
오늘은 지난번에 했던 간단한 To Do List 앱에 몇가지를 수정했습니다.
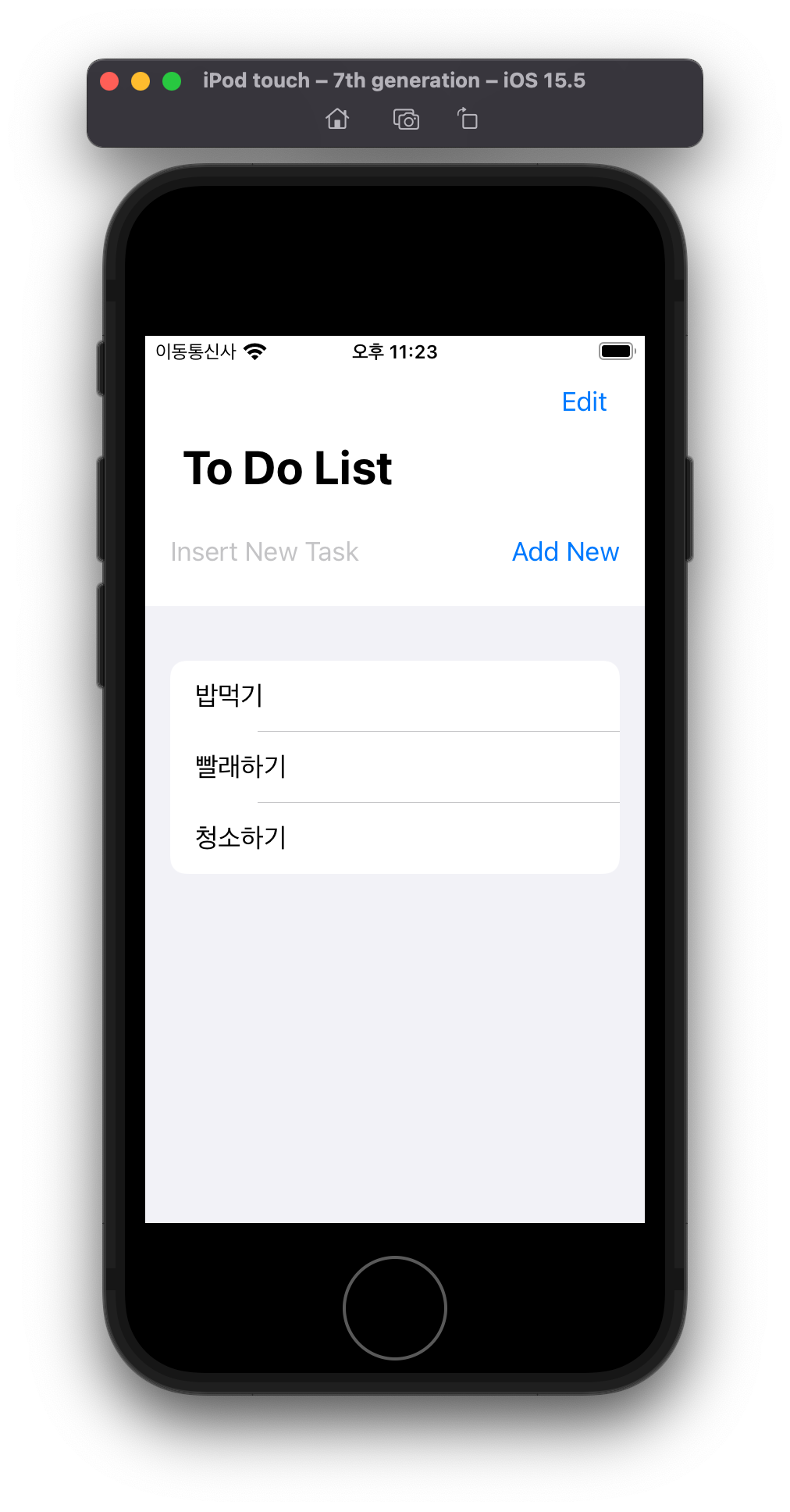
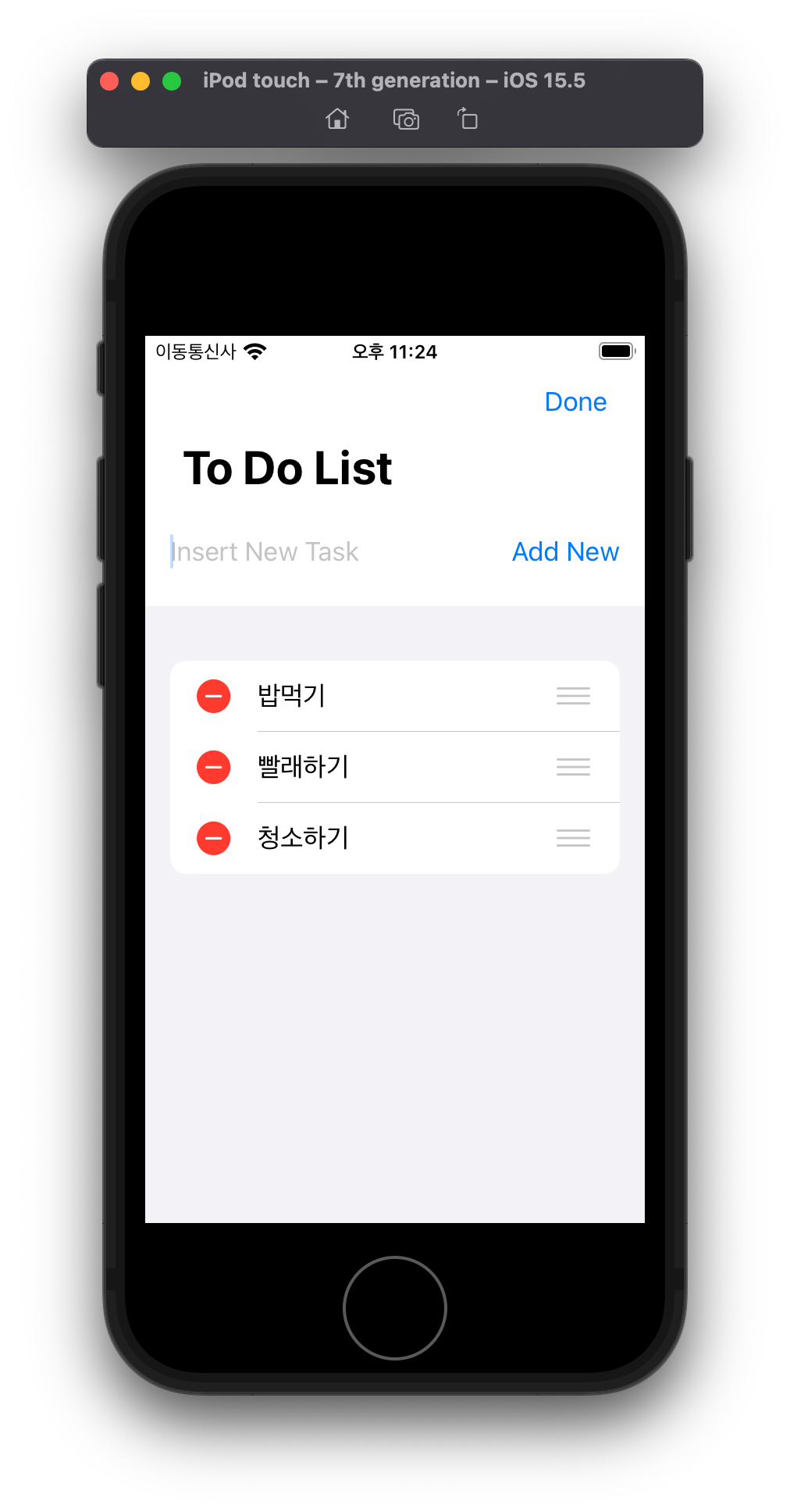
먼저 기존 ui입니다.




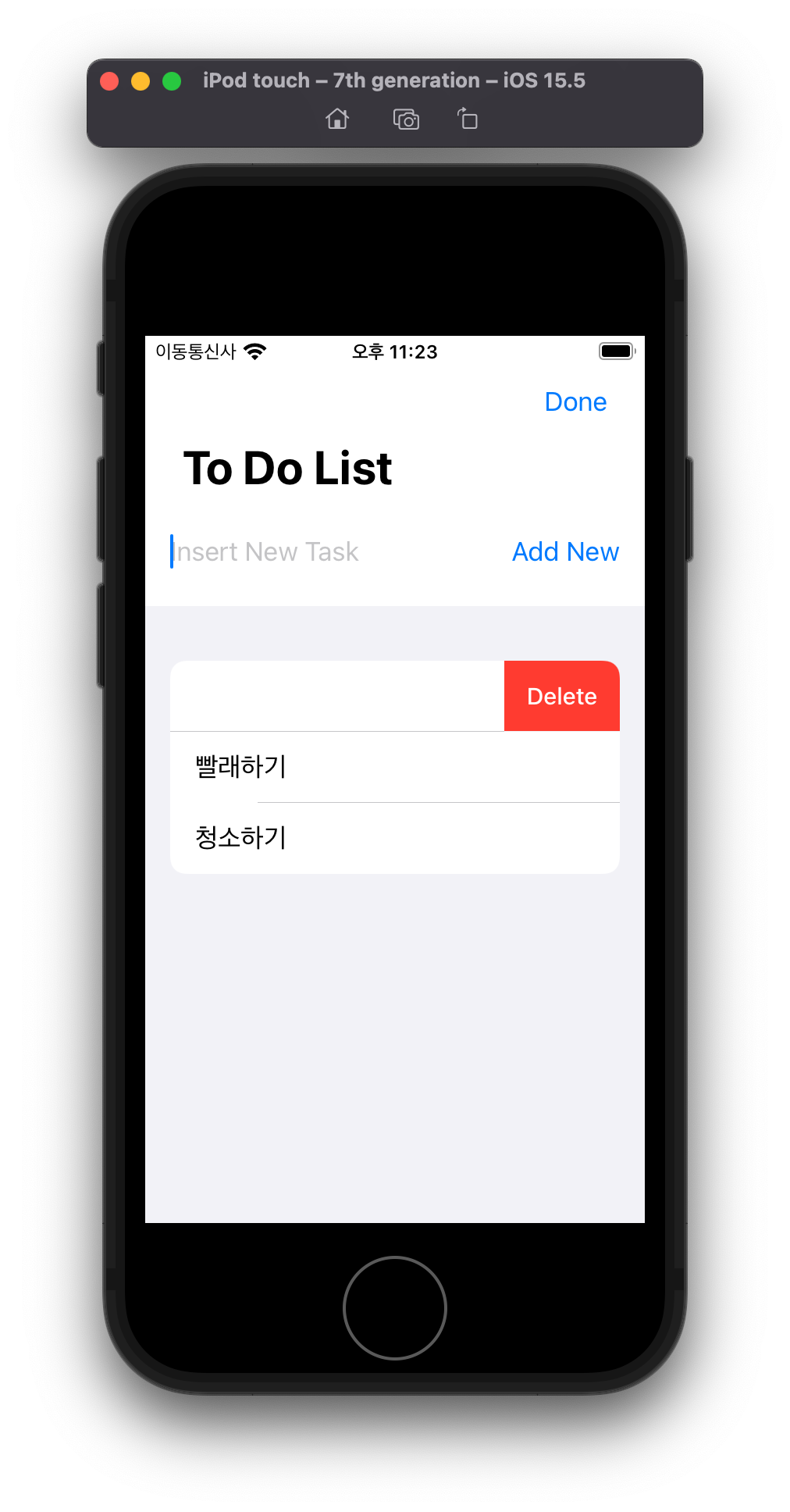
ios의 기본 기능들을 활용하여 쉽게 편집을 할 수 있도록 했습니다.
저는 할 일을 완료했을 때, 줄을 긋는게 좋아서 해당 기능을 추가해줬습니다.
ForEach(filteredTasks) { task in
Text(task.newTask)
.strikethrough(task.completed) // 이 부분이 할 일을 눌렀을 때 글씨를 줄이 그어주는 부분입니다.
.foregroundColor(task.completed ? Color.gray : Color.primary)
.onTapGesture {
taskStore.toggleTaskCompletion(task)
}
}그리고 지워진 느낌을 주기 위해 회색으로 바꿔주었습니다.
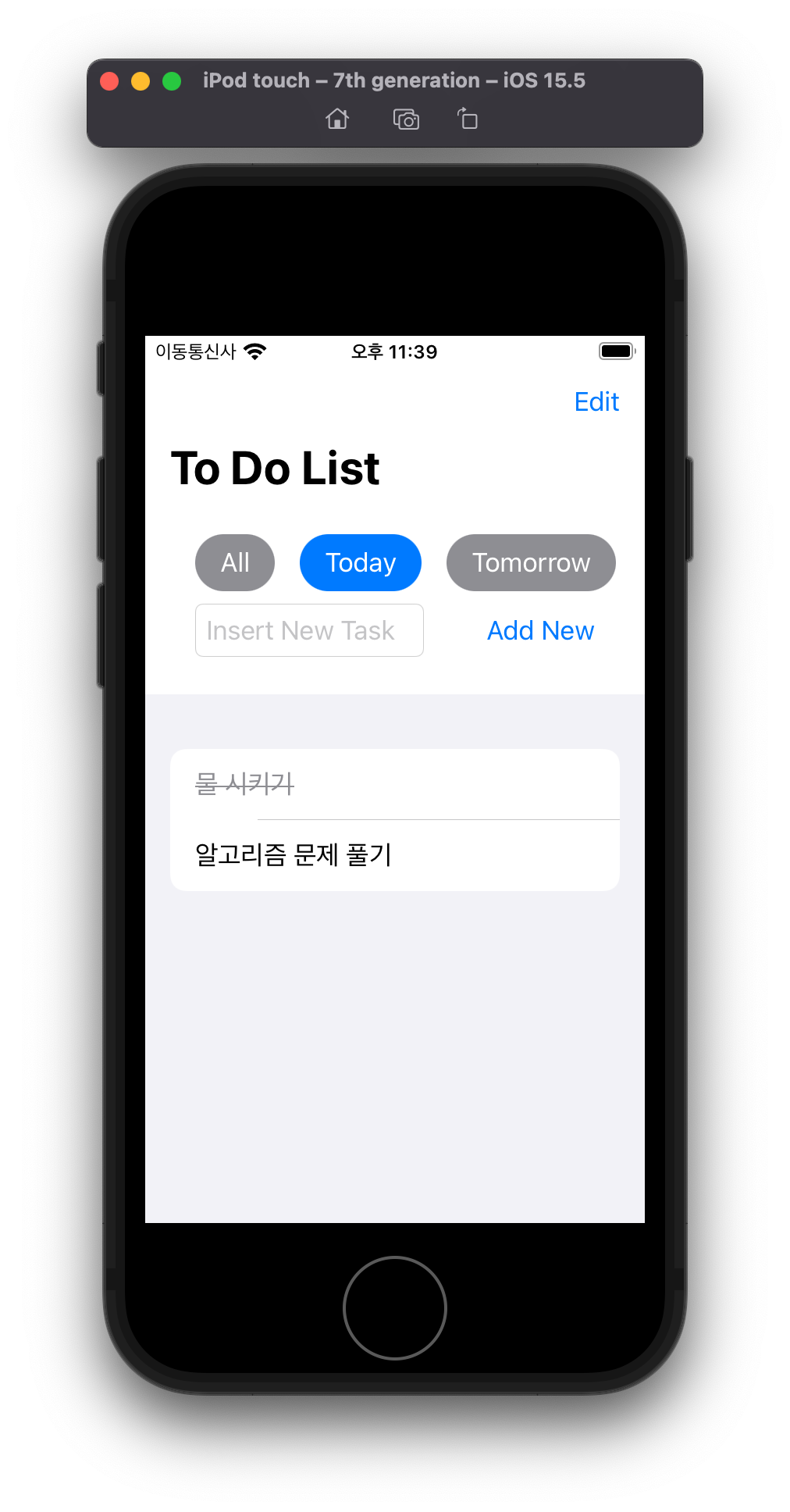
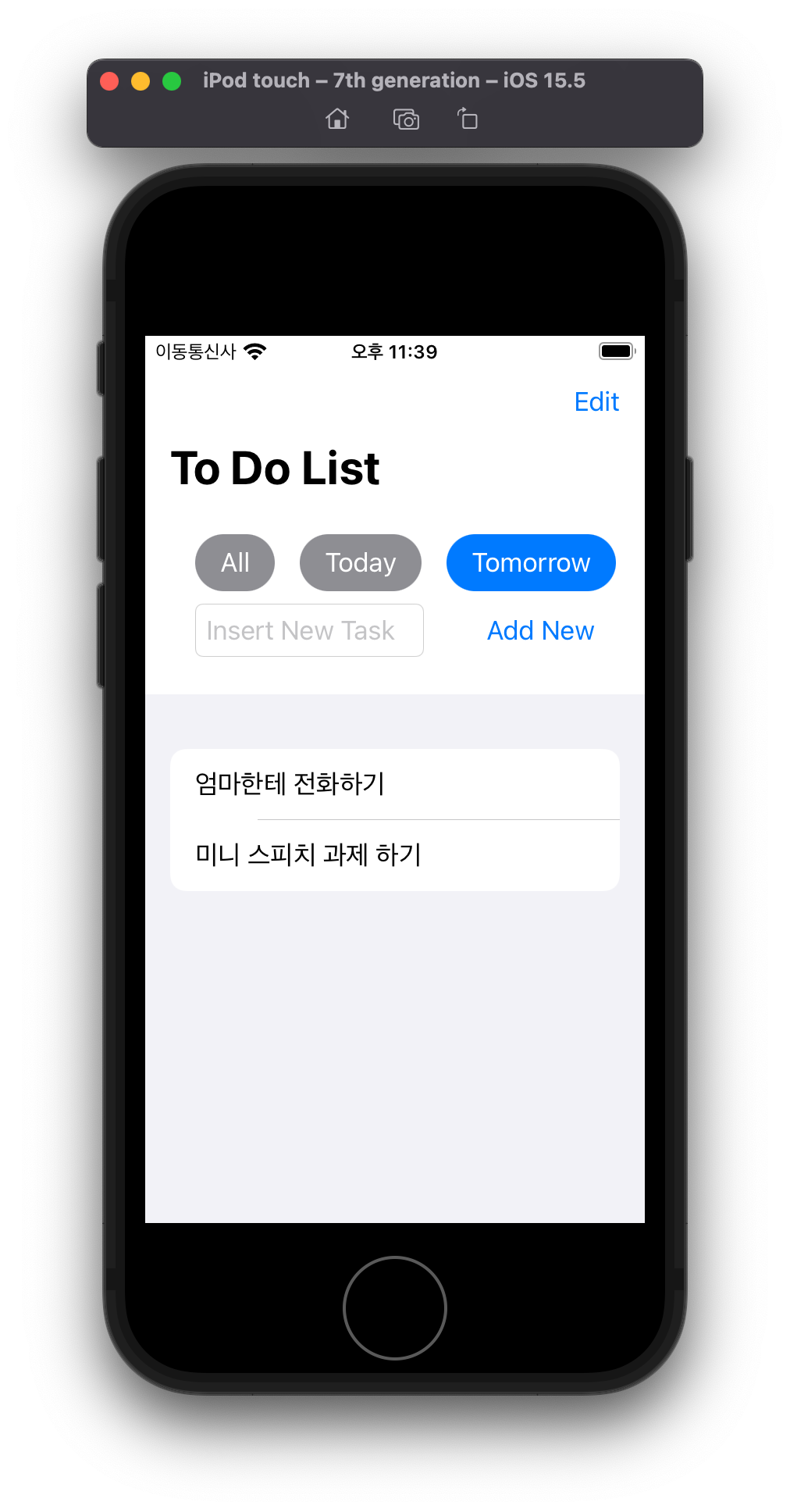
그리고 오늘 할 일, 내일 할 일, 이번 주에 할 일, 올해 할 일로 나누고싶어서 메뉴를 만들어 주었습니다.
var searchBar: some View {
VStack {
ScrollView(.horizontal, showsIndicators: false) {
HStack(spacing: 16) {
ForEach(priorities, id: \.self) { priority in
Button(action: {
self.selectedPriority = priority
}) {
Text(priority.description)
.foregroundColor(.white)
.padding(.vertical, 8)
.padding(.horizontal, 16)
.background(priority == selectedPriority ? Color.blue : Color.gray)
.cornerRadius(20)
}
}
}
.padding(.horizontal)
}
// ...
}
}ForEach 루프는 priorities 배열의 각 항목에 대해 버튼을 생성합니다. 각 버튼은 해당 우선순위에 대한 텍스트를 표시하고, 선택된 우선순위인지 확인하여 버튼이 클릭되면 해당 우선순위가 선택되도록 설정됩니다.
priorities 배열은 다음과 같습니다.
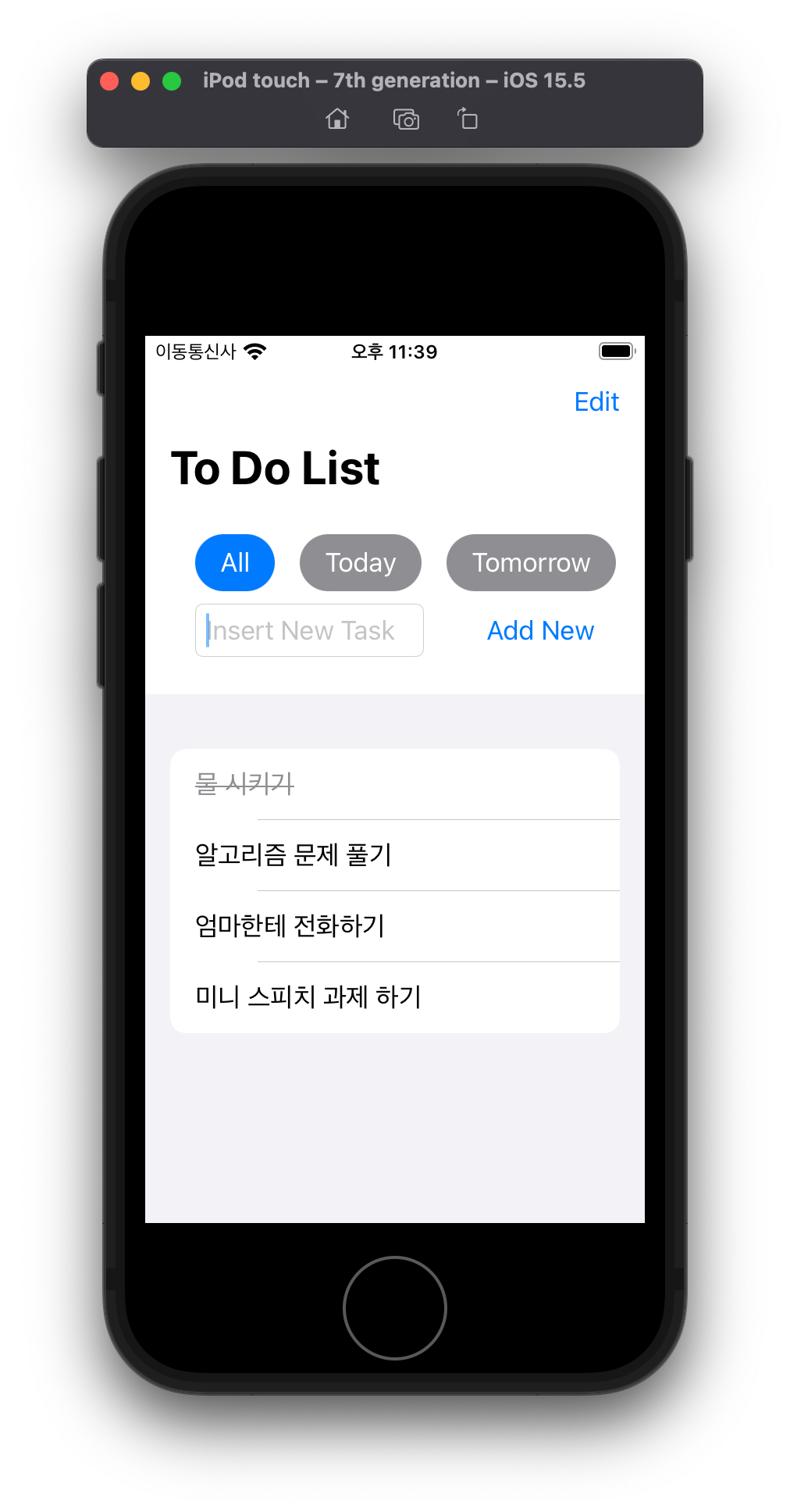
var priorities: [TaskPriority] = [.all, .today, .tomorrow, .thisWeek, .thisMonth, .thisYear]이를 통해 수정된 ui의 모습은 다음과 같습니다.



All메뉴로 모든 task를 한번에 확인할 수 있도록 하였습니다.
오늘은 여기까지.. 전체 코드는 제 깃허브에 있답니다~
