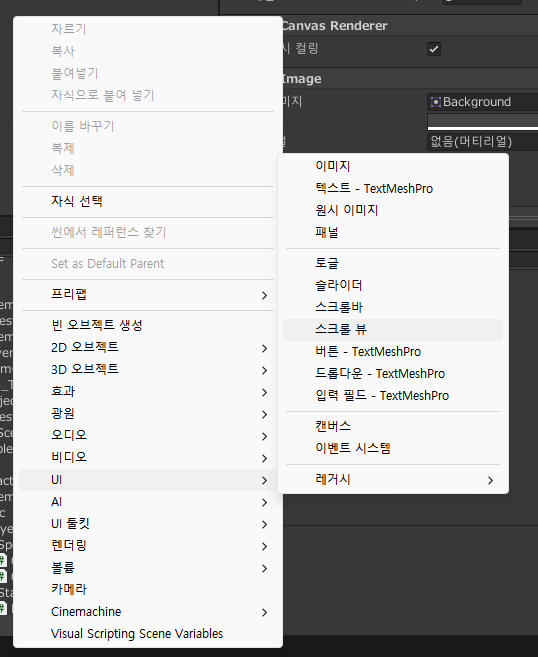
스크롤뷰 배치
Unity UI에는 스크롤뷰(ScrollView)가 있습니다.



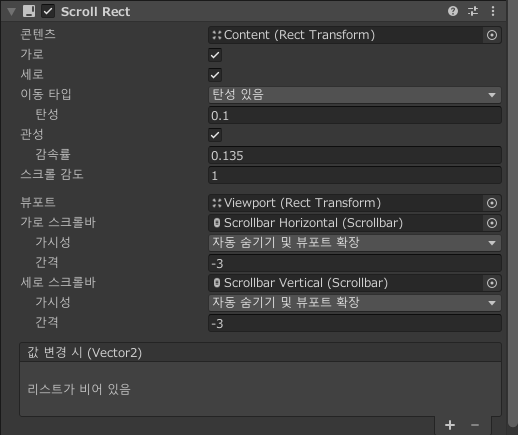
스크롤 뷰 설정

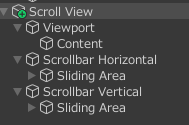
콘텐츠에는 Content를 넣어주면 됩니다.
- 콘텐츠는 내가 스크롤 뷰에 객체를 넣는 창고라고 생각하면 됩니다.
가로, 세로는 그 말 그대로 가로로 스크롤을 가능하게 할 것인지, 세로로 스크롤을 가능하게 할 것인지 정하는 옵션입니다.
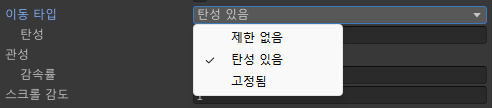
이동 타입

제한 없음은 그 말 그대로 제한이 없이 무한정으로 늘어나고 이동할 수 있습니다.
탄성 있음은 내가 설정한 범위를 넘어나면 탄력이 있게 돌아오는 것 입니다.
고정됨은 그냥 화면 범위가 고정되어 있어서 늘어나는 거없이 스크롤 밖으로 나가지 못하게 완전히 제한합니다.
관성은 스크롤 했을 때 천천히 감속되는지 설정하는 옵션입니다.
스크롤 감도는 스크롤 감도를 조절하여 화면을 내리거나 올릴시의 속도를 조절합니다(높을수록 빠릅니다.)
뷰포트는 스크롤 뷰에서 보이는 화면을 설정합니다.
스크롤 바는 우리가 가로 세로 방향으로 스크롤 할 때 어느정도 진행되었는지 보여주는 스크롤 바를 넣어주면 됩니다.
가시성은 영구적, 자동 숨기기, 자동 숨기기 및 뷰포트 확장으로 이루어져 있습니다.
사용하기
-
내가 사용할 옵션에 맞게 View포트를 설정 합니다.
(잘 모르겠으면 가로 세로부분만 설정해주시면 됩니다.) -
Content에 내가 맞는 조건의 Layout Group을 넣고 Content Size Fitter를 넣기


Layout은 내가 격자형을 쓴다하면 Grid를.. 세로방향으로 스크롤 한다 Vertical.. 가로방향으로 스크롤 한다 Horizontal를 사용하면 됩니다.
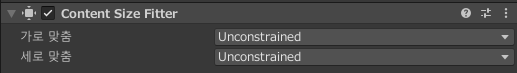
Content Size Fitter은 안에 들어있는 객체의 크기에 맞게 유동적으로 크기를 조절할 수 있습니다.
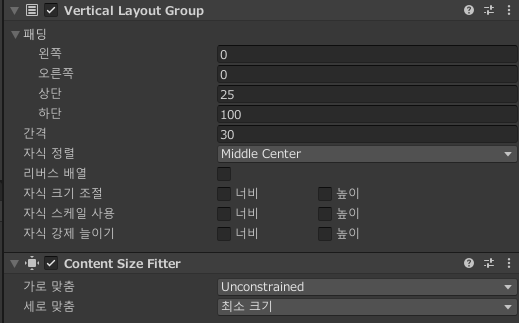
세로형 스크롤 뷰의 예시

- 상단에 25을 넣어 딱 붙어서 생성되는 것을 방지, 하단도 똑같은 이유로 100을 넣었습니다.
- 자식정렬은 중간 센터에 객체가 표시되게합니다.
- 자식 강제 늘리기를 제거하여 내가 설정한 객체의 크기로 조절하게 합니다.
- Content Size Fitter의 세로 맞춤 - 최소크기는 내가 유동적으로 객체를 넣었거나 생성할때 Content의 사이즈도 그에 맞춰 조절하기 위해서 입니다.
단점
이렇게 좋고 많이 사용되는 스크롤 뷰에 큰 단점이 있습니다. 안에 들어가는 객체가 많아지면 큰 렉이 걸려 프레임 드랍이 심해집니다.
이를 해결하기 위해서는 ObjectPool를 사용하던가 아니면 무한 반복(여기서 무한반복은 마지막 값을 넘을시 초기 값으로 전환되는 것을 말합니다.)을 구현한 재사용 스크롤 뷰를 사용해야 됩니다.
- 대부분 구현되어 있는 재사용 스크롤 뷰는 ObjectPool을 사용하며 무한반복은 구현되어 있을수도 있고 안되어 있을수도 있습니다.
사이트
에셋스토어 무료 재사용 스크롤 뷰
github에 올라온 코드1
github에 올라온 코드2
별도 - UI확장 github
