
📚 Overview
사이트명: DNA Projecten 공식 홈페이지
작업 기간: 7일 소요
라이브러리: jquery, gsap
유형: 반응형, 클론 코딩
특징: 모바일, 태블릿, PC 3가지 버전으로 제작한 반응형 웹사이트입니다.
✔️ What's the point?
gsap.timeline을 활용한 라운드 모션- 반응형을 위한
GSAP의 matchMedia와 saveStyle
ㅤ
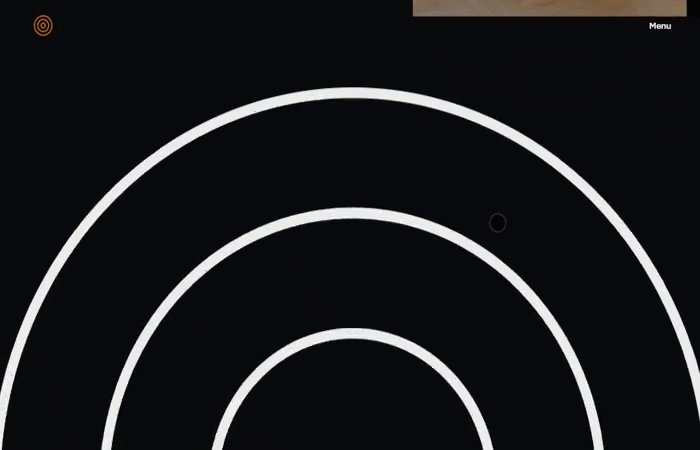
1. gsap.timeline 을 활용한 라운드 모션

📋 화면을 스크롤 하면 여러개의 라운드가 중심을 기준으로 사이즈가 커지면서 화면을 채우는 모션을 구현해 보았습니다.
처음엔 scale을 사용해 사이즈를 키웠으나 라운드의 위치와 겹쳐지는 부분들의 오류로 인해 width와 padding-bottom을 활용한 코드로 재구현 하였습니다.
◻️ HTML
<section class="sc_round r_top" aria-label="라운드 디자인 영역">
<div class="round_inner">
<div class="round first"></div>
<div class="round second"></div>
<div class="round third"></div>
<div class="round four"></div>
<div class="round fifth"></div>
</div>
</section>◻️ CSS
.round_inner {
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: 50%;
background: #ebebea;
width: 100%;
.round {
position: absolute;
top: 1%;
left: 1%;
width: 98%;
background: #0a0a0d;
border-radius: 50%;
padding-bottom: 98%;
overflow: hidden;
}
.second {
width: 70%;
top: 15%;
left: 15%;
background: #ebebea;
padding: 0 0 70% 0;
overflow: hidden;
}
.third {
width: 68%;
top: 16%;
left: 16%;
background: #0a0a0d;
padding: 0 0 68% 0;
overflow: hidden;
}
.four {
width: 40%;
top: 30%;
left: 30%;
background: #ebebea;
padding: 0 0 40% 0;
overflow: hidden;
}
.fifth {
width: 38%;
top: 31%;
left: 31%;
background: #0a0a0d;
padding: 0 0 38%0;
overflow: hidden;
}
}◻️ JS
const roundMotion = gsap.timeline({scrollTrigger: {
trigger:".sc_round.r_top",
start:"-20% 20%",
end:"10% 30%",
pin:true,
scrub: 1,
}});
roundMotion
.addLabel('d')
.to(".sc_round.r_top .round_inner", {paddingBottom:"175%", width:"175%"},'d')
.to(".sc_round.r_top .first",{paddingBottom:"69.9%", width:"69.9%", top:"15.1%", left:"15.1%"},'d')
.to(".sc_round.r_top .third",{paddingBottom:"39.9%", width:"39.9%", top:"30.1%", left:"30.1%"},'d')
.to(".sc_round.r_top .fifth",{paddingBottom:"9.9%", width:"9.9%", top:"45.1%", left:"45.1%"},'d')✍ 코드 분석
- CSS
모든 원에 공통적인 요소로padding-bottom: 98%, border-radius: 50%;등을 설정해주고, 각 원을position, width등을 잡아주어 중심을 기준으로 겹쳐있는 원의 형태를 만들었습니다.
ㅤ- JS
gsap를 활용해 특정 지점부터 원의 사이즈가 커지는 모션을 구현했는데addlabel속성을 이용해 원이 다같이 커지도록 하였고, 화면 사이즈보다 넘치도록.round_inner 요소에는 175%의 padding-bottom과 width를 주었습니다.
📌 padding-bottom과 width을 값을 같게 주어야 동일한 간격으로 사이즈가 커짐
💡 스크롤 트리거는 시작 지점(위치) 중요! 페이지 중간에 있는 가로스크롤로 인해 라운드 모션에 영향을 받는 상황 있었음.
2.반응형을 위한 GSAP의 matchMedia와 saveStyle
📍 기본 사용법
- match media 분기 처리
ScrollTrigger.saveStyles(".mobile, .desktop"); ㅤ ScrollTrigger.matchMedia({ // large "(min-width: 1025px)": function() { }, // medium "(min-width: 768px) and (max-width: 1024px)": function() { }, // small "(max-width: 767px)": function() }, // all "all": function() { } });
"all"은 미디어쿼리와 상관 없이 모두 실행됨💡 gsap 애니메이션 효과는 인라인 스타일 태그로 삽입되기 때문에 css파일보다 우선 적용된다.
saveStyles()은 페이지가 로드되고 해당 요소의 css를 저장하는 기능
따라서 화면이 리사이즈 될 경우 방금 실행된 애니메이션 때문에 요소의 기존 css가 깨질 수 있어 saveStyle로 인라인 스타일을 지워야 망가지지 않는다.
◻️ JS
ScrollTrigger.saveStyles(".sc_home .group_main,.sc_home");
ScrollTrigger.matchMedia({
"(min-width: 1300px)": function() {
//hmoe 모션
const homeMotion = gsap.timeline({
scrollTrigger: {
trigger:".sc_home",
start:"0% top",
end:"70% top",
scrub: 1,
},
});
homeMotion
.set(".sc_home .group_main", {height:"100vh"})
.to(".sc_home .group_main",{width:"49%",height:"30%"});
},
"(max-width: 767px)": function() {
//..
//group_bottom 프로젝트 stagger
gsap.to(".sc_work .project_inner", {
opacity:1,
y:0,
stagger: false,
scrollTrigger: {
trigger:".sc_work .group_bottom",
start:"0% 70%",
end:"25% 60%",
markers:true,
}
});
},
// all
"all": function() {
//..
//hmoe 모션
const homeMotion = gsap.timeline({
scrollTrigger: {
trigger:".sc_home",
start:"0% top",
end:"70% top",
scrub: 1,
},
});
homeMotion
.addLabel('a')
.to(".sc_home .group_main", {width:"49%"},'a')
.to(".sc_home .group_sub1", {y:"-80%"},'a')
.to(".sc_home .group_sub1 .home_bg", {opacity:0.4},'a')
.addLabel('b')
.fromTo(".sc_home .group_sub2", {y:"30%"},{y:"-30%"},'b-=0.3')
.to(".sc_home .group_sub2 .home_bg", {opacity:0.4},'b-=0.3')
.addLabel('c')
.fromTo(".sc_home .group_sub3", {y:"30%"},{y:"-30%"},'c-=0.3')
.to(".sc_home .group_sub3 .home_bg", {opacity:0.4},'c-=0.3');
//group_bottom 프로젝트 stagger
gsap.to(".sc_work .project_inner", {
opacity:1,
y:0,
stagger: true,
scrollTrigger: {
trigger:".sc_work .group_bottom",
start:"0% 70%",
end:"25% 60%",
markers:true,
}
});
}
});✍ 코드 분석
- 모바일 화면에선 stagger 속성이 작동되지 않게 하기 위해
matchMedia()를 활용해 768px 이상의 화면에서만 모션이 작동되도록 하였습니다.- home 부분의 스크롤 모션을 pc에선 width값만, 모바일에선 width와 height값을 주는 반응형 애니메이션을 구현했습니다.
.to(".sc_home .group_main", {width:"49%"},'a')
->.to(".sc_home .group_main",{width:"49%",height:"30%"});📍 이때 화면을 리사이즈하면 .group_main의 기존 css 사이즈가 깨지는 현상이 발생해 상단에 saveStyles()을 작성해 오류를 해결했습니다.
