210819
Web_React #5
- 빌드
터미널에서 npm run build


이와같이 build라는 없던 디렉토리가 생성된다.
실제 서비스를 위해서는 build 안의 파일을 사용한다.
-왜?
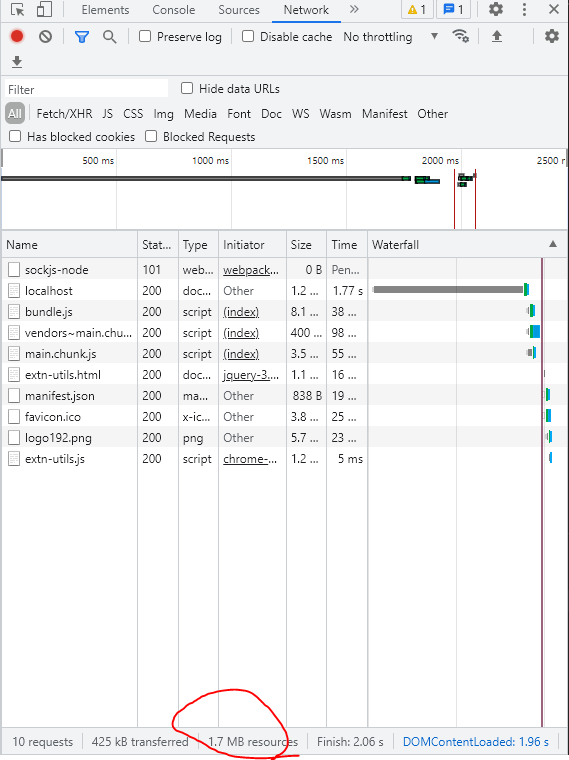
현재 create react app으로 만들어진 파일에서 많은 요소를 지우고 페이지는 달랑 글자 하나 있다. 하지만 검사를 통해서 용량을 보면

이처럼 꽤 큰 용량이다.
여기서 build를 통해서 만들어진 파일을 보면 코드의 공백이나 불필요한 요소들을 모두 줄인 상태의 파일이 남기 때문에 사용하는 것이다.

웹서버의 document 루트(웹서버가 문서를 찾는 최상위 디렉토리)에 build 디렉토리 안쪽 파일들을 위치시키면 실 서버 환경이 완성이 된다고 한다.

여기서의 serve는 무엇인가?
serve라고하는 npm을 통해서 설치할 수 있는 간단한 웹서버가 있다.
npm install -g serve
컴퓨터의 어디에서나 serve라는 명령어를 통해서 웹서버를 설치할 수 있다.
혹은
npx serve (한번만 실행시킬 웹서버)
npx serve -s build -> 생성한 build 디렉토리를 document root로 하겠다는 것

실행하면 이처럼 주소가 나온다.
해당 주소에 들어가면

똑같이 동작하는 페이지를 볼 수 있다.
또한 reload후 용량을 보면 현저히 줄어든 것을 볼 수 있다.

