오늘 소개할 주제는 MVC 패턴이다.
개발을 하는 사람들에게는 필수적으로 알고 가야할 요소 중 하나이다.
처음 개발을 시작하는 사람들 또는 개발을 하면서 코드가 중구난방으로 되어 있거나, 정리가 되어 있지 않은 사람들은 한 번 꼭 읽어봤음 좋겠다.
그렇다면 MVC 패턴에 대해 알아보자.
MVC
MVC란 Model View Controller의 약자로 애플리케이션을 세 가지의 역할로 구분한 개발 방법론이다.
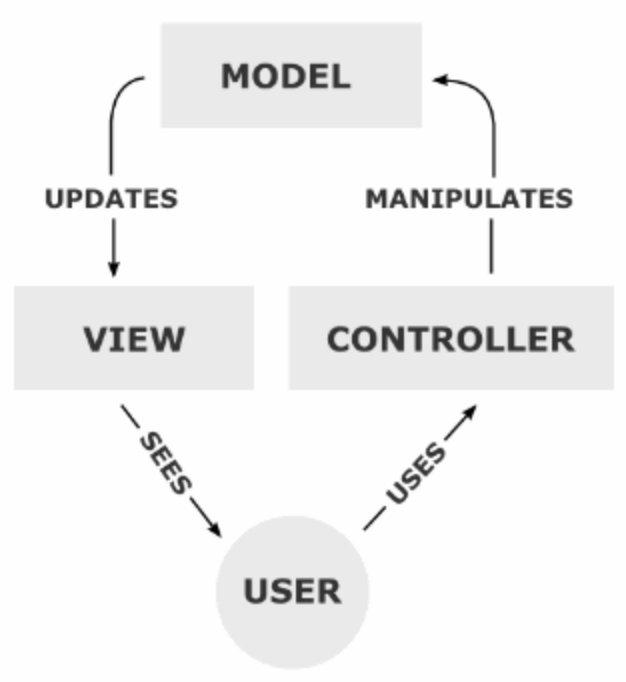
그림으로 한 번 살펴보자.

위의 그림처럼 사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.
Web과 MVC
위의 개념을 웹에 적용해보자.
- 사용자가 웹사이트에 접속한다. (Uses)
- Controller는 사용자가 요청한 웹페이지를 서비스하기 위해 Model을 호출한다. (Manupulates)
- Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후에 결과를 리턴한다.
- Controller는 Model이 리턴한 결과를 View에 반영한다. (Updates)
- 데이터가 반영된 View는 사용자에게 보여진다. (Sees)
CodeIgniter(CI)와 MVC
- Controller
사용자가 접근한 URL에 따라서 사용자의 요청사항을 파악한 후에 그 요청에 맞는 데이터를 Model에 의뢰하고, 데이터를 View에 반영해서 사용자에게 알려준다.
- Model
일반적으로 CI의 모델은 데이터베이스 테이블에 대응된다. 이를테면 Topic이라는 테이블은 topic_model이라는 Model을 만든다. 그런게 이 관계가 강제적이지 않기 때문에 규칙을 일관성 있게 정의하는 것이 필요하다.
- View
View는 클라이언트 측 기술인 html/css/javascript들을 모아둔 컨테이너이다.
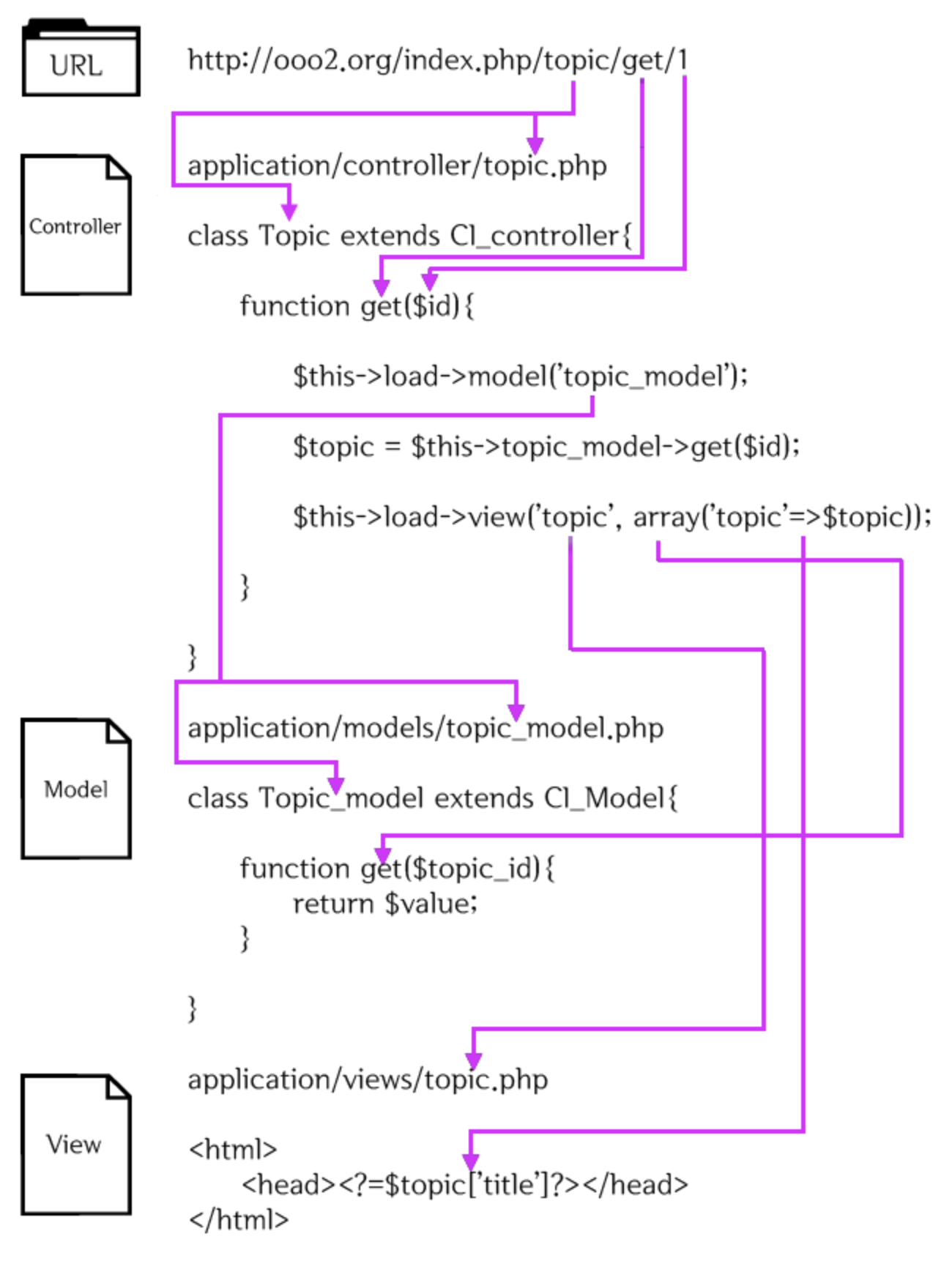
CI의 MVC 규칙
아래의 그림은 CI에서 Controller, Model, View 간의 관계를 시각화 한 것이다.