
스크롤바를 최상단으로 고정하기
인디케이터란?
일의 현황/사정 변화 등을 나타내는 지표를 말합니다. 스크롤을 하면 상단에 게이지가 쌓이면서 어느정도 스크롤링이 됐는지를 보여주는 것입니다.

라이브러리 없이 구현하기..!
검색해서 여러가지를 보았지만 방법은 의외로 간단했습니다.
import React, { useEffect, useState } from 'react';
import './Indicator.scss';
const ScrollIndicator = () => {
const [scrollTop, setScrollTop] = useState(0);
const onScroll = () => {
const winScroll = document.documentElement.scrollTop;
const height =
document.documentElement.scrollHeight -
document.documentElement.clientHeight;
const scrolled = (winScroll / height) * 100;
setScrollTop(scrolled);
};
useEffect(() => {
window.addEventListener('scroll', onScroll);
return () => window.removeEventListener('scroll', onScroll);
}, []);
return (
<div className="scrollContainer">
<div className="progressMainStyle" style={{ width: `${scrollTop}%` }} />
</div>
);
};
export default ScrollIndicator;.scrollContainer {
width: 100%;
position: fixed;
top: 70px;
background: #fff;
height: 2px;
z-index: 100;
.progressMainStyle {
background: #222;
height: 2px;
}
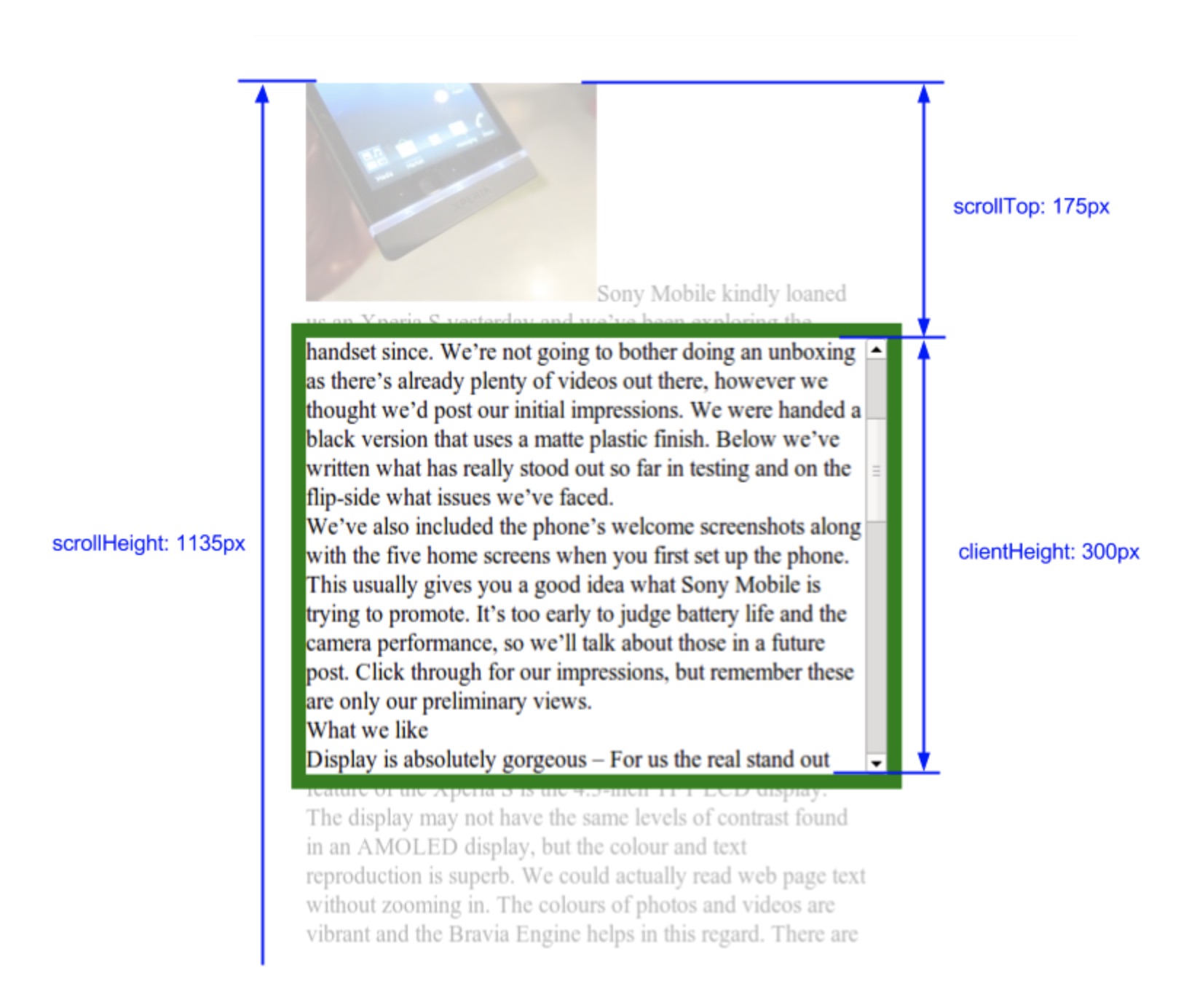
}scrollHeight
스크롤 시키지 않았을 때의 전체 높이를 구합니다.
clientHeight
눈에 보이는 만큼의 높이를 구합니다.
scrollTop
스크롤되어 올라간 만큼의 높이를 구합니다.

이것을 이제 컴포넌트로 만들어서 쓰는겁니다. 이것을 이제 퍼센트로 나눠서
scrollTop 에 퍼센트를 붙여서 width에 넣어서 적용합니다.
