이전엔 완전한 HTML을 받아 웹페이지를 처음부터 다시 렌더링 했다.
1. Ajax
- XMLHttpRequest 객체를 기반으로 동작
-> XMLHttpRequest - HTTP 요청 전송 기능을 제공하는 Web API - 비동기 처리 : 콜백 패턴. & 콜벡 헬 발생.
2 Promise
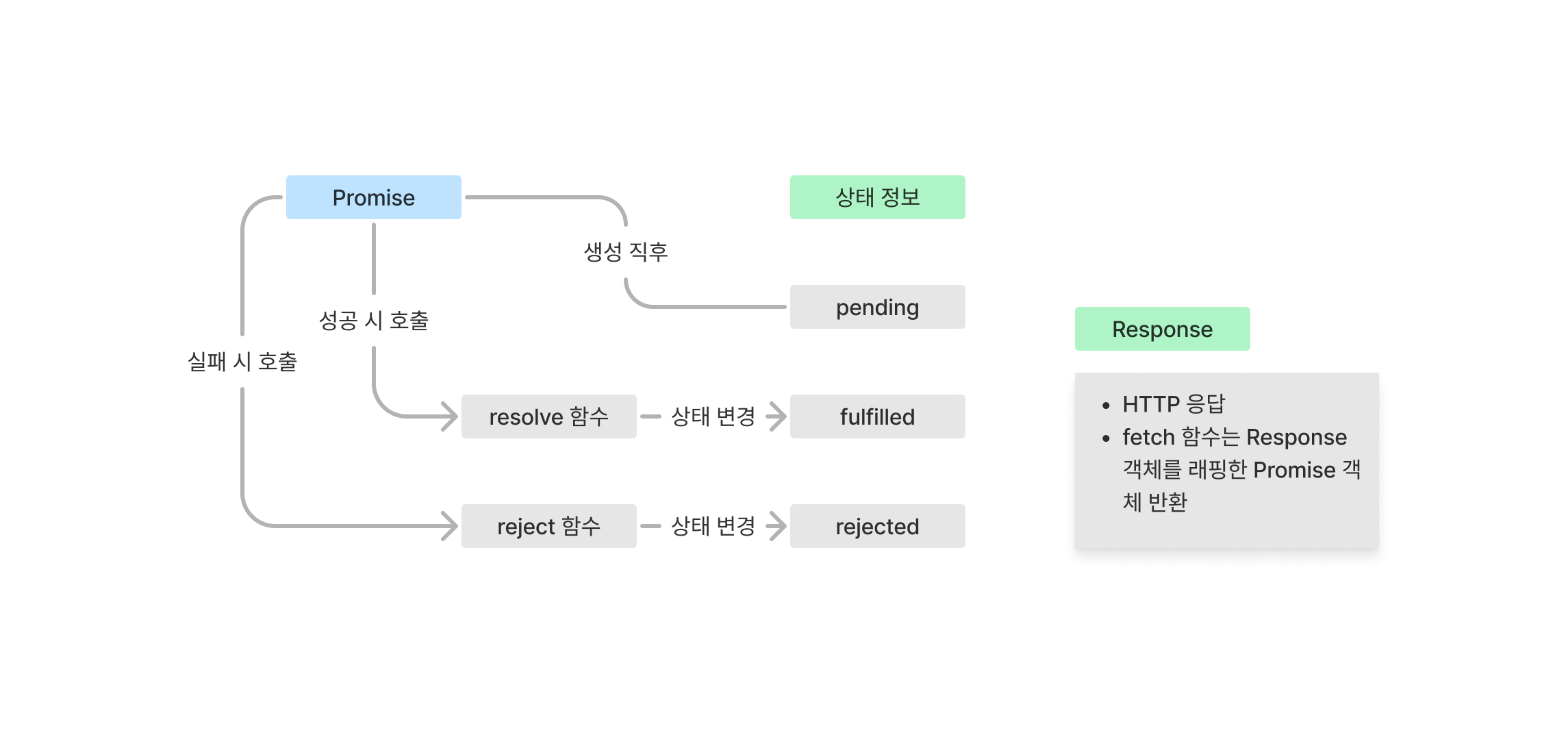
- 비동기 처리 상태, 처리 결과 관리하는 객체
- 콜백 패턴. 콜벡 헬은 발생하지 않음.
헷갈리는 개념이어서, 손으로 그리며 정리했다.

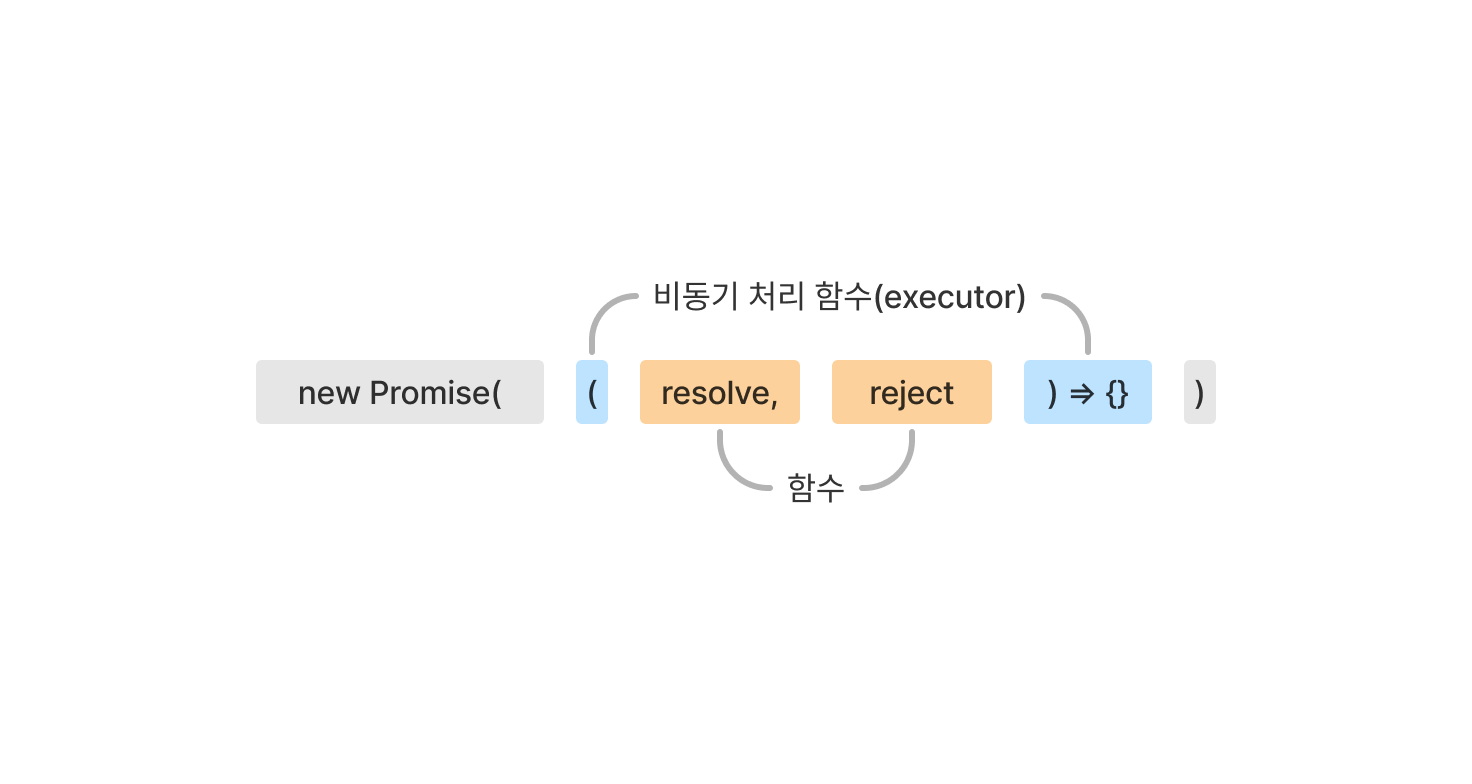
Promise 객체는 아래 코드와 같이 생성하며,
const promise = new Promise((resolve, reject) => {})분해하면 아래 이미지와 같다.

글로 요약하면, 생성자 함수가 함수를 인자로 받고, 그 함수가 함수를 인자로 받는다 이런 내용이다.
https://www.figma.com/community/file/1239398411599935702
2-1 then / catch / finally
- 후속 처리 메서드. 상태 정보가 바뀌면 then/catch/finally 메서드로 후속 처리.
3. fatch
- HTTP 요청 전송 기능을 제공하는 Web API
- Promise 반환
4. async / await
- Promise 후속 처리 메서드 없이 비동기 처리를 동기 처리처럼
-> then/catch/finally에 콜백 함수를 전달해줘서. - async 함수는 Promise를 반환
async function getData() {
// 기다리고 싶은 Promise 앞에 await
const data = await fetch(url)
console.log(data);
}
getData();프로그래밍 언어를 배울 때 정규표현식이 가장 어렵다고 한다.
나는 비동기가 제일 어렵다.
