버튼을 누르면 그 위치로 이동하는 법
위코드 1주차 사전스터디 과제로 자기소개 페이지를 만들고 있다.
공부를 한지 너무 오랜만이라서 왠만한건 다 까먹어서 정신이 없는데 그래도 조금씩 건들여보고 있다.
html+css+js 공부 열심히 해야한다.
- css
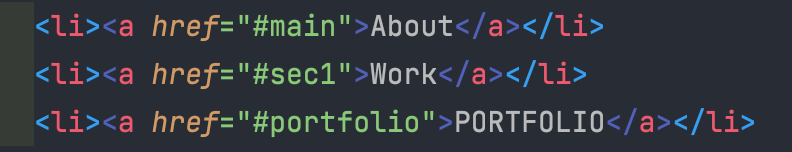
id를 넣어준 다음 a태그 안에 넣으면 된다.

- js
그리고 js를 이용해서 부드럽게 움직일 수 있게 설정해준다.
$(document).ready(function () {
$("a").on('click', function (event) {
if (this.hash !== "") {
event.preventDefault();
var hash = this.hash;
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 300, function () {
window.location.hash = hash;
});
}
});
});이렇게 하면 a태그를 누르면 부드럽게 내려가는 애니메이션으로 만드는 것이 가능해진다.
이 부분은 좀 더 공부해봐야할 것 같다 내려가는건 되는데 올라가는게 안된다.
대신 올라가는 top 버튼을 만들어서 위로 부드럽게 올리는 것 까지는 성공
