210825
Web_React #13
- 프래그먼트
JSX문법으로 태그를 사용할 때 태그들은 하나의 태그로 감싸줘야한다.
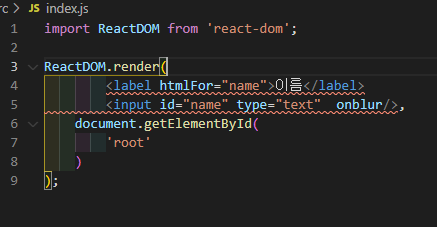
import ReactDOM from 'react-dom';
ReactDOM.render(
<form>
<label htmlFor="name">이름</label>
<input id="name" type="text" onblur/>
</form>,
document.getElementById(
'root'
)
);form 태그로 싸여있다.
이 태그들을 빼면 오류가 발생한다.

import ReactDOM from 'react-dom';
ReactDOM.render(
<div>
<p>반갑다</p>
<p>리액트</p>
</div>,
document.getElementById(
'root'
)
);
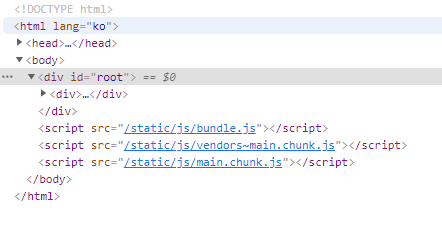
이처럼 정상적으로 반영되어 div태그가 있는 것을 볼 수 있다.
만약 이런 태그를 굳이 만들길 원하지 않는다면, Fragment를 사용한다.
import { Fragment } from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<Fragment>
<p>반갑다</p>
<p>리액트</p>
</Fragment>,
document.getElementById(
'root'
)
);Fragment를 사용하면 자동으로 react에서 import해준다.
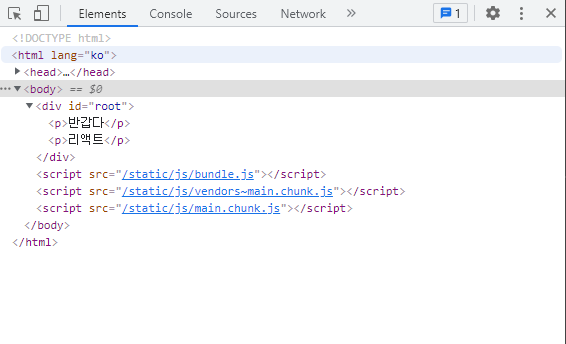
실행하면 감싸진 div태그 없이 안의 내용이 그대로 있는 것을 확인할 수 있다.

이렇게 Fragment를 사용하면 불필요한 div 태그를 줄일 수 있다.
import ReactDOM from 'react-dom';
ReactDOM.render(
<>
<p>반갑다</p>
<p>리액트</p>
</>,
document.getElementById(
'root'
)
);혹은 이처럼 Fragment를 그대로 치지 않고 축약형 태그를 사용할 수 도 있다.
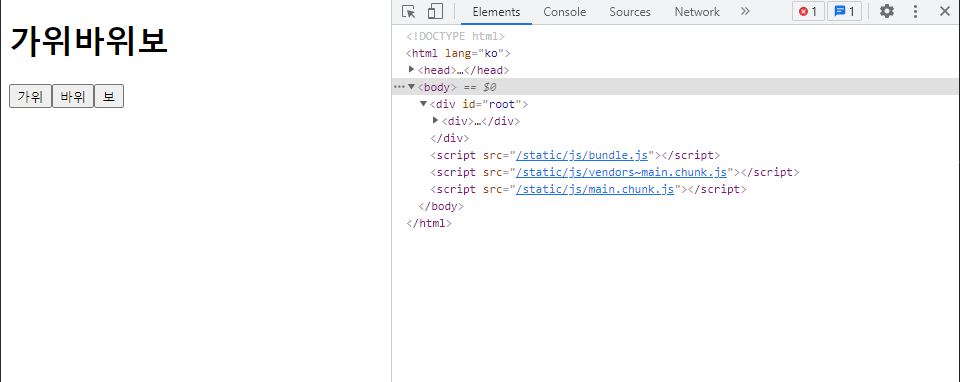
가위바위보 게임의 버튼을 간단하게 만들어보자
import ReactDOM from 'react-dom';
ReactDOM.render(
<div>
<h1 id="title">가위바위보</h1>
<button class="hand">가위</button>
<button class="hand">바위</button>
<button class="hand">보</button>
</div>,
document.getElementById('root')
);
참고
https://www.codeit.kr/courses/react-frontend-development/topics/getting-started-with-react
