210514 - 2
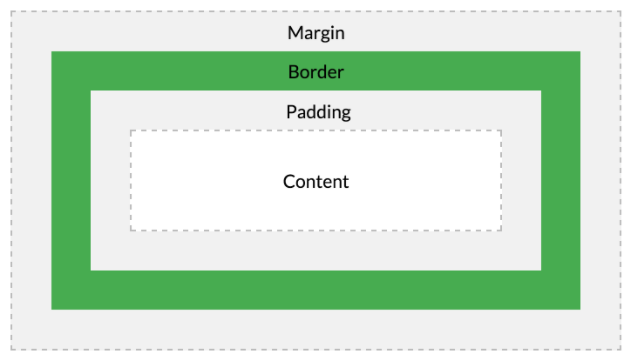
모든 HTML 요소는 Box 형태의 영역을 가지고 있다. Box 형태란 사각형을 의미.

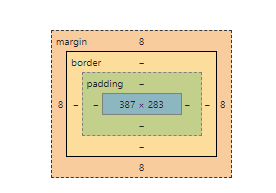
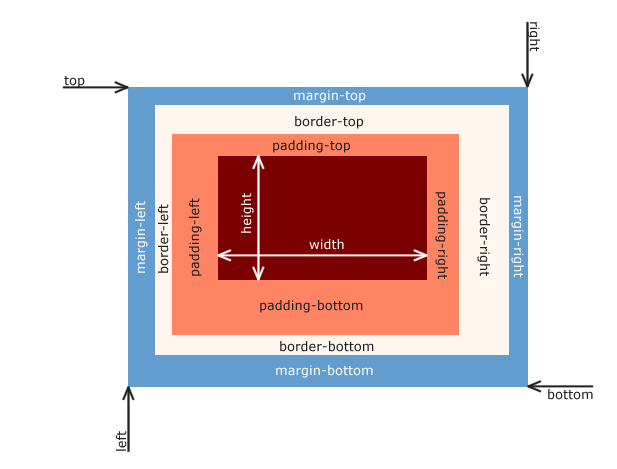
이 Box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 구성
브라우저는 박스 모델의 크기와 프로퍼티, 위치를 근거로 하여 렌더링을 실행.
웹디자인 -> 콘텐츠를 담을 박스 모델을 정의 -> CSS 프로퍼티를 통해 스타일과 위치, 정렬을 지정
- Content - 요소의 텍스트, 이미지 등 실제 내용이 위치하는 영역 (width, height 프로퍼티 가짐)
- Padding - 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역. 프로퍼티 값은 패딩 영역의 두께를 의미. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다.
- Border - 테두리 영역, 프로퍼티 값은 테두리의 두께를 의미.
- Margin - Border 바깥에 위치하는 요소의 외부 여백 영역. 프로퍼티 값은 마진 영역의 두께를 의미. 배경색을 지정할 수 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=4, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: navy;
width: 300px;
padding: 25px;
border: 25px solid black;
margin: 25px;
color: white;
}
</style>
</head>
<body>
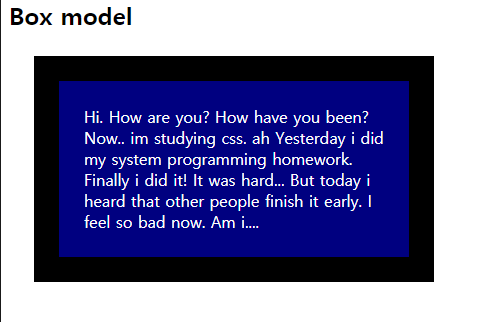
<h2>Box model</h2>
<div>Hi. How are you? How have you been? Now.. im studying css.
ah Yesterday i did my system programming homework. Finally i did it!
It was hard... But today i heard that other people finish it early.
I feel so bad now. Am i....
</div>
</body>
</html>

1.width/height 프로퍼티
요소의 너비/높이를 지정하기 위해 사용 - 콘텐츠 영역을 대상
전체 너비
width+left padding+right padding+left border+right border+left margin+right margin
전체 높이
height+top padding+bottom padding+top border+bottom border+top margin+bottom margin
width와 height 프로퍼티 초기값은 auto 로써 이것은 브라우저가 상황에 따라 적당한 값을 계산할 것을 의미한다.
2.margin/padding 프로퍼티
content의 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다.

margin 프로퍼티에 auto 키워드를 설정하면 해당 요소를 브라우저 중앙에 위치 시킬 수 있음
max-width 프로퍼티를 사용하면 요소 너비가 브라우저 너비보다 큰 경우에 생기는 가로 스크롤바를 해결할 수 있음(자동으로 요소의 너비가 줄어든다) <-> min-width
3.border 프로퍼티
3.1 border-style
테두리 선의 스타일을 지정
프로퍼티 값의 갯수에 따라 4개 방향순으로 지정이 가능하다.(top, right, bottom, left)
3.2 border-width
테두리의 두께를 지정(border-style과 함께 사용하지 않으면 적용 X)
3.3 border-color
테두리의 색상을 지정(border-style과 함께 사용하지 않으면 적용 X)
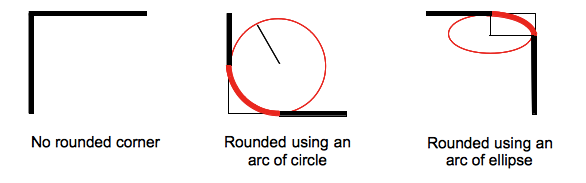
3.4 border-radius
테두리 모서리를 둥글게 표현하도록 지정. 프로퍼티 값은 px, em, %단위 사용. 각각 모서리에 border-radius 프로퍼티를 개별적으로 지정할 수 있고, 4개의 모서리를 한번에 지정도 가능

하나 혹은 두개의 반지름을 설정하여 각각의 모서리 굴곡을 설정할 수 있기 때문에 원 혹은 타원의 모양으로 정의가 가능하다.
3.5 border
border-width, border-style, border-color를 한번에 설정하기 위한 shorthand 프로퍼티이다.
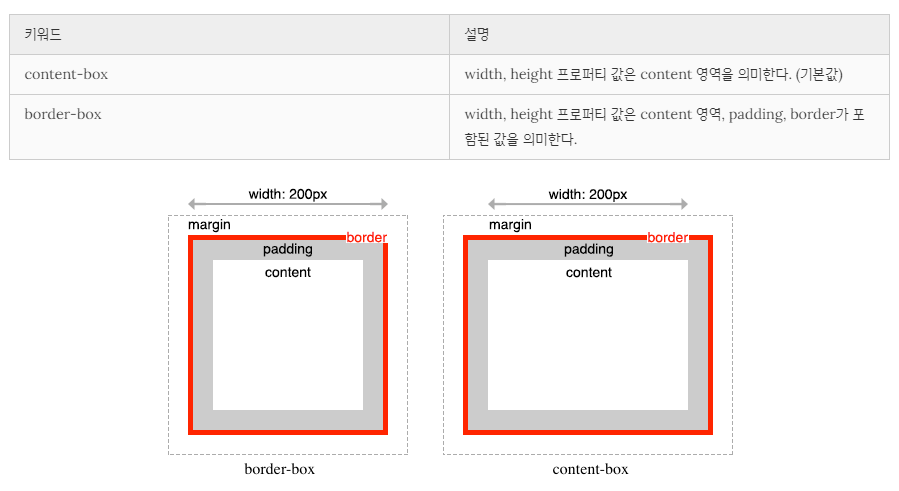
4.box-sizing 프로퍼티
width, height 프로퍼티의 대상 영역을 변경할 수 있다.
box-sizing의 기본값은 content-box이다. 프로티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 대상 영역으로 지정할 수 있다.