
반복문 화이테에에에에에에엥!!!!!!!!!!
반복문
콘솔에 'Hello wecode!' 10번 출력하기
//#1.console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')
console.log('Hello wecode!')이렇게 하는게 첫번째 방법입니다. 하지만 이게 1억번 출력을 하라고 되어있으면 방법자체가 버겁게 느껴질 것 입니다.
두번째 방법은 'Hello wecode!'를 콘솔에 출력하는 함수를 하나 만들어서 그 함수를 10번 호출해보겠습니다.
//#2.함수 선언 후, 10번 실행
function sayHelloToWecode () {
console.log('Hello wecode!')
}
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()
sayHelloToWecode()이 방법 역시 10번 반복을 한다는 점은 똑같습니다.
이런 코드들이 개발자로써 지양해야하는 코드입니다.
개발자의 마인드로써 이렇게 똑같은 코드가 중복되는 것에 굉장히 예민해지셔야합니다.
다음 문제를 볼까요?
콘솔에 1부터 10까지 1씩 더해가며 출력하기
1,2,3~ 쭉쭉 해서 10까지 출력하도록 한번 만들어 보겠습니다.
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
console.log(6)
console.log(7)
console.log(8)
console.log(9)
console.log(10)이렇게 1씩 더한 숫자들이 출력이 되고 있습니다.
반복문은 이렇게 동일한 동작을 반복해서 수행해야하는 개발자의 수고로움을 덜어주기 위해 만들어졌습니다. 특정한 조건을 만족할때까지만 반복되도록 만들어야합니다. 동일한 동작을 원하는 횟수만큼 반복해서 수행 원하는 조건까지, 원하는 횟수만큼.

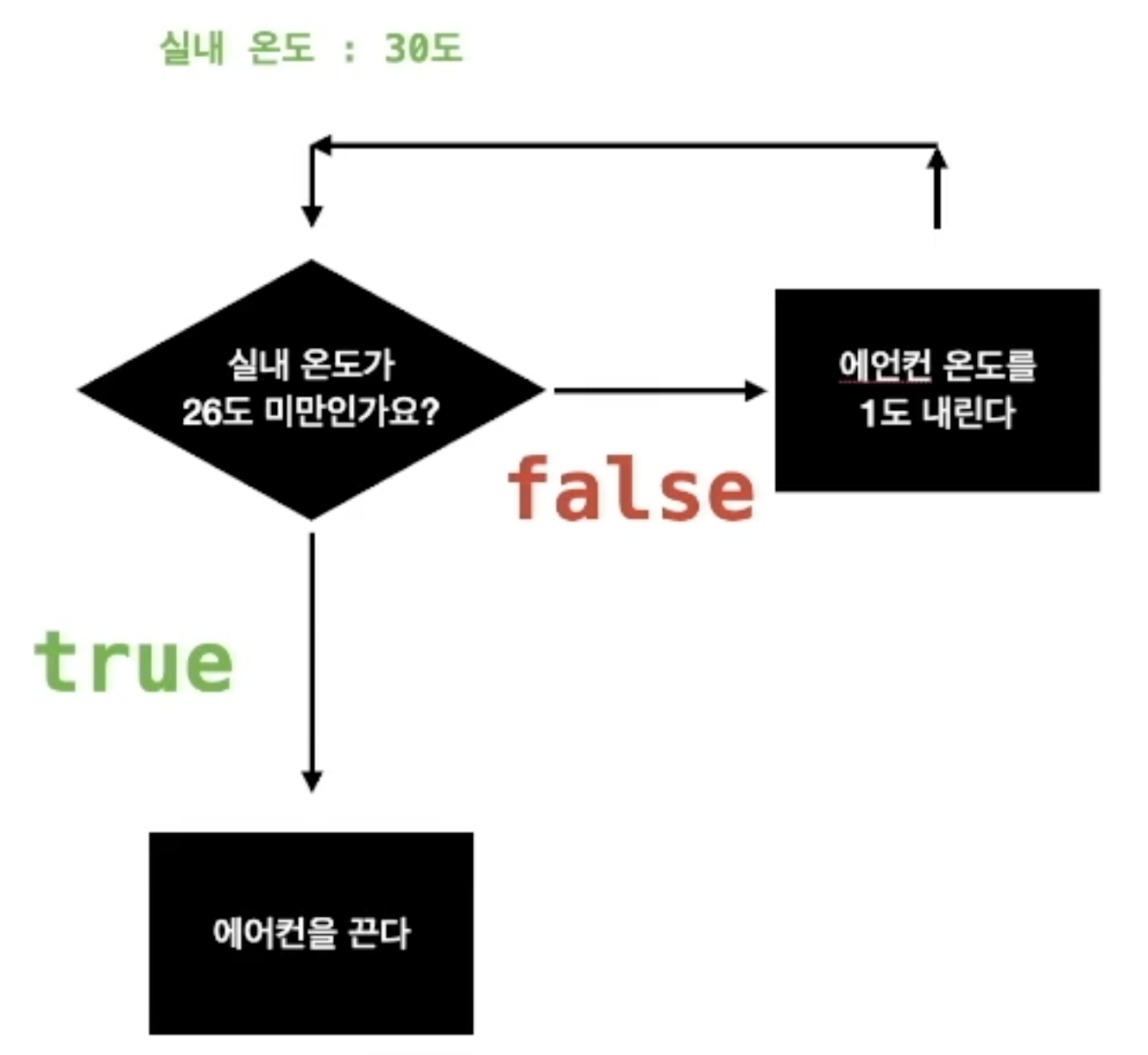
실내 온도가 30도였는데, 실내온도가 26도 미만인가요 라는 질문에 거짓이라면 에어컨 온도를 1도 내립니다. 그럼 29도가 되었겠죠? 또 26인가요? 를 물어봐서 1도씩 내립니다. 실내온도가 26도에서 25도가 되는 순간이 오면 true가 되는 것입니다. 그러면 에어컨을 끄는 로직을 실행하게 됩니다.
우리가 예시로 들었던 코드를 다시 한번 확인해보겠습니다.
hello wecode를 10번 출력했는가? 예 / 아니오에 따라서 아니라면 console.log 'hello wecode!'를 실행하고 10번을 출력을 했으면 true가 되어 출력을 멈추는 로직을 짜보겠습니다. 어떻게 알 수 있을까요. 사람이라면 Hello wecode가 10번 출력되었다는것을 하나하나 세어서 알 수 있습니다. 그렇다면 자바스크립트는 어떻게 알 수 있을까요.
대부분의 반복문에는 횟수를 세어주는 counter가 있습니다.
'hello wecode!'를 10번 출력되었는가에 따라서 false라서 console.log('hello wecode!')를 한번 출력하면 그때마다 카운터가 1씩 올라가는 것입니다. 10에 도달하는 순간 반복문을 끝내는 것입니다.
반복문을 써서 한번 Hello wecode를 10번 출력해보겠습니다.
for (let step = 0; step < 10; step++){
console.log('Hello wecode!')
}이렇게 해주면 hello wecode를 10번 출력할 수 있습니다. stap 자리에는 보통 i / j / k 가 옵니다.
let step = 0; step < 10; 이거는 0부터 시작해서
0,1,2,3,4,5,6,7,8,9 = 총 10번 이라는 소리입니다.
for문 기본 설정
for (초기 상태; 조건; counter 변화) { 수행할 동작 }
