📌인프런 처음 만난 리액트(React)강의를 듣고 따라한 실습 기록입니다.
- Chapter_03이라는 폴더를 만들고, 폴더 안에 Book.jsx, Library.jsx 파일을 생성한다.

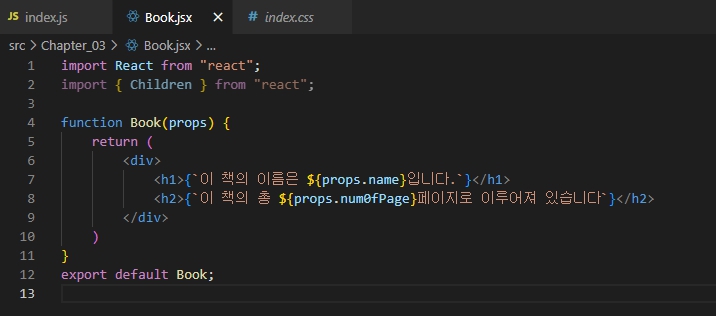
- 사진과 같이 Book이라는 이름의 리액트 함수 컴포넌트를 만든다.

Book컴포넌트는 props로 name과 numOfPage를 받아서 출력하는 컴포넌트이다.
✔ JSX를 사용해 가독성이 높고 직관적인 작성이 가능
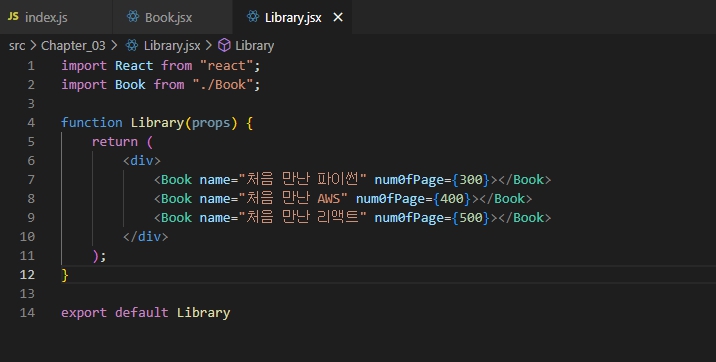
- Book 컴포넌트를 사용하는 상위 컴포넌트 Library.jsx에 사진과 같이 리액트 함수 컴포넌트를 작성한다.

Library 컴포넌트는 총 세개의 Book 컴포넌트를 랜더링 하고 있다.
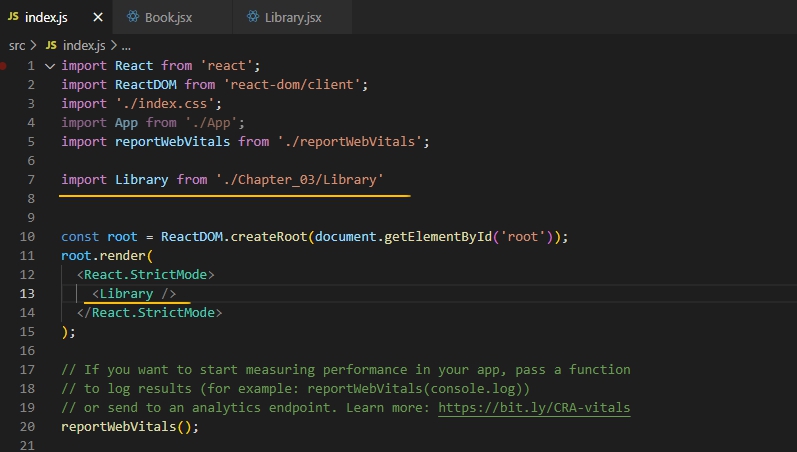
- 위에서 만든 컴포넌트를 실제로 화면에 랜더링하기 위해 index.js 파일을 수정한다.

표시된 부분은 import를 사용해서 위에서 만든 Library 컴포넌트를 가져온 뒤, ReactDom을 사용하여 root돔에 랜더링 하는 코드이다.
- 터미널을 통해 실제로 리액트 애플리케이션을 실행한다.


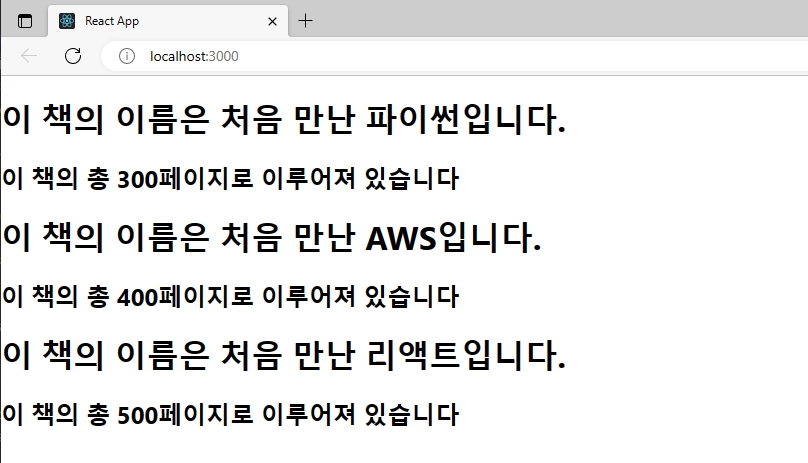
터미널에 npm start를 입력하면 다음과 같이 웹브라우저가 열릴 것이다.
⭐ 리액트를 사용함에 있어 JSX는 필수적인 요소에 가깝고, 공식 웹사이트에서도 JSX의 사용을 권장하고 있다고 한다.
