210825
Web_React #9
Create-react-app다시 해보기
프로젝트 생성 명령어
vscode terminal에 입력(리액트 프로젝트 생성)
npm init react-app .

완료시

파일들 추가된 것을 확인
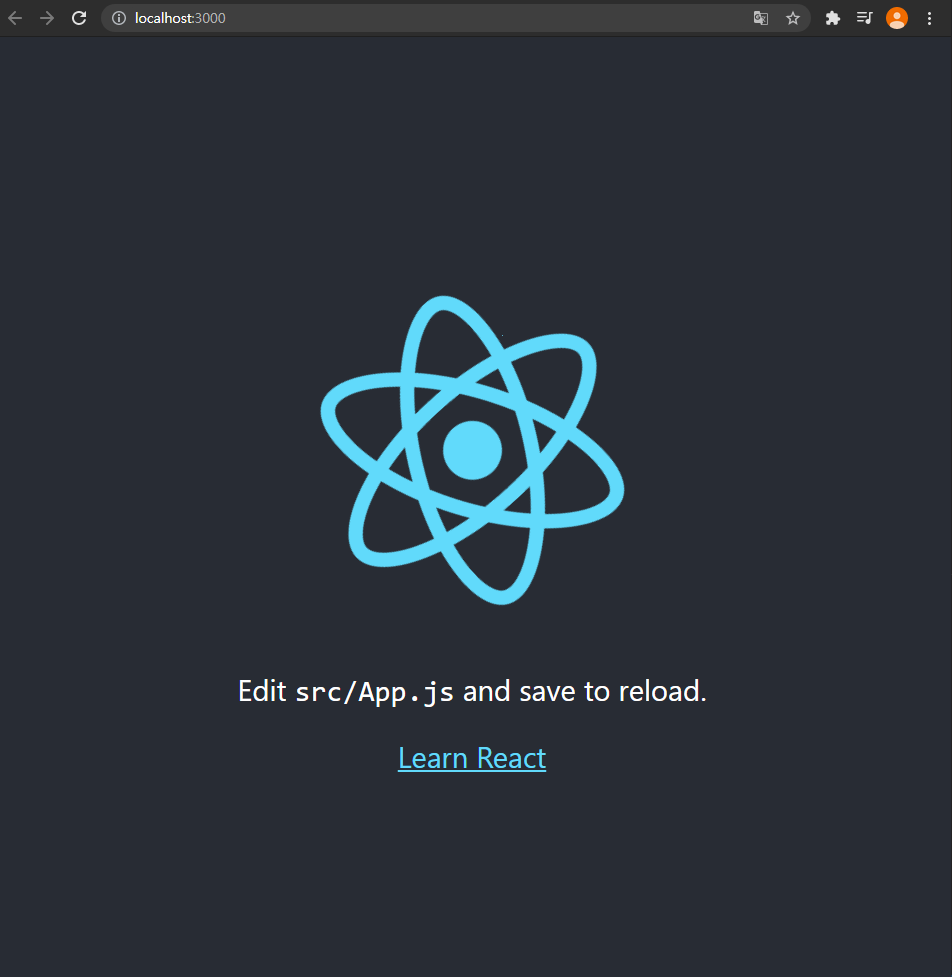
npm run start입력(개발 모드 실행)

페이지가 열린다.
이렇게 실행하는 것을 다시 복기하였다.
src 폴더의 App.js의 내용을 보자
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;js파일인데 태그들이 섞여있다. 이런 문법을 jsx문법이라 한다.
조금 수정을 해보자
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>안녕 리액트!</h1>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;<h1>태그를 추가하고 저장하면 자동으로 페이지에 반영되어 수정 결과를 확인할 수 있다.
터미널에서 실행한 npm run start라는 명령은 단순 실행뿐만 아니라 수정시 바로 반영하는 역할을 한다. -> 이를 개발모드로 실행했다. 라고도 한다.
종료는 어떻게?
터미널에서 ctrl+c
참고
https://www.codeit.kr/courses/react-frontend-development/topics/getting-started-with-react
