CRA(create-react-app)
초기 환경을 일일히 설정하지 않고도 리액트 프로젝트를 시작할 수 있도록 셋업을 완료해놓은 틀이라고 보면 된다.
ㅤ
Webpack은 리액트 프로젝트에서 사용되는 여러 개의 자바스크립트 파일을 하나로 합쳐주는 모듈 번들러이며, Babel은 프로젝트에서 JSX 문법을 사용할 수 있게 해준다. 이외에도 다양한 라이브러리를 사용하는데, 이런 부수적인 모듈을 개발자가 일일히 다운받기는 번거로운 일이다.
ㅤ
이렇게 패키지 등 번거로운 react 초기 셋팅 작업을 미리 하고, 그 환경을 다시 패키징한 것이 바로create-react-app이며, 축약해 CRA이라고도 부른다
🟩 create-react-app을 이용한 프로젝트 생성
🛠 개발 환경(미리 설치)
- Node.js v14.0.0 이상
- npm v6 14.0 이상
- VScode
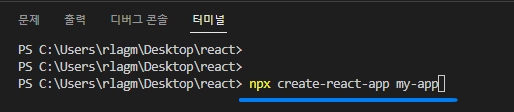
1. VScode 터미널에서 다음과 같이 입력해 준다.
$ npx create-react-app <폴더 이름>
npx - execute npm pakage binaries
- create-reate-app은 npx 명령어를 이용해 실행할 수 있다.

프로젝트 생성이 완료되면, 애플리케이션을 실행할 수 있는 명령어들을 보여준다.
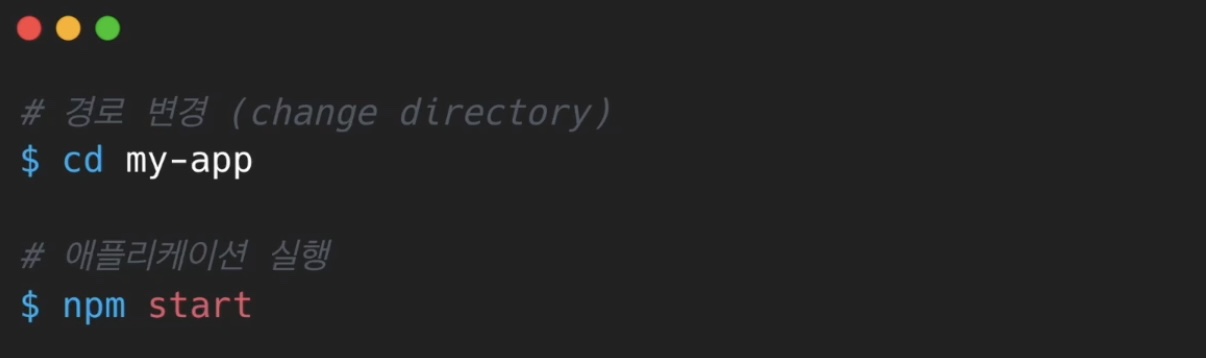
2. 프로젝트가 생성되면 npm start를 해줘야 한다.
먼저 터미널에 cd [디렉토리]를 입력해 프로젝트 폴더에 들어간 후, npm start를 추가 입력해 실제 애플리케이션을 실행시켜 준다.

cd [디렉토리]: 디렉토리를 이동할때 사용하는 명령어다.npm start: 실제로 애플리케이션을 실행시키는 명령어
완료되면 자동으로 로컬 브라우저가 열린다.
