기업협업에서 백엔드와 API통신을 하던 중 에러를 마주하게 됐는데...
현재 프론트엔드, 백엔드를 분리하여 프로젝트를 진행하던 중 둘 다 로컬서버로 run server를 하였는데

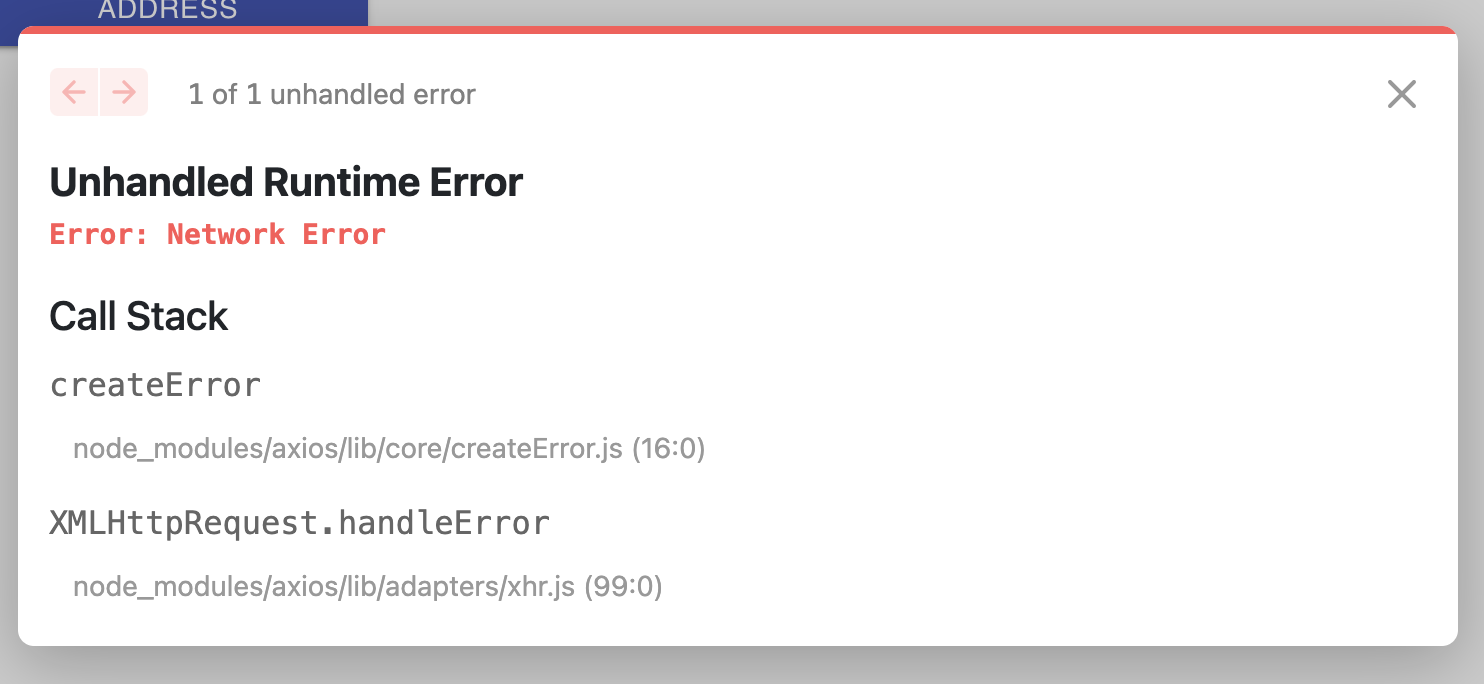
이러한 에러가 뜨면서 진행이 안되는 일이 발생하였다.
많은 검색을 해본 결과 이것이 CORS 에러라는 것을 알게 되었다.
일단 CORS 라는 것을 알아보자.
CORS
교차 출저 리소스 공유(Cross-Origin Resource Sharing)라고 할 수 있습니다.
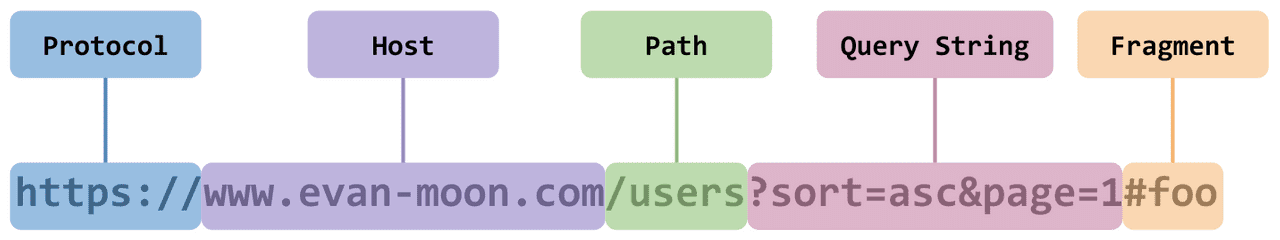
Origin(출처)란 서버의 위치를 의미하는 https://google.com와 같은 URL들은 마치 하나의 문자열 같아 보여도, 사실은 여러 개의 구성 요소로 이루어져있다.

이때 출처는 Protocol과 Host, 그리고 위 그림에는 나와있지 않지만 :80``:443과 같은 포트 번호까지 모두 합친 것을 의미한다. 즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것이다.
또한 출저 내의 포트 번호는 생략이 가능한데, 이는 각 웹에서 사용하는 HTTP,HTTPS 프로토콜의 기본 포트 번호가 정해져있기 때문입니다.
도메인과 포트가 다른 서버로 client가 요철했을 때 브라우저가 보안상 이유로 API를 차단을 하는 문제입니다.
예를들어 client는 8080포트로, server는 9000포트일 때, 또는 로컬에서 다른 서버로 호출할 때 발생한다.
React CORS 이슈 해결
(XMLHttpRequest.handleError) 라는 에러를 마주하게 되었을 때, 처음에 로직이 잘못된 줄 알았다.
한참을 검색하던 끝에 알아 낸 결과는 두 가지가 있다.
1. 프록시를 설정하는 방법
at createError (createError.js)
at XMLHttpRequest.handleError (xhr.js)알아낸 것은 React에서도 cors에 대한 설정이 필요하다는 것. 프록시 설정으로 간단하게 해결할 수 있다.
React의 package.json에
{
"name": "lazy-dolphin",
"version": "0.1.0",
"private": true,
"proxy": "http://localhost:4000", // Proxy 추가
"dependencies": {proxy에 노드의 주소를 추가하면 된다. 프록시를 설정하면 REST 요청을 보낼 때 http://localhost:4000/signup이 아닌 /signup으로 요청해도 알아서 프록시 서버로 데이터를 주고 받으니까 편리합니다.
하지만 이러한 작업은 이후의 모든 작업에 영향을 끼칠 수 있습니다. 도메인이 계속 달라진다면 계속 프록시를 바꿔줘야하는 말도 안되는 경우가 발생하게 됩니다.
2. 미들웨어를 적용하는 방법
npm install --save cors라는 것을 설치를 한다음
이렇게 헤더를 추가하거나 미들웨어를 적용하면 모든 요청에 대해 허가를 하게 됩니다.
그러면 보안상으로 취약해질 수 있기 때문에
CORS 미들웨어에는 여러가지 설정을 할 수 있습니다.
app.js
const corsOptions = {
origin: 'http://localhost:3000', // 허락하고자 하는 요청 주소
credentials: true, // true로 하면 설정한 내용을 response 헤더에 추가 해줍니다.
};
app.use(cors(corsOptions)); // config 추가이렇게 하면 이슈를 해결할 수 있습니다.
