img
❗️이미지를 웹 사이트에 추가하는 방법은 두 가지가 있습니다.❗️
그 중 하나는
- 태그로 이미지를 넣는 방법
- background-image로 이미지 넣는 방법
이렇게 두 가지 입니다.
태그로 이미지를 넣는 방법부터 알아보겠습니다.
html에서 직접적으로 추가하는 방식으로써 img 태그를 사용하는 것입니다.
img태그는 whidh, height가 있어서 html에서 직접 수정하는 것이 가능합니다.
하지만 좋은 코딩 습관을 위해서 css는 항상 style.css에서 작성하는 것이 좋습니다.
background-image로 이미지를 넣는 방법을 알아보겠습니다.
이번 방법은 css를 이용해서 이미지를 생성하는 것입니다.
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}이런식으로 말이죠.
두 가지 방법에 다른점이라고 한다면 background-image는 배경 이미지를 적용하기 위해 사용됩니다.
제일 다른 점이라고 한다면 두 가지 모두 에러가 걸렸다고 했을 때
img 태그를 이용했다고 하면 alt로 그 이미지가 어떤 이미지였는지 알 수 있다. 하지만
background-image를 이용했다고 한다면 그 이미지가 어떤 이미지인지 알 수 없을 것이다. 여기서 알 수 있는 점은 좀 더 중요한 이미지라고 한다면 <img>태그를 이용하는 것이 맞을 것이고, 아니라면 background-image를 쓰는 것이 맞다고 본다.
Semantic Tag
국비지원학원에서는 주로 div로만 작성을 해왔어서 시맨틱 태그에 대해서 나는 전혀 모르고 있었다.
시맨틱(Semantic)태그란?
말 그대로 "의미론적인" 이란 뜻이다.

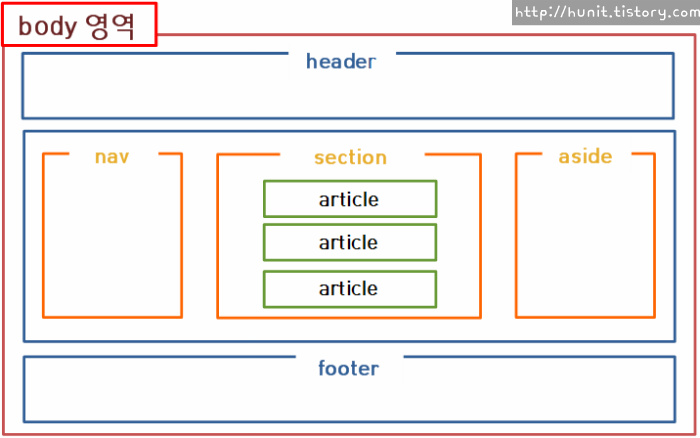
<header>
- 위에서 언급한 <head>는 <html>바로 밑에 쓰이지만 <header>는 <body>안에 있기 때문에 둘은 전혀 다릅니다. <header>는 주로 머리말, 제목을 표현하기 위해 쓰입니다.
<nav>
- HTML5에서 새롭게 생긴 시맨틱 태그이고 네비게이션이라고 불립니다.
<section>
- <section>은 본문 콘텐츠를 담고 있습니다. <section>안에 <section>을 넣는 것도 가능합니다.
<article>
- <section>이 콘텐츠를 분류한다면 이 <article>태그안에는 실질적인 내용을 넣습니다.
<aside>
- 사이드바라고 불르기도 하며, 본문 이외의 내용을 담고 있는 시맨틱 태그입니다. 주로 사이드 광고에 많이 쓰입니다.
<footer>
- 화면 구조 중 제일 아래 위치합니다.
<div>
- 위 사진에는 없지만 글자나 사진 등 콘텐츠들을 묶어서 CSS 스타일을 적용시킬 때 사용합니다.
