
안녕하세요! 저는 대덕소프트웨어마이스터고등학교에 재학중인 2학년 김규하입니다. AI 개발자는 아니지만, FE 개발자로 참여를 하게 되었습니다.
2023년 5월 10일부터 12일까지 코엑스에서 진행한 국제인공지능대전에서 학교 부스로 운영을 하였습니다. 이 글은 전시작품을 소개한 글입니다.
저는 FrontEnd와 BackEnd(조끔)을 개발하였습니다.
부스 운영 후기가 궁금하시면 여기로 와주세요!
혹시나 코드가 궁금하시면 여기로
더 궁금한게 있으면 여기로
Chromatica
소개
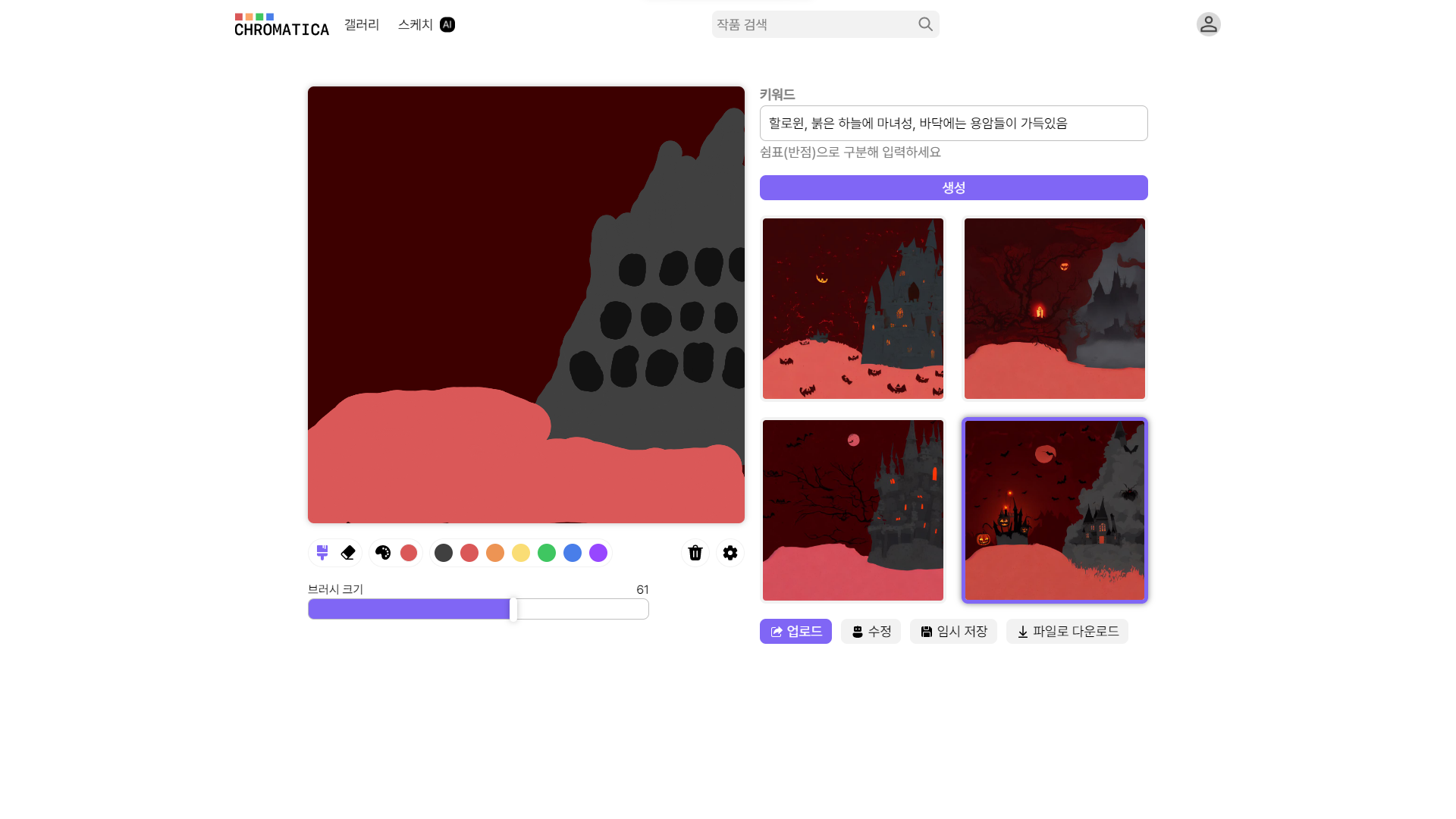
그림을 그리면, 그린 그림을 기반으로 AI가 새로운 그림을 생성해주고, 그것을 공유하는 프로젝트입니다.

개발 동기
발표 자료 준비해야 하는데 원하는 사진이 없어!
프로젝트를 진행하다 보면 항상 저작권이 없는 사진이 필요했지만, 그런 사진을 구하는 것이 쉽지 않았습니다. 이를 위해 디자이너나 일러스트레이터를 구하는 일은 학생의 신분에서 쉽지 않은 일이었죠.
"인공지능이 사진을 만들어주면...?" 저작권이 없지 않겠느냐는 생각했습니다.
이런 생각에서 프로젝트를 시작하게 되었습니다.
FrontEnd 설명

FrontEnd는 Next.js와 TypeScript를 사용하여 개발하였습니다.
Next.js
Next.js는 리액트를 위해 만든 오픈소스 자바스크립트 웹 프레임워크로, 리액트에 없는 서버 사이드 렌더링과 같은 다양하고 풍부한 기능을 제공합니다.
선정 이유
저희는 이미지를 주로 다룬는 서비스를 개발하였습니다. 그래서 이미지 최적화를 위해 Next.js를 사용하게 되었습니다.
next/image는 적절한 이미지 포맷을 사용하고, 각 디바이스에 맞는 사이즈의 이미지를 제공합니다. 또한 Cumulative Layout Shiftf를 방지하기 때문에 이것을 사용하게 되었습니다.
TypeScript
TypeScript를 사용하게 된 이유는 에러 발생을 줄이기 위해 사용하였습니다. 프론트엔드 개발자가 5명(전체 10명)이나 되는 나름 대형 프로젝트인데, 공용 함수를 사용하게되면 특히 에러가 많이 발생했던 경험이 있습니다.
그런 문제를 해결하기위해 사용하였습니다.
BE 설명
BE를 조금 개발했으니까 간단히 설명을 하겠습니다.
Express
Express는 Node·JS를 위한 빠르고 개방적인 간결한 웹 프레임워크입니다. Node JS를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리를 모아둔 것입니다.
이것을 사용하는 이유는 가볍고 빠르게 웹서버를 구현하기 위해서였습니다. 개발 기간만 두고 보면 저희 입장에서는 짧은 개발 기간인 1달 정도 였기때문에 사용하였습니다.
AI 설명
전 AI 개발을 담당한게 아니지만 열심히 설명해보겠습니다.
간단히 아는 정도로만 설명을...ㅎㅎ
Stable Diffusion
저희는 Stable Diffusion 모델을 사용했습니다.
선정 이유
먼저 발표된 gan이나 이것을 개선한 여러 가지 생성된 모델이 있었습니다. 다만, 최근에 가장 강력한 성능을 낼 수 있는 diffusion 모델인 Stable Diffusion 모델이 발표되어 사용하게 되었습니다.
모델 설명
2022년 8월에 발표된 자연어 설명으로부터 새로운 이미지를 생성해내는 딥 러닝 인공지능 모델입니다. 기본적으로 Text to Image task를 위한 모델로 Computer Vision 분야와 Natural Language Processing 분야가 결합된 대표적인 모델입니다.

이슈 및 해결과정
- 처음 사용해보는 Canvas의 사용하는 부분에서 어려움을 느꼈습니다.
ChatGPT와 강의 자료를 통해 도움을 받아 해결하였습니다. - Github 협업할때 merge 과정에서 코드가 거의 다 날라갔습니다.
전에 있던 기록을 확인하여 코드를 다시 작성하여 커밋하는 과정을 거쳤습니다. 또한 다음에는 이런 일이 일어나지 않도록 pull req 규칙을 정해 혼자 단독으로 merge할 수 없도록 제한을 걸었습니다. - Business Model을 설정하는 것에서 어려움을 느꼈습니다.
항상 프로젝트를 하면서 수익 창출을 어떻게 할지 정해야했는데, 초반에 이런 것을 정하지 않고, 시작을 하여 어려웠습니다. 다음 프로젝트부턴는 비즈니스 모델을 설정하고 프젝을 할 것 입니다.
개발자 소개
프로젝트는 총 10명 인원으로 개발하였습니다.
- PM 1명
- AI 2명
- FE 4명
- BE 2명
- DESIGN 1명 (+ FE 조금)
Project Manager
유현담 - yhd060210@gmail.com : 부스 운영 인원
- 기획 및 개발 총괄
- Ai 서버 번역 api 개발
AI Developer
김세현 - dnjfdid14@naver.com : 부스 운영 인원
- AI팀 리드
- 인공지능 모델 서빙, 모델 개발
- AI서버 api개발
- AI 모델 개발
FrontEnd Developer
김규하 - kimgyuha25@gmail.com : 부스 운영 인원
- FE팀 리드
- 그림 그리기 페이지, 사진 수정 페이지 구현
- ( BE 유저 정보 수정, 유저 정보 불러오기 api 개발)
- 마이페이지, 유저 정보 변경 페이지, 다른 유저 정보 페이지 구현
- 메인 페이지, 공유사진 글 보기 페이지, 검색결과 페이지 구현
- 유저 관련 페이지 구현
BackEnd Developer
유나현 - ur12xii@gmail.com : 부스 운영 인원
- BE팀 리드
- DB 구축
- 유저 관련, 공유사진, 임시저장 api 개발
- 공유 사진, 검색, 신고 api 개발
DESIGNER
- 목록 페이지, 사진&글 작성 페이지 구현
- ( 디자인 )
