
리액트 강의 들으면서 정리하기
💻 설치 및 실행 방법
1. node.js 하위버전을 설치합니다. (최신버전 에러 걸릴 확률 높음)
2. VScode에 터미널을 열고 'npx create-react-app 프로젝트명' 이라고 작성하고 설치한다.
3. 그 프로젝트 파일을 열고 src에 App.js를 열고 터미널에서 미리보기를 띄우고 싶으면 'npm start'라고 치면 됩니다. 그럼 실시간으로 라이브 서버를 띄워줍니다.
Node.js 를 설치한 이유 : creat-react-app 라이브러리 때문에, npm이라는 툴 이용가능
App.js는 메인페이지에 들어갈 HTML짜는 곳
public/index.html이 메인페이지

public : static 파일 보관함 (이미지 파일 / 파비콘 등)
리액트 프로젝트를 다 만들고 나면, 빌드, 발행, 컴파일 등을 하는데 우리가 짰던 코드들이 다 압축이 되는데 public폴더에 넣으면 코드가 압축이 되고 이상하게 되지가 않습니다.
src : 소스코드 보관함
실직적인 코드는 다 여기서 작성한다. 웹 개발 방식이랑 별반 다를 것이 없다.
package.json : 설치한 라이브러리 목록
내가 설치한 라이브러리들을 쫙 다 모아놓은 파일이라고 보면 된다.
우리가 건들 필요는 없다.
App.js 안에 function App() { (이 안에 평소에 웹 만들던 것 처럼 HTML코딩을 하면 됨) }
-
태그에 class를 주고 싶으면? HTML 대신 JSX 이 문법은 <div class = ""> 이게 불가능하다. <div className="클래스명"> 이렇게 써야함.
-
리액트가 쌩HTML코딩보다 편리한 이유? 데이터 바인딩이 쉽다는 이유가 있습니다.
데이터 바인딩이란?

데이터를 HTML에 꽂아넣는 것.
-
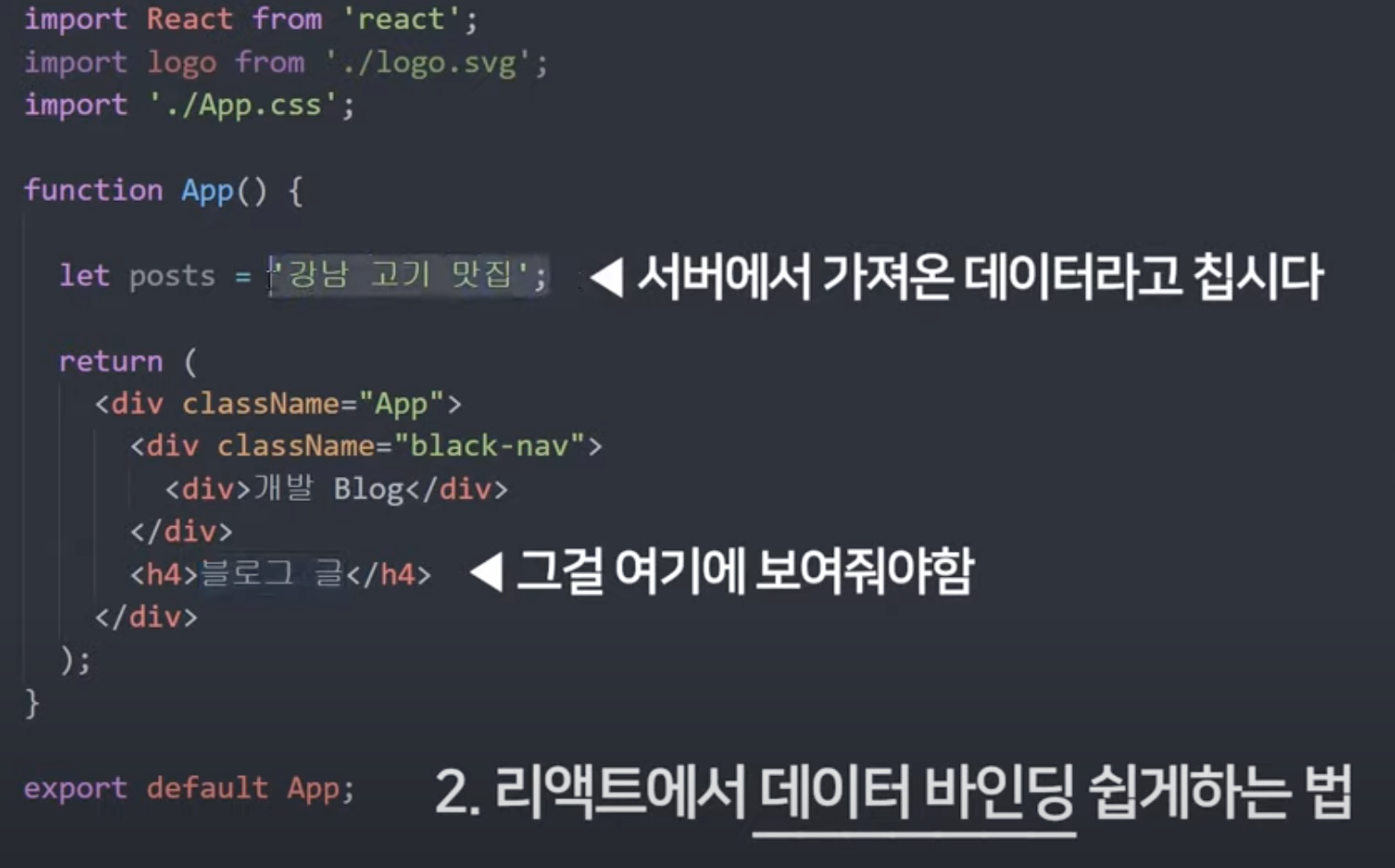
바꾸고 싶은 데이터가 있으면 <h4> { } </h4> 이렇게 중괄호를 넣으면 됩니다. 위에 보이는 사진처럼 posts를 중괄호 안에 넣어주면 됩니다. 그러면 변수가 그 안에 들어가게 됩니다. 함수명도 집어넣을 수가 있다.
-
이미지를 넣고 싶으면 img 속성이 아니라 보통은 import logo from './logo.svg'; 이런식으로 넣는다. import 해온 다음에 빨간 이름(logo)를 가져와야합니다. 그런데 중괄호 안에 넣어야합니다. src,id,href등의 속성에도
{변수명,함수 등}
상상하는 모든 곳에 { }로 변수 집어넣기 가능
<div className={ posts } >개발 Blog</div>이런 것도 가능합니다. 가장 중요한 두 번째 문법입니다.
JSX에서 style 속성 집어 넣을 때
style은 무조건 { } 입니다.
style={object 자료형으로 만든 스타일}
그런데 이제 우리는 font-size라는 건 쓸 수 없습니다. 왜냐면 자바스크립트에서 - 는 빼기이기 때문입니다. camelCase 작명관습에 따라 속성명을 바꿔줘야합니다.
<div style={ {color : 'blue' , fontSize : '30px'}}>개발 Blog</div>이렇게 써줘야 합니다. 하지만 저렇게 쓰는 것은 코드 가독성도 별로 좋지않기때문에 변수명으로 적어주는 게 효과적입니다.
import logo from './logo.svg';
import './App.css';
function App() {
let posts = {color : 'blue' , fontSize : '30px'};
return (
<div className="App">
<div className="black-nav">
<div style={ posts }>개발 Blog</div>
</div>
<img src={ logo } />
{/* <h4> { posts } </h4> */}
</div>
);
}
export default App;변수 말고 데이터를 저장할 수 있는 또 다른 방법 state라는 것을 쓰면됩니다. 1. 변수에 넣거나 2. state에 넣거나 두가지 방법이 있습니다.
state는 import React, {useState} from 'react'; 이렇게 쓰면 됩니다. 지금 리액트 안에 있는 내장함수를 가져다 쓰겠다고 한 것입니다.
import React, {useState} from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
useState('여자 코트 추천'); [a,b]
let posts = '강남 고기 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 Blog</div>
</div>
<div className="list">
<h3> { posts } </h3>
<p>2월 17일 발행</p>
<hr/>
</div>
</div>
);
} 이렇게 쓰면 배열이 남습니다. 그 안에는 두 개의 데이터가 들어가 있습니다. 첫번째 a 에는 '여자 코트 추천' 이 들어가고 b에는 데이터를 수정하기 위한 state를 정정해주는 함수를 하나 생성해 줍니다.
[state 데이터 , state 데이터 변경 함수]
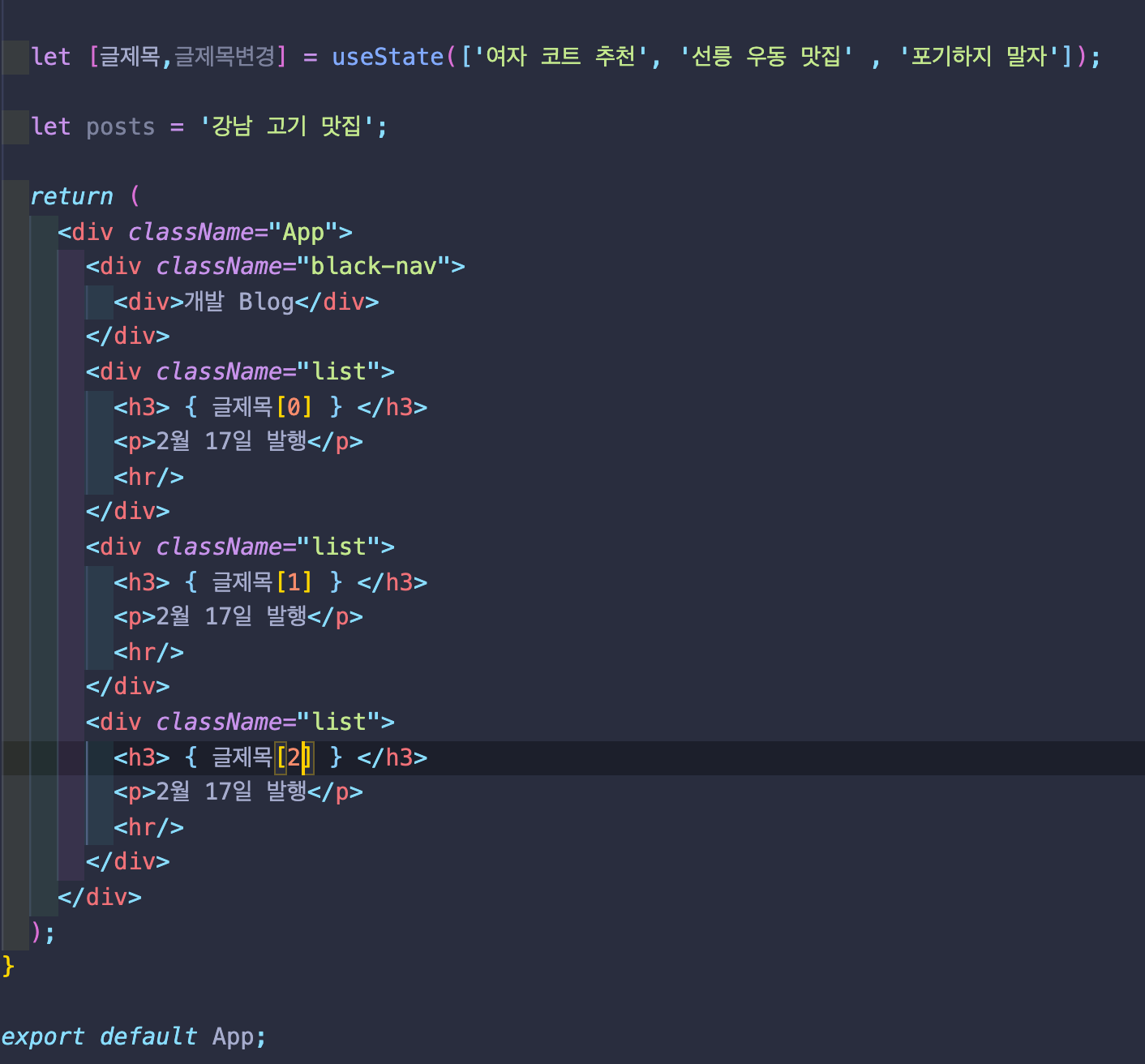
let [a,b] = useState('여자 코트 추천');a랑 b라는 변수를 만들겠습니다. 그런데 useState에 있던 두개의 데이터를 각각 넣어주세요 라는 신 문법입니다. destrructuring 이라고 합니다.
var [a,b] = [10, 100]; 10, 100을 a와 b변수에 담아주세요~ 라는 말이 됩니다.
array, object에 있던 자료를 변수에 쉽게 담고 싶을 때.
var a = 10
var a = 100
useState()를 이용해 만들어야함
이것의 장점은 리액트를 웹이 App처럼 동작하게 만들고 싶어서
글 제목 순서가 바뀔 수도 있고 변경이 될 수도 있고 수정될 수도 있고
그럴 경우에 데이터가 바뀌면 state로 만들어진 데이터를 담고있는 HTML이 자동으로 재렌더링이 됩니다.

그냥 변수는 변경되어도 자동 재렌더링이 안됩니다. 새로고침이 되어버린다.
자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰세요!

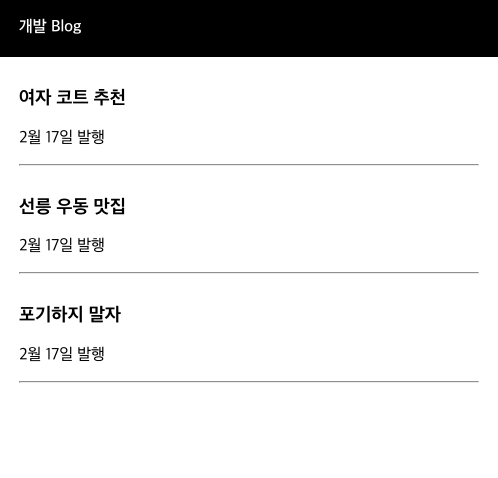
이렇게 하면

이런 화면이 만들어 집니다.
