210805
JavaScript #23
-todo.js
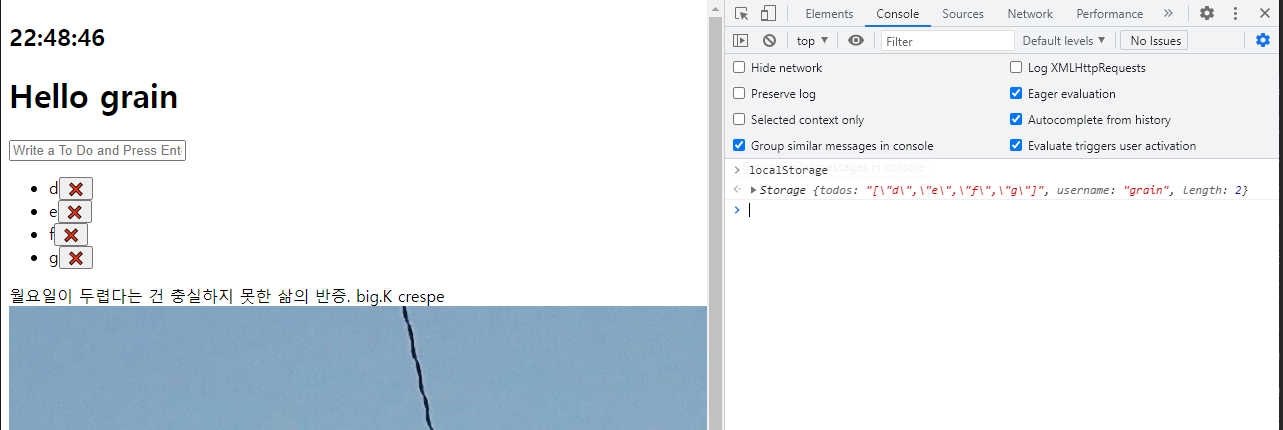
if(savedToDos!==null){
const parsedToDos = JSON.parse(savedToDos)
parsedToDos.forEach(paintToDo);
}forEach로 array의 각 item에 paintToDo를 시킨다.

새로고침을 해도 계속 paint해주기 때문에 사라지지 않는다.
하지만 새로 입력을 하고 새로고침을 해주면 이전에 저장된 local storage의 값에 덮어씌운다.
이유는 const toDos = [] 으로
실핼될 때 마다 비어지게 되기때문이다.
-const / let
1. toDos 를 const가 아닌 let으로 변경하여 업데이트가 되도록 한다.
2. toDos에 이전의 toDos를 그대로 가지도록 한다.
(조건 -> 저장된 값이 있을 때)
const toDoForm = document.getElementById('todo-form')
const toDoInput = toDoForm.querySelector('input')
const toDoList = document.getElementById('todo-list')
const TODOS_KEY = 'todos'
let toDos = []
function saveToDos() {
// local storage에 저장하는 함수
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos))
}
function deleteToDO(event) {
// todo 삭제 함수
const li = event.target.parentElement
li.remove()
}
function paintToDo(newTodo) {
const li = document.createElement('li')
const span = document.createElement('span')
span.innerText = newTodo
const button = document.createElement('button')
button.innerText = '❌'
button.addEventListener('click', deleteToDO)
li.appendChild(span)
li.appendChild(button)
toDoList.appendChild(li)
}
function handleToDoSubmit(event) {
event.preventDefault()
console.log(toDoInput.value)
const newTodo = toDoInput.value // 값을 복사
toDoInput.value = '' // 엔터를 치고 값을 비운다.
toDos.push(newTodo) // toDos에 push
paintToDo(newTodo) // todo를 화면에 보여주는 함수
saveToDos() // todo 저장하는 함수 호출
}
toDoForm.addEventListener('submit', handleToDoSubmit)
function sayHello(item) {
console.log('this is the turn of', item)
}
const savedToDos = localStorage.getItem(TODOS_KEY)
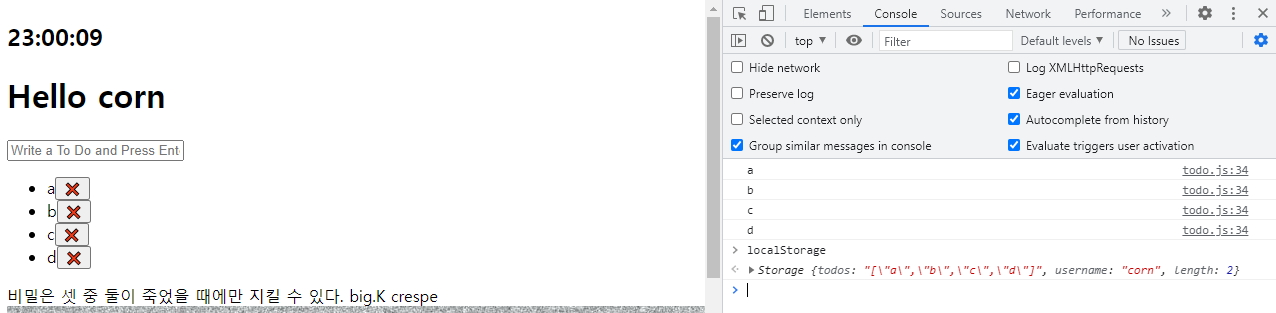
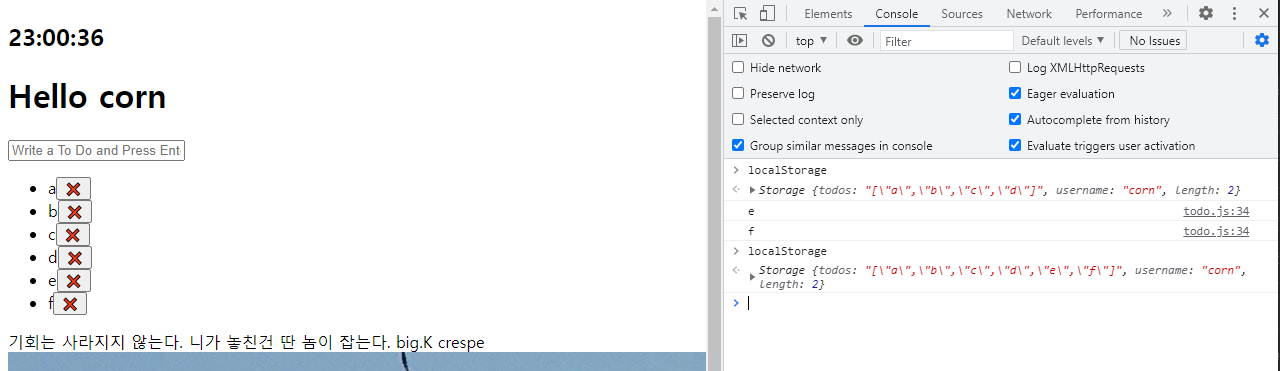
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos)
toDos = parsedToDos
parsedToDos.forEach(paintToDo)
}

새로고침 이후에도 추가가 된다.
