들어가기 전에
웹 개발을 하기 위해서는 일반적으로 메모장으로 코딩을 할 수 있지만 작성하면 색상을 바꿔준다더나 실수하면 알려주는 것으로 코딩을 도와주기 위한 강력한 기능이 포함된 텍스트 에디터가 필요합니다.
그러기 위해서는 Visual Studio Code를 설치하고 정해진 규칙에 따라 자동으로 코드 스타일을 정리 해주는 Prettier와 Material UI과 아이콘을 사용할 수 있는 Material Theme라는 Viscal Studio Code Extension을 설치해봅니다.
Visual Studio Code란?

Visual Studio Code는 마이크로소프트가 Windows와 MacOS, Linux용으로 개발한 소스 코드 편집기입니다. 디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있습니다.
Visual Studio Code 다운로드 및 설치
아래의 링크를 클락하여 이동합니다.
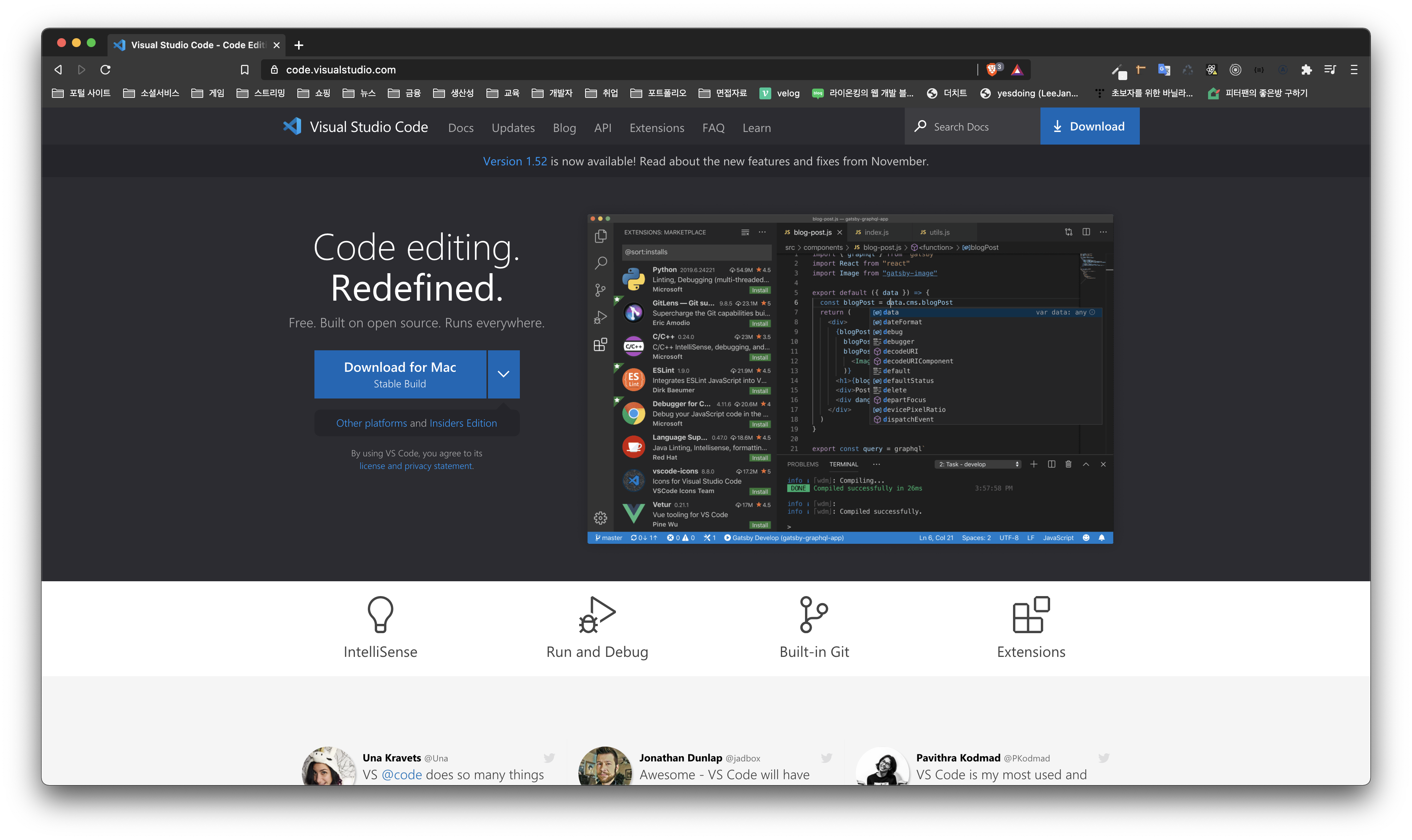
Visual Studio Code 사이트로 이동

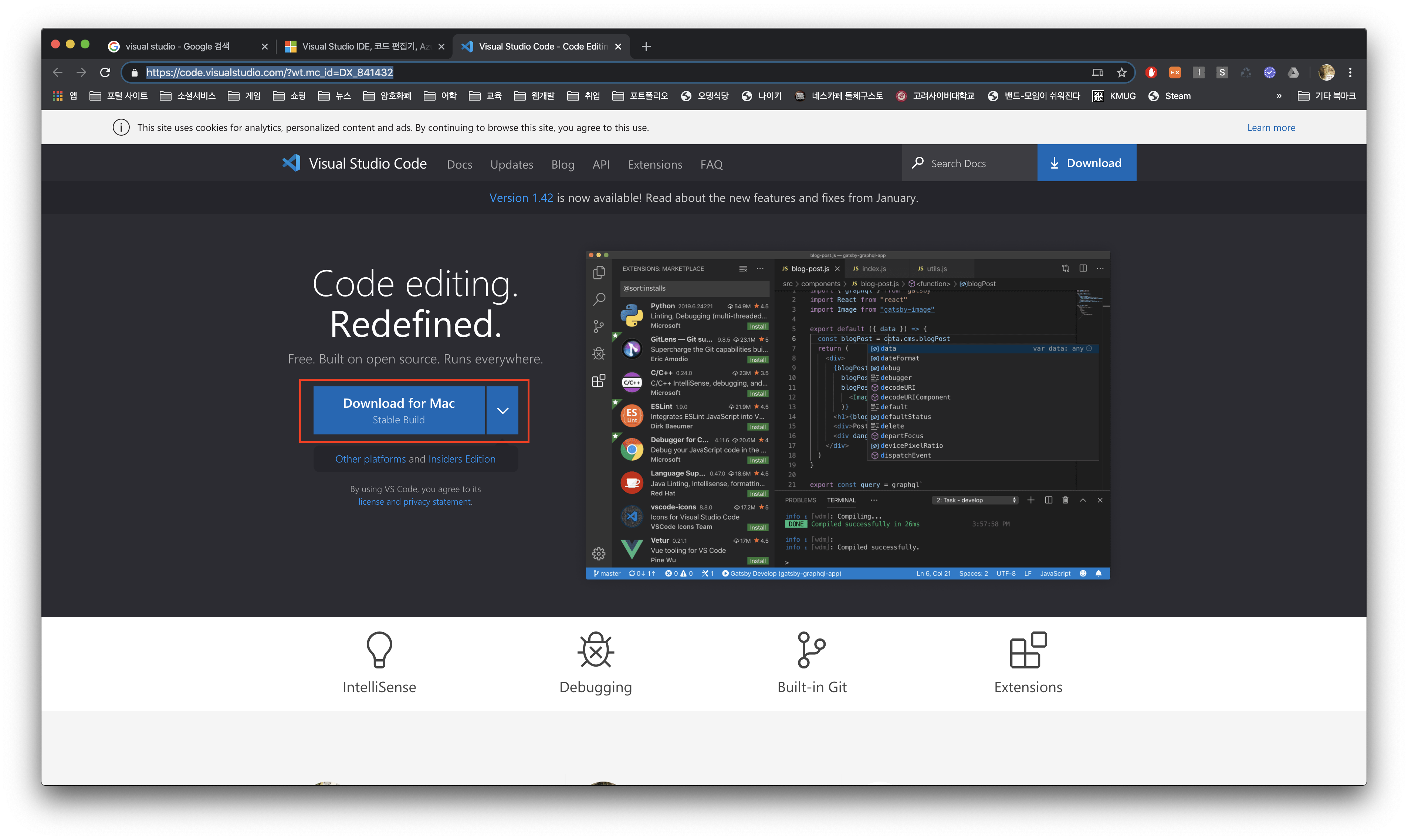
위의 그림과 같이 화면이 보여지면, "Download for Mac"을 클릭합니다.
※ Windows 사용자라면 자신의 운영체제 환경에 따라 "Download for Windows"로 클릭할 수 있습니다.

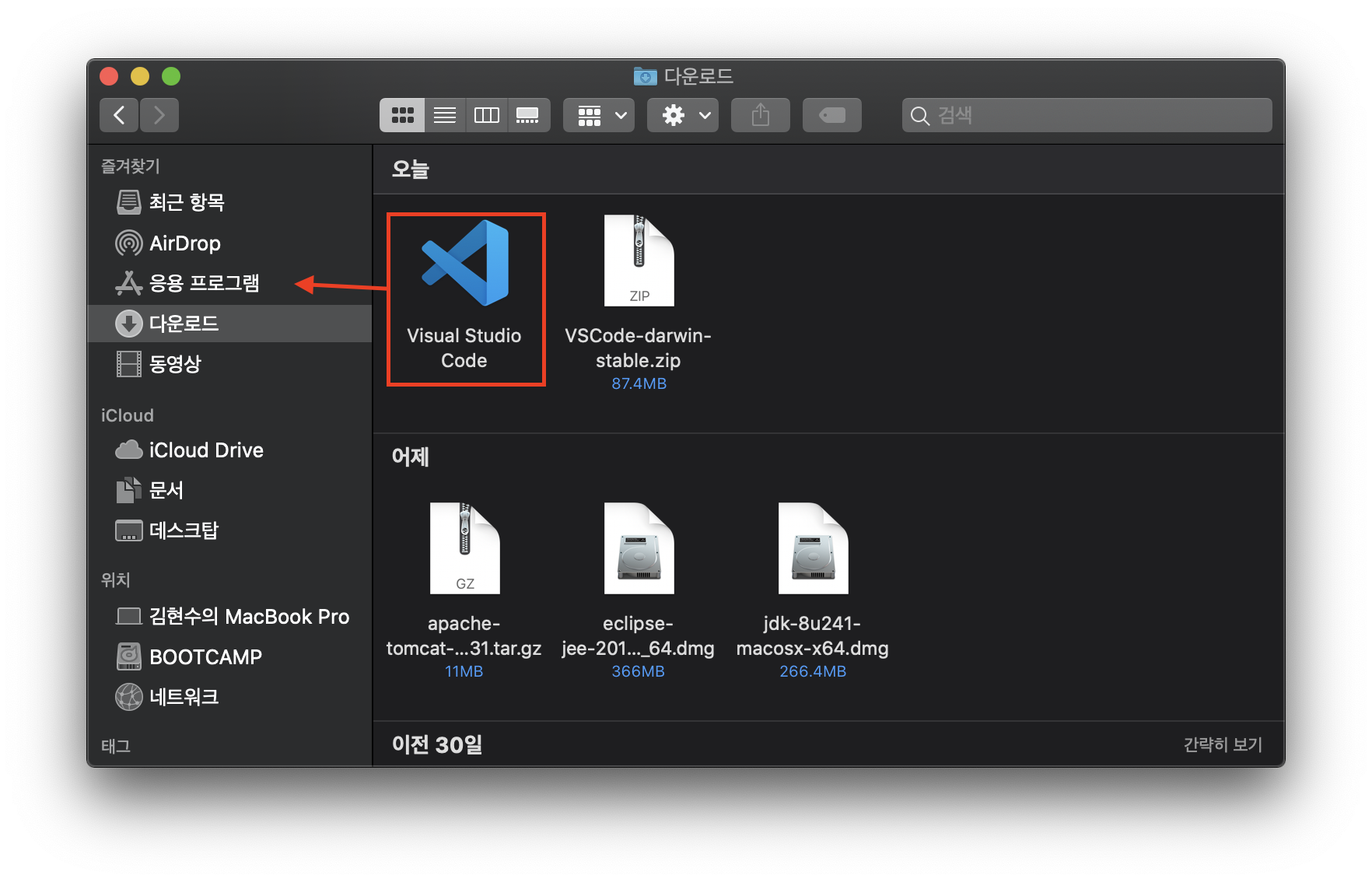
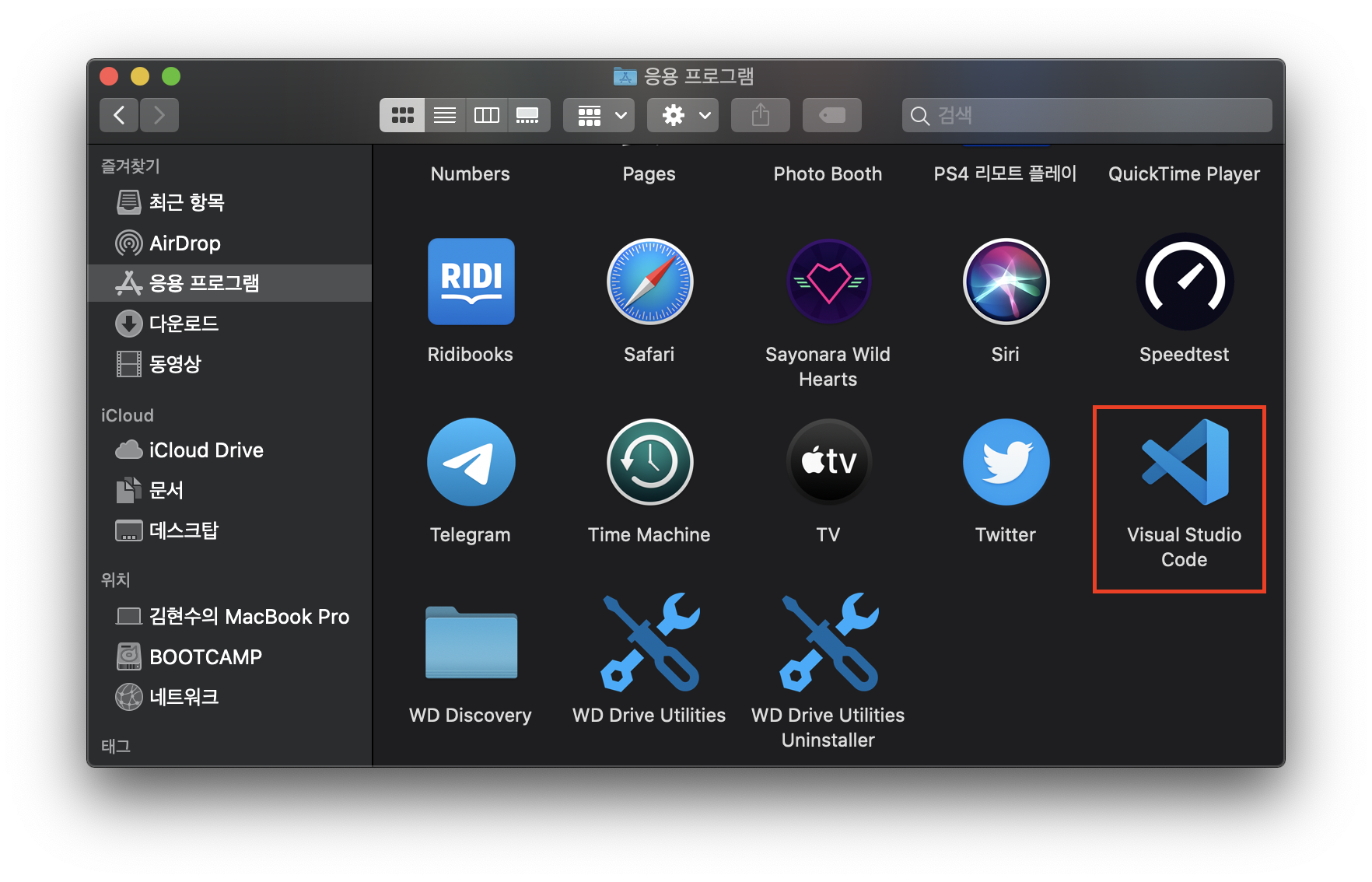
다운로드가 완료되면 다운로드 받은 폴더로 이동하여 zip파일 압축을 풀면 "Visual Studio Code"라는 응용 프로그램이 생성됩니다. 이 응용 프로그램을 응용 프로그램 폴더로 이동 시킵니다.


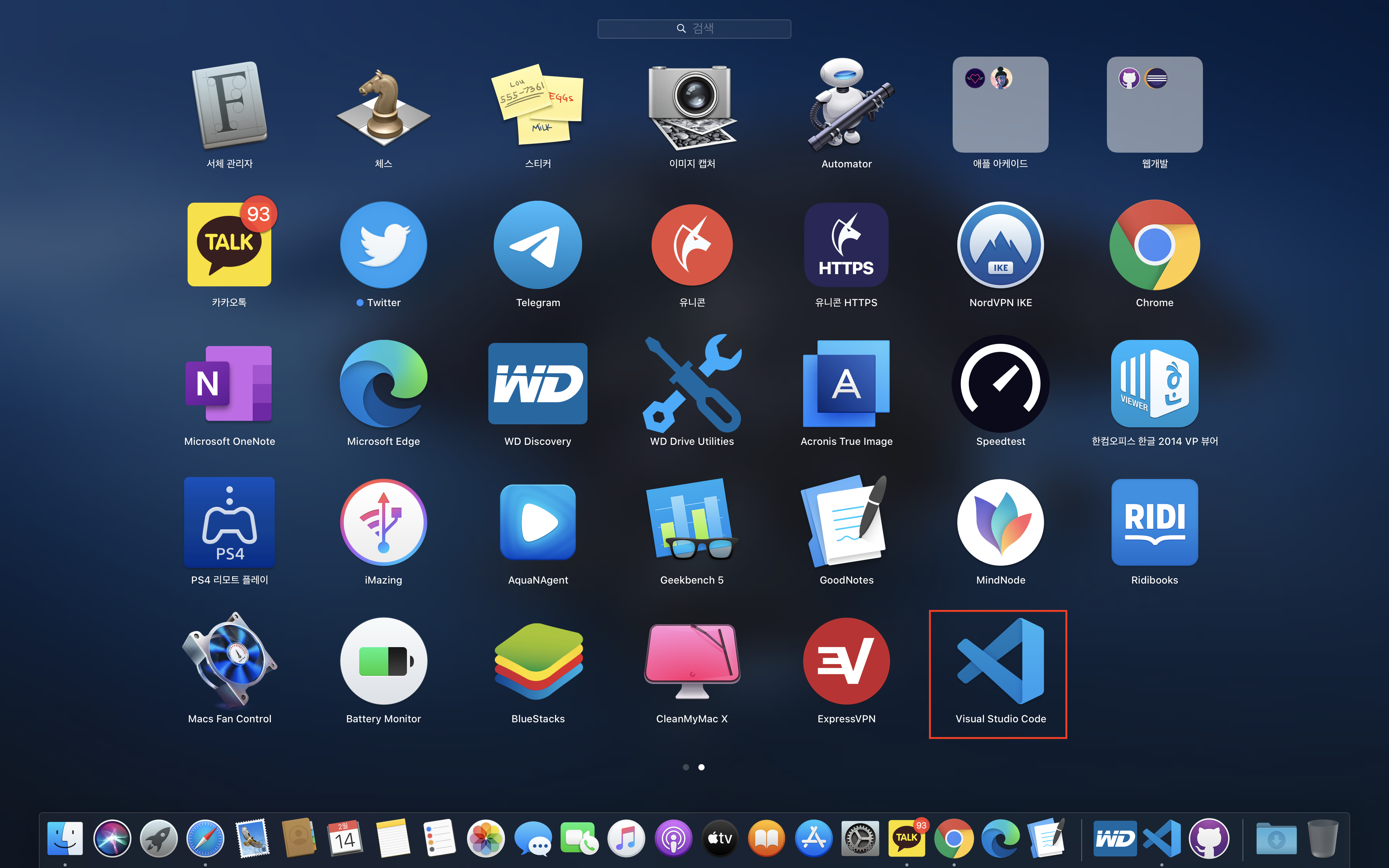
응용 프로그램 폴더나 Launchpad를 통해 "Visual Studio Code" 아이콘을 클릭하여 실행합니다.

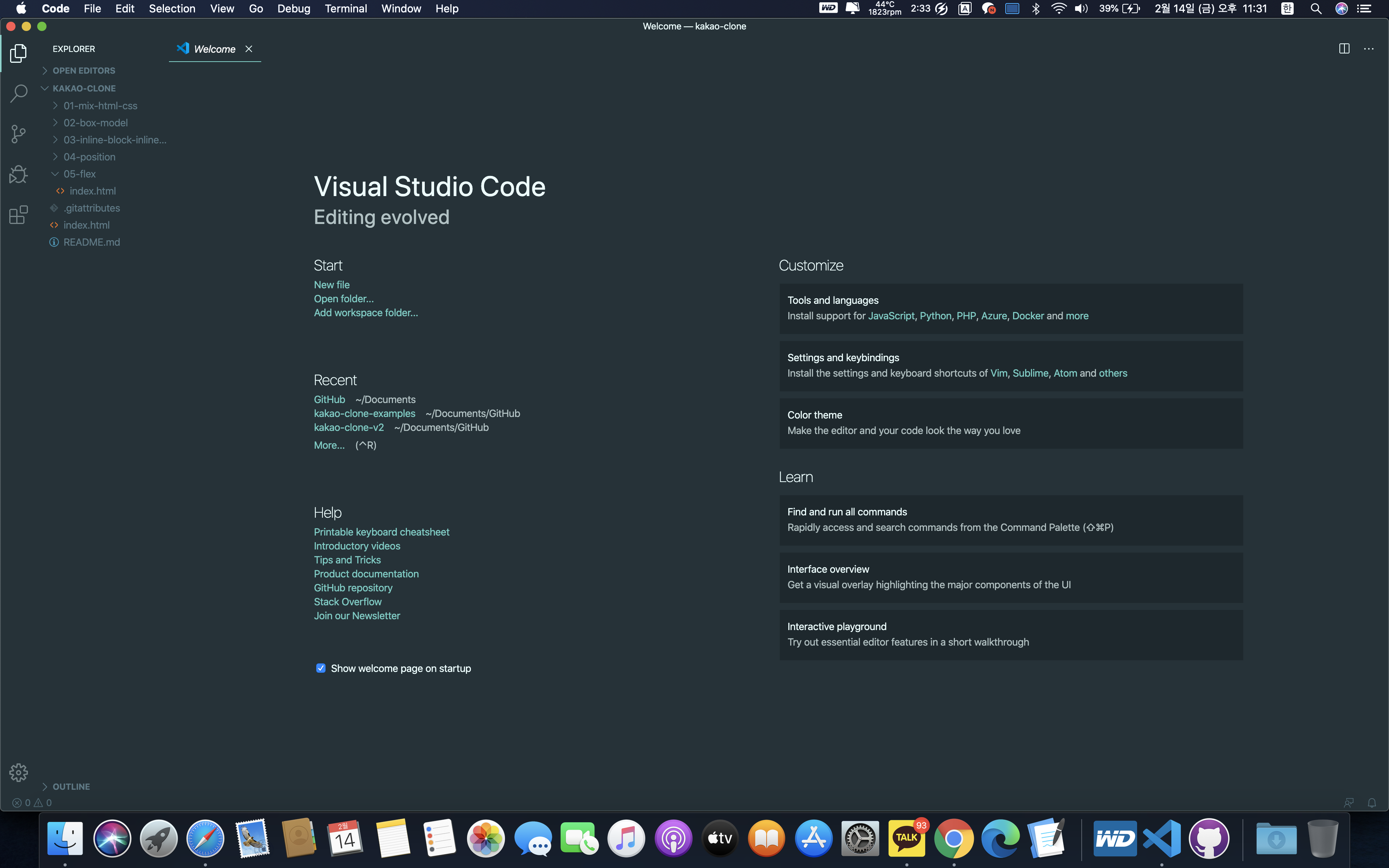
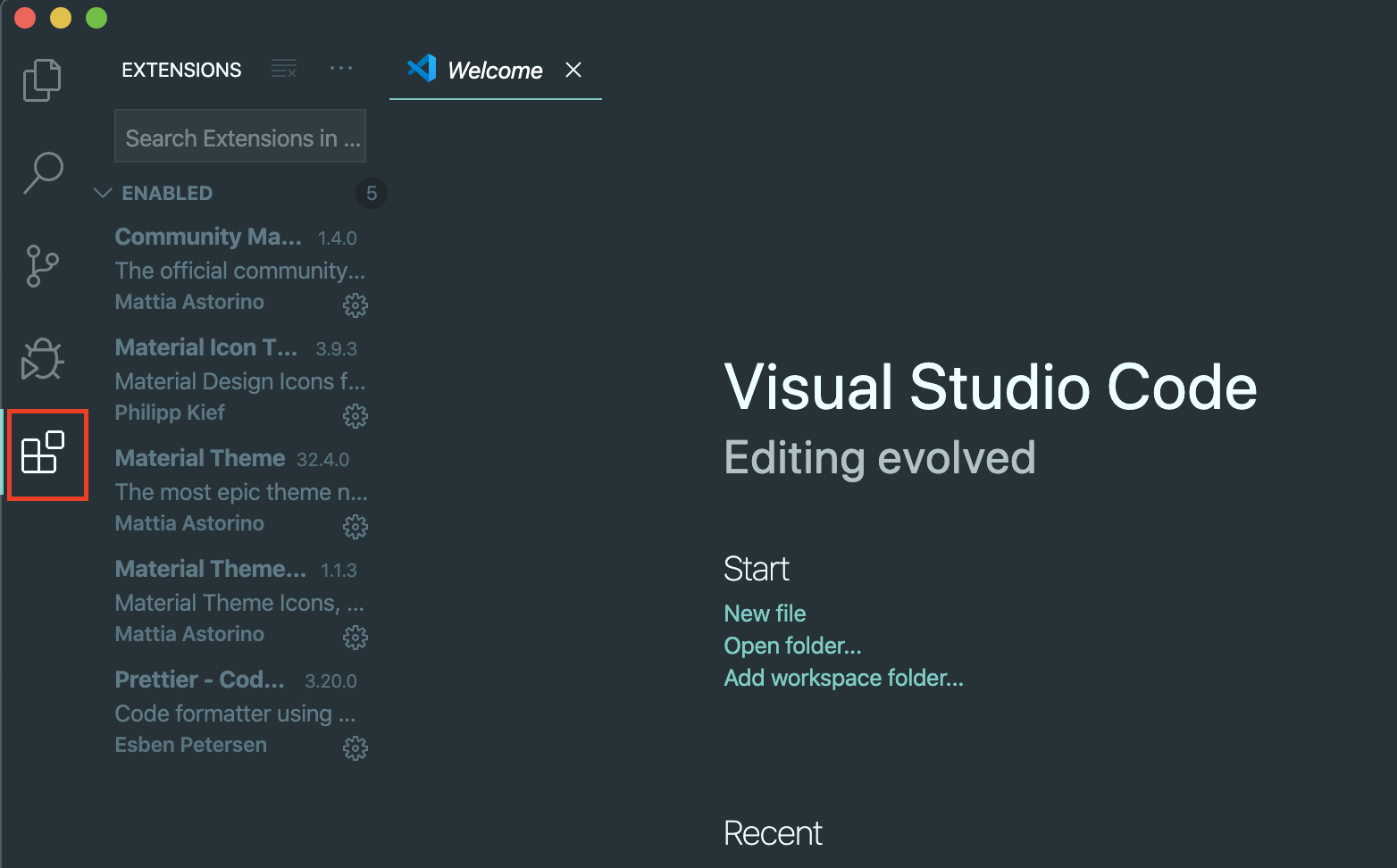
"Visual Studio Code"를 실행하면 이와 같은 화면을 보게됩니다.
Prettier Extension 설치
Prettier란?
Visual Studio Code Extension 으로 정해진 규칙에 따라 자동으로 코드 스타일을 정리 해주는 도구이며 여러 규칙들을 쉽게 커스터마이징 할 수도 있습니다.

"Extensions" 아이콘을 클릭하거나 단축키로는 shift+command+X를 누릅니다.
※ Windows 단축키로는 shift+ctrl+X를 누릅니다.

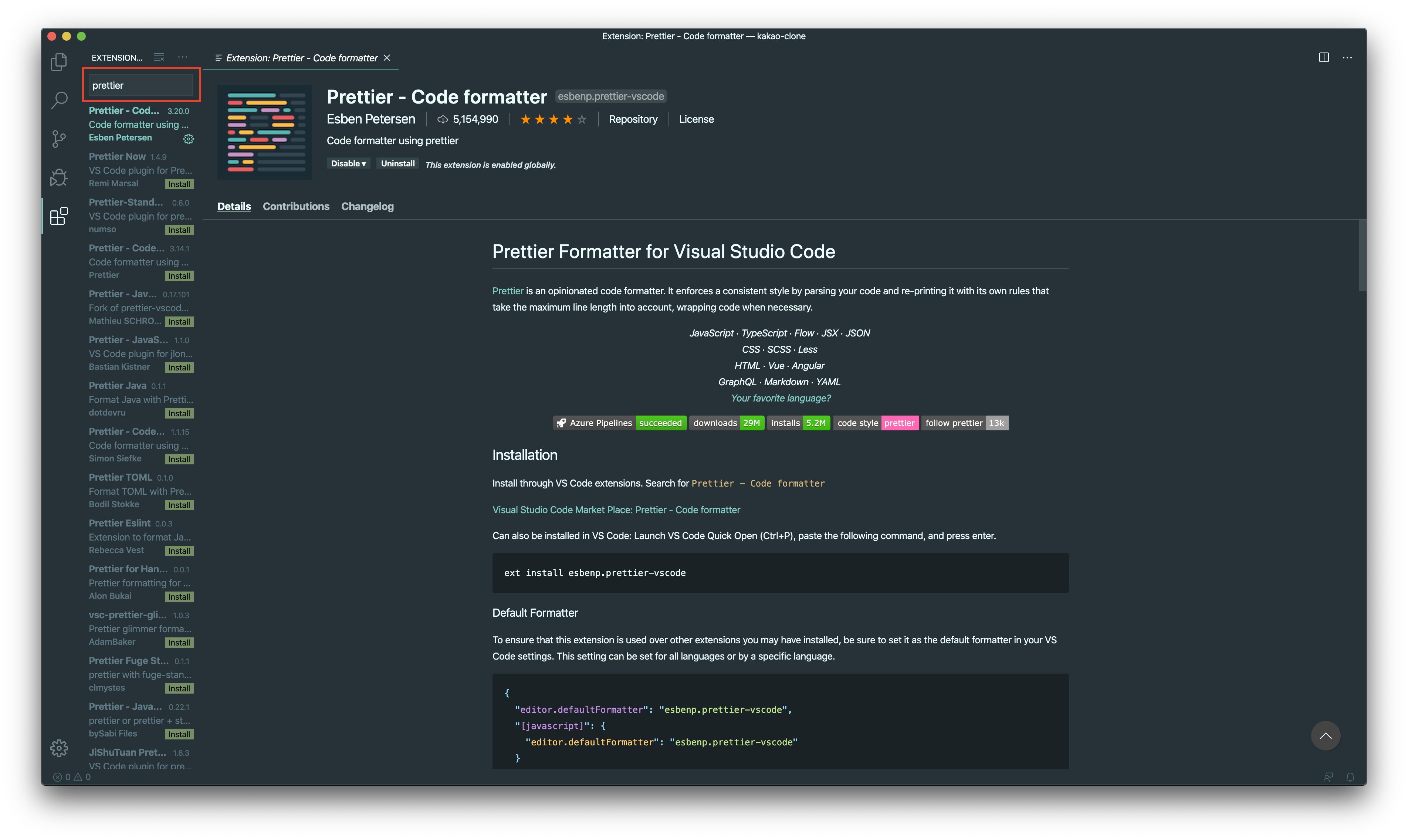
search에서 "prettier"라고 입력하여 검색하면 이와 같은 화면이 나오게 되며 "install"을 클릭하면 설치하게 됩니다.
Material Theme Extension 설치


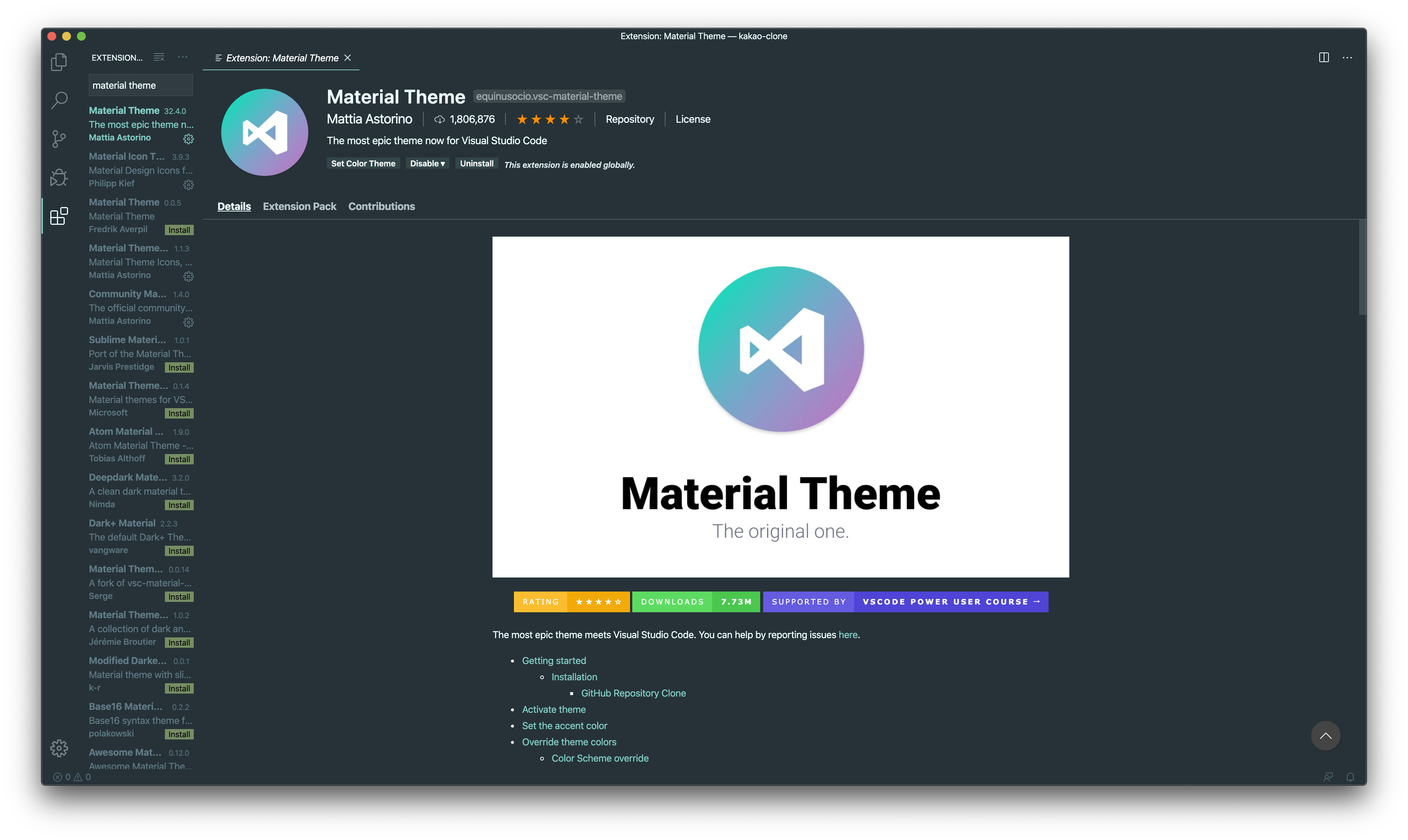
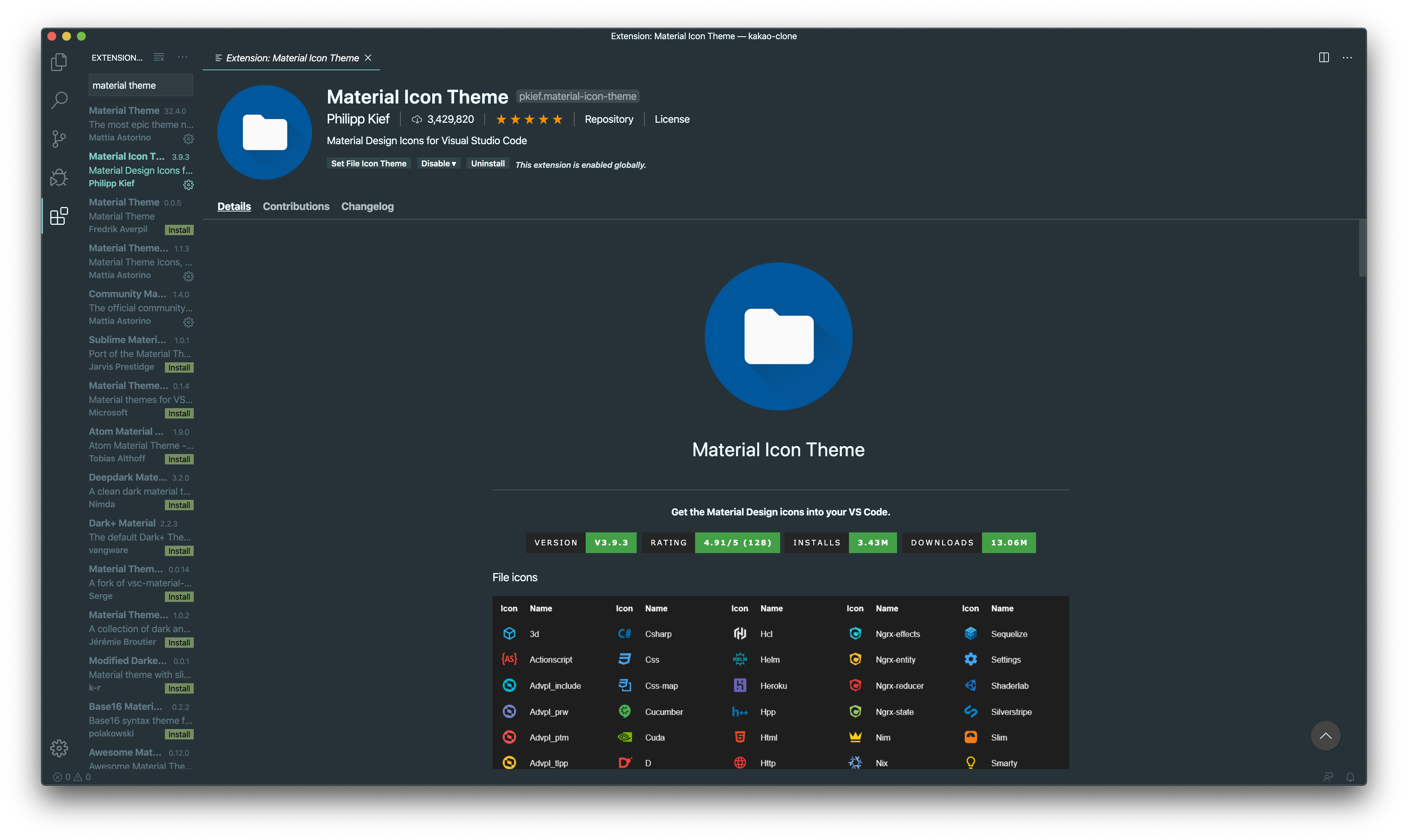
Extensions에서 "material theme"라고 검색하면 "Material Theme"와 "Mmaterial Icon Theme"를 설치할 수 있습니다.
한국어팩 설치

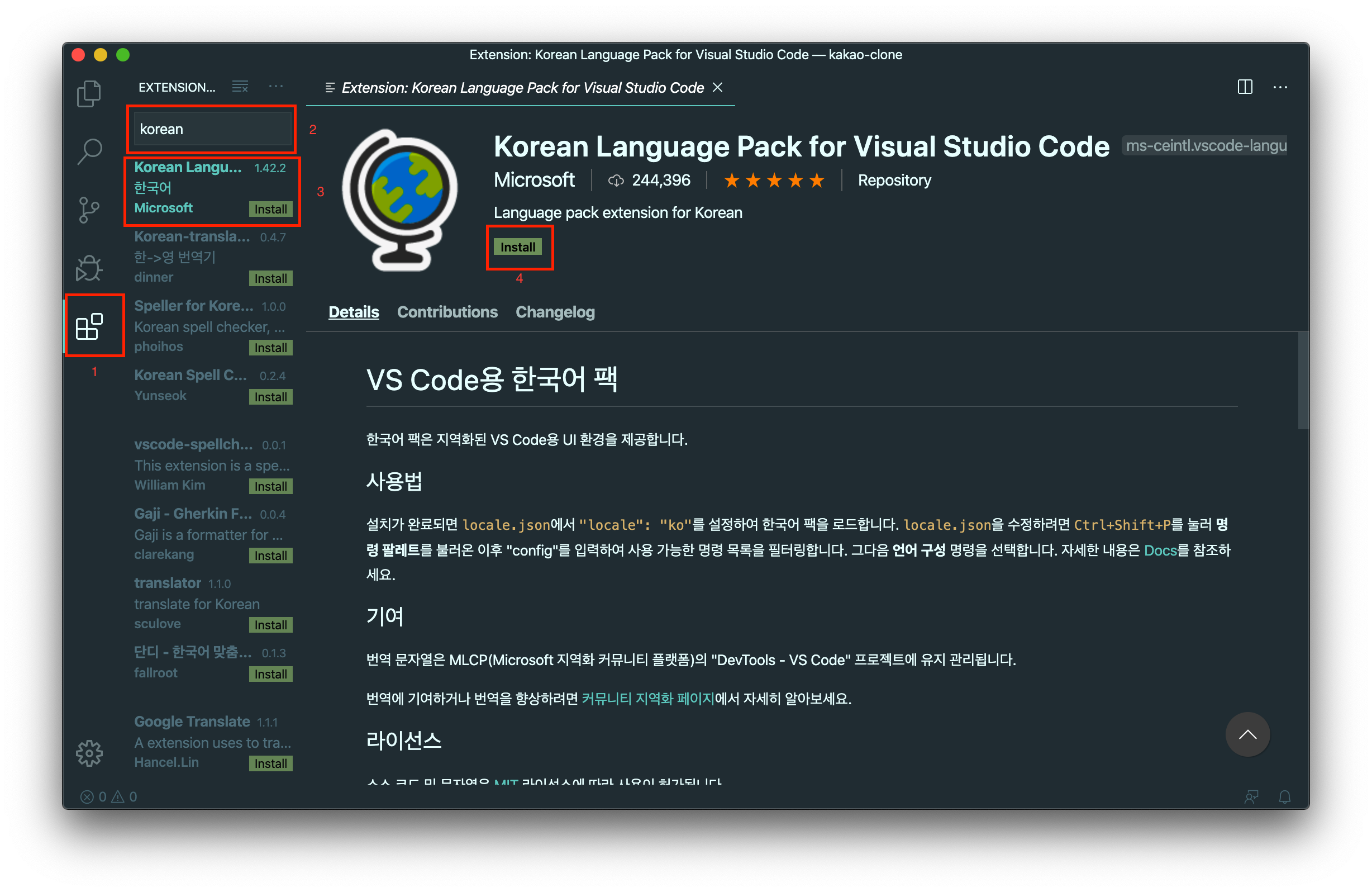
Extensions를 클릭하고 Search에서 "korean"을 입력하면 "Korean Language Pack for Visual Studio Code"를 클릭합니다. 그리고 install을 클릭하여 한글 언어팩을 설치합니다.

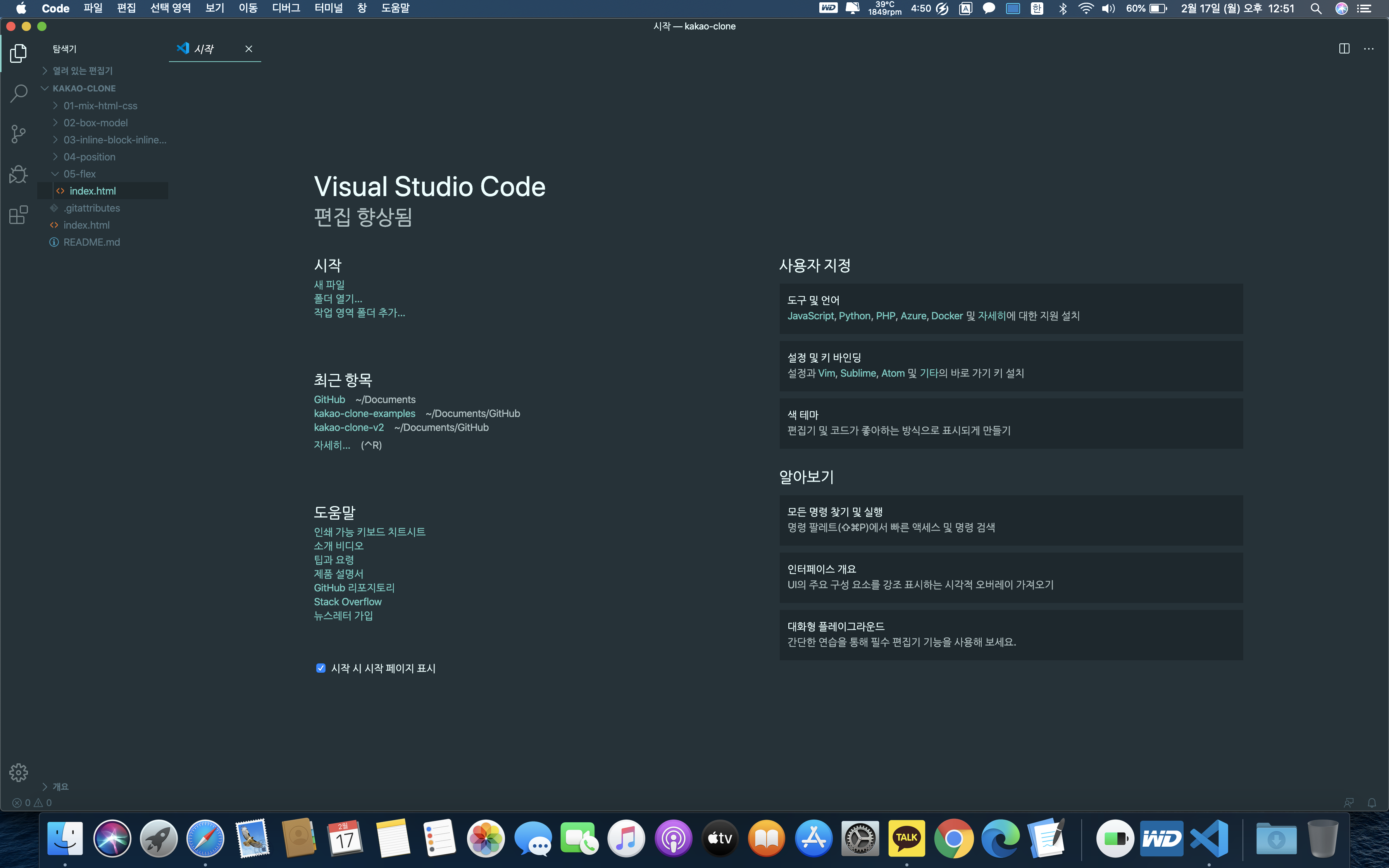
재시작하면 한글화된 인터페이스를 볼 수 있게됩니다.