210819
Web_React #8
지난번 header태그를 Subject로 만든것에 이어 남은 nav,article부분을 만들어보자.
남은 태그들을 Subject와 같이 각각 다른 이름의 클래스로 만들어준다.
import React, {Component} from 'react';
import './App.css';
class Subject extends Component {
render() {
return (
<header>
<h1>WEB</h1>
world wide web!
</header>
);
}
}
class Mid extends Component {
render() {
return (
<nav>
<ul>
<li>
<a href="1.html">HTML</a>
</li>
<li>
<a href="2.html">CSS</a>
</li>
<li>
<a href="3.html">JavaScript</a>
</li>
</ul>
</nav>
);
}
}
class Bot extends Component {
render() {
return (
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
);
}
}
class App extends Component {
render() {
return (<div className="App">
<Subject></Subject>
</div>);
}
}
export default App;해당 태그들을 App클래스 내부에 넣어준다.
class App extends Component {
render() {
return (<div className="App">
<Subject></Subject>
<Mid></Mid>
<Bot></Bot>
</div>);
}
}
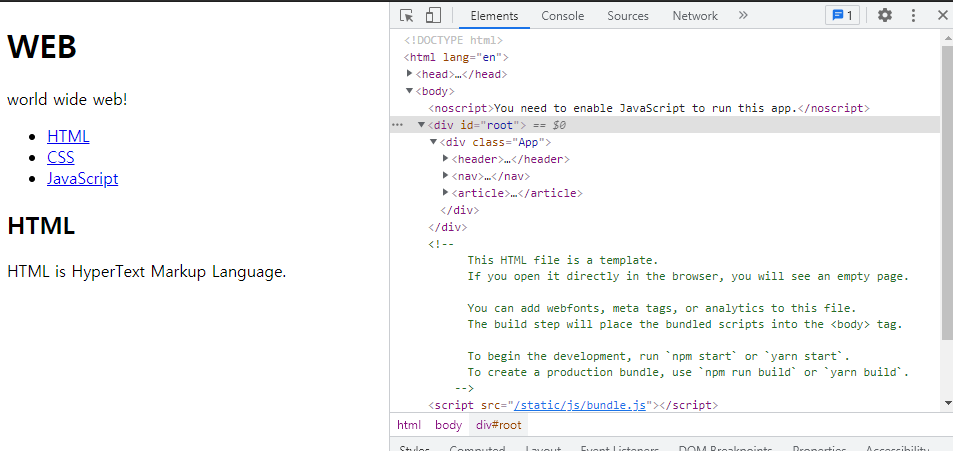
이처럼 App태그 안에 header,nav,article 모두 들어가 있는 것을 확인할 수 있다.
이렇게 Component를 만들어 사용하는 것을 정리 정돈의 도구로 볼 수 있다.
