210826
Web_React #16
본격적으로 주사위 게임을 만들어보자
-src폴더 -> App.js 추가
function App() {
return <div>App 컴포넌트!</div>
}
export default App;함수를 디폴트로 export하도록 한다.
이 컴포넌트에 필요한 기능을 추가 할 예정이다.
index.js에서 활용할 수 있도록 코드를 수정
-index.js
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);
-주사위 컴포넌트

주사위의 이미지를 저장해둘 Asset이라는 폴더를 생성하고 Dice.js파일을 생성한다.
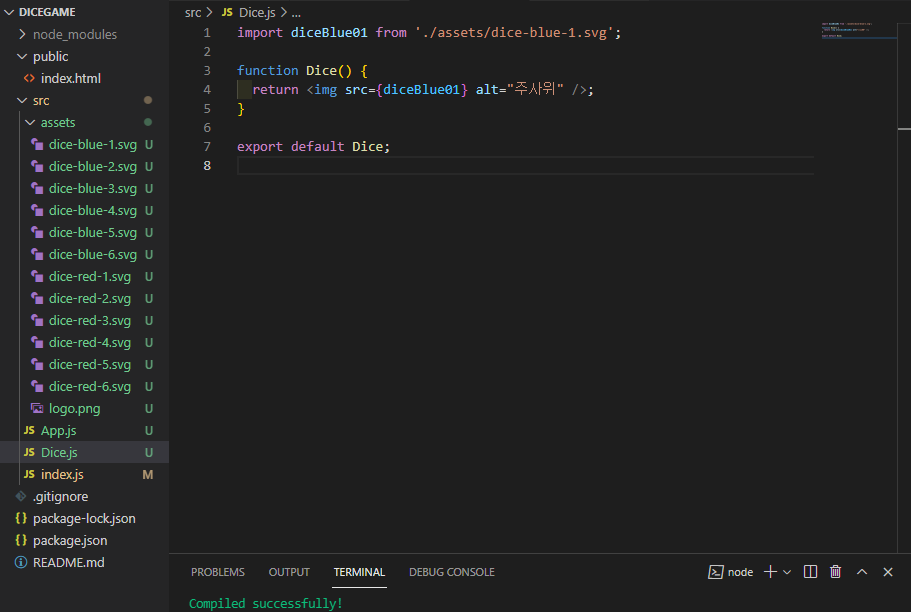
-Dice.js
import diceBlue01 from './assets/dice-blue-1.svg';
function Dice() {
return <img src={diceBlue01} alt="주사위" />;
}
export default Dice;assets폴더에 있는 이미지 파일을 불러오도록 한다.
-App.js
import Dice from './Dice'
function App() {
return (
<div>App 컴포넌트!</div>
)
}
export default App;Dice를 import
return 부분에서 ()소괄호로 감싸주면 여러줄로 코드를 작성할 수 있다.
-App.js
import Dice from './Dice';
function App() {
return (
<div>
<Dice />
</div>
)
}
export default App;
Dice컴포넌트에서 이미지 주소를 직접 넣어주면 오류가 발생한다. 따라서 위와 같은 방식으로 불러오도록 한다.

컴포넌트를 활용하면 화면을 구성할 때 목적에따라 코드를 세분화, 재사용에 유용하다.
참고
https://www.codeit.kr/courses/react-frontend-development/topics/getting-started-with-react
