO: Add SDKs for Firebase products that you want to use // https://firebase.google.com/docs/web/setup#available-libraries // Your web app's Firebase configuration // For Firebase JS SDK v7.20.0 and later, measurementId is optional const firebaseConfig = { apiKey: '', authDomain: '', projectId: '', storageBucket: '', messagingSenderId: '', appId: '', measurementId: '', }; // Initialize Firebase export const app = initializeApp(firebaseConfig); export const dbService = getFirestore(app);
-
-
잘 불러와서 사용하면 된다.
Create
- addDoc 사용
const addTodo = async () => {
// addDoc(collection(firestore에서 가져온 데이터, '컬렉션 이름'), 추가할 객체)
await addDoc(collection(dbService, 'todos'), newTodo)
// 생성 후 인풋창 값 비워주기
setText('')
}무언가를 사용할 때 시키는대로 잘하자..
공식문서를 잘 보자..
코드 작성 전에 구현해야할 것, 순서 등을 주석으로 써놓고 코드를 작성하는 습관을 들이자..
이해안되면 여러 번 코드 반복해서 치면 이해된다.. 시간 써라..
(C) R (UD)는 아직 이해가 완벽히 되지 않아서 내일..부신다..
