
🍀프로젝트 2주차(왜 안되지..?의 연속이지만 이겨낸다!이겨냈다!/220530~220602)
- 로그인 / 회원가입 유효성 검사 기능 구현 마무리
- Footer 레이아웃 완성
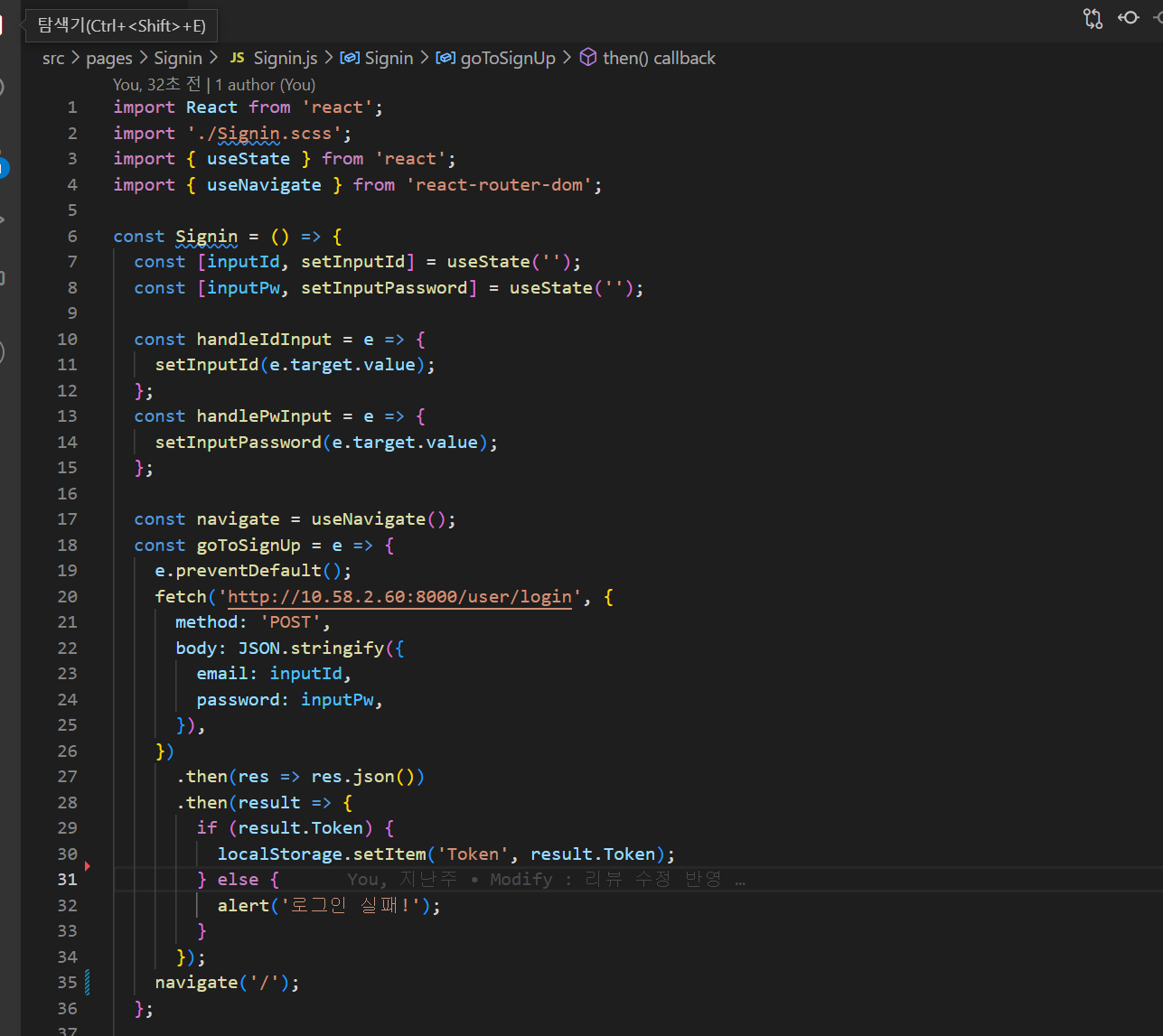
✅Signin 페이지 기능 구현

// 아이디와 비밀번호 입력 부분 기능 구현을 위한 useState 사용 const [inputId, setInputId] = useState(''); const [inputPw, setInputPassword] = useState(''); // 아이디와 비밀번호 입력 이벤트 발생 시 실행되는 함수 const handleIdInput = e => { setInputId(e.target.value); }; const handlePwInput = e => { setInputPassword(e.target.value); }; const navigate = useNavigate(); const goToSignUp = e => { e.preventDefault(); fetch('http://10.58.2.60:8000/user/login', { method: 'POST', body: JSON.stringify({ email: inputId, password: inputPw, }), }) .then(res => res.json()) .then(result => { if (result.Token) { localStorage.setItem('Token', result.Token); } else { alert('로그인 실패!'); } }); navigate('/'); }; // 백엔드와의 통신을 위해 fetch 함수를 만들고 로그인 버튼 활성화(유효성 검사 완료)되면 버튼 클릭 시 웹페이지의 main(navigate('/'))으로 이동. // 로그인 실패 시 '로그인 실패'라는 경고창 띄움 // **fetch 함수에서 email과 password 부분의 key값은 백엔드 데이터 부분의 key값과 동일해야함**
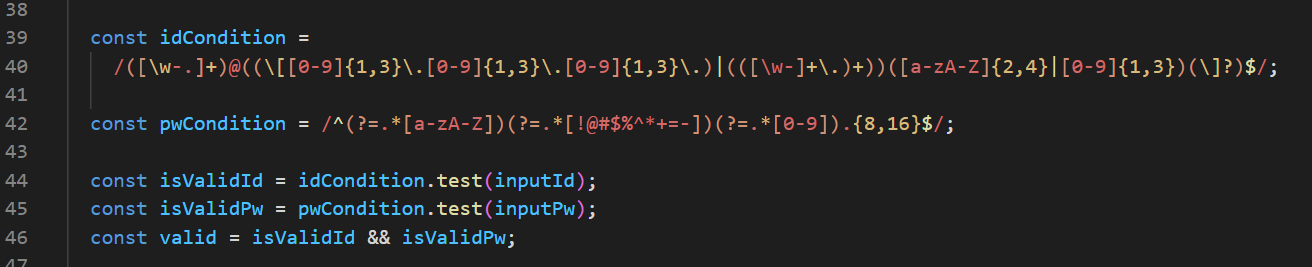
✅ Signin 아이디, 비밀번호 validation 검사

- 아이디(이메일 형식. '@', '.' 포함)/비밀번호(숫자,문자,특수문자 1자 포함 총 8자 이상) 이 두가지 조건이 성립돼야
로그인 버튼이 활성화됨. idCondition에 '@', '.' 두 가지를 포함한 정규표현식을 선언하고pwCondition에 숫자,문자,특수문자를 포함한 정규표현식을 선언함.
(*정규표현식에 대한 설명은 MDN 참조)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
- 아이디와 비밀번호의 조건이 둘 다
true여야 함.
✨그러던 중 test 메소드를 발견해서 유효성 검사에 대한 코드를 금방 짤 수 있었다!!
(*test 메소드 설명)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/RegExp/test
-
입력한 ID가 true인지 false인지 판별하는 식을 만들고
(const isValidId = idCondition.test(inputId)) -
입력한 PW가 true인지 false인지 판별하는 식을 만든다!
(const isValidPw = pwCondition.test(inputPw)) -
&&연산자를 활용하여 ID,PW부분이 true이면 로그인 버튼의disabled값이 실행됨{!valid} -
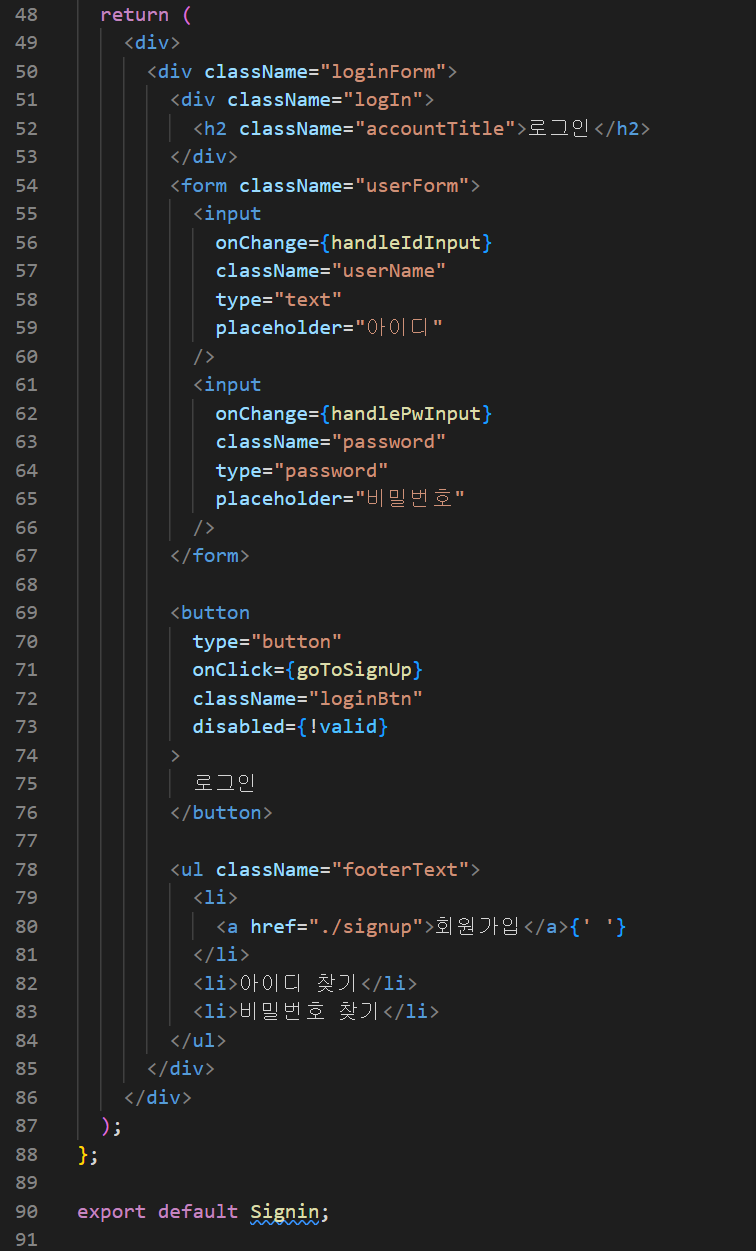
input태그들을form태그로 묶어놨기 때문에 새로고침 되는 동작을 막기 위해e.preventDefault();메소드를 사용했다. -
그리고 ID와 PW 부분에
onChange이벤트 핸들러를 사용하였다.

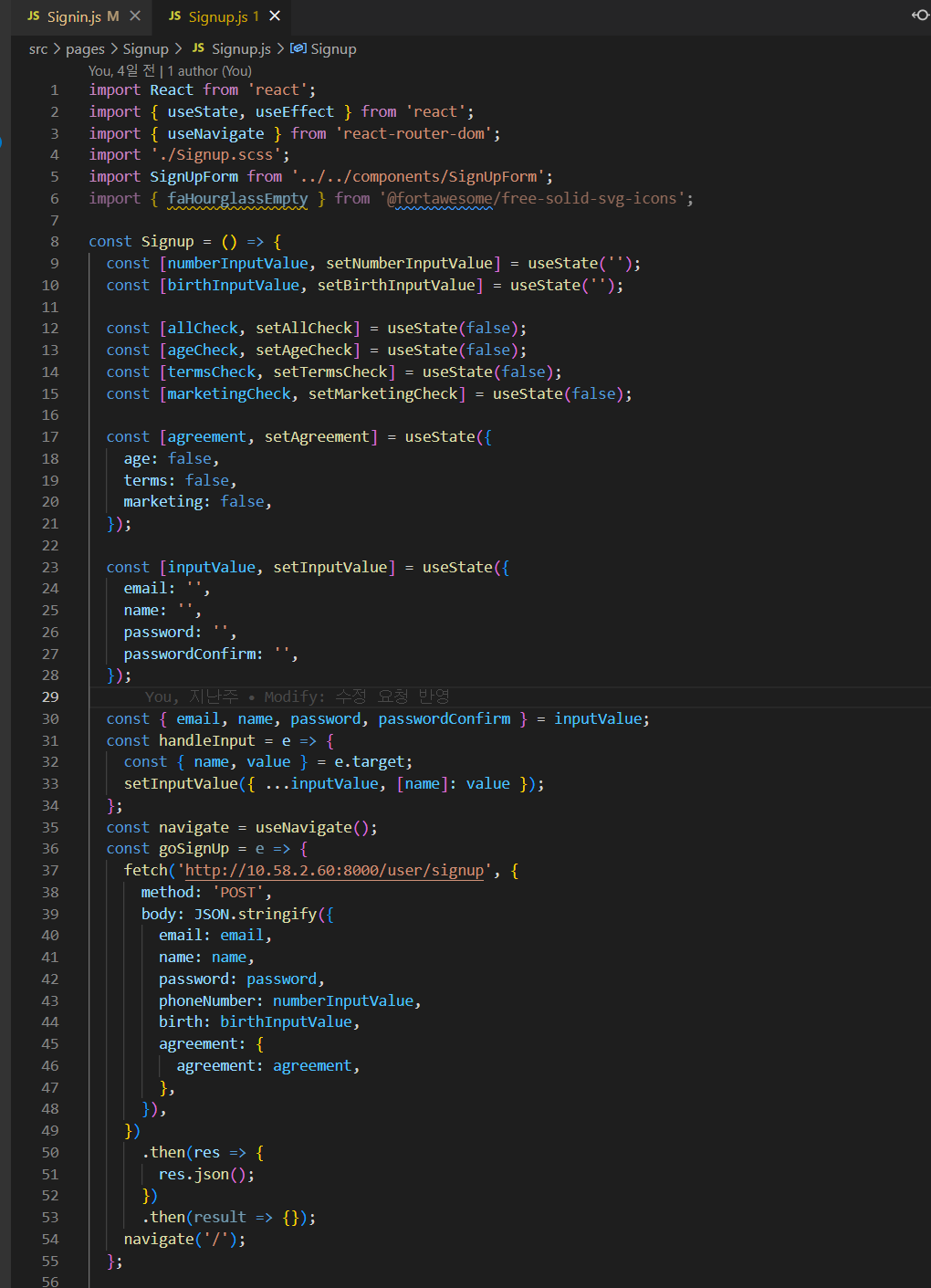
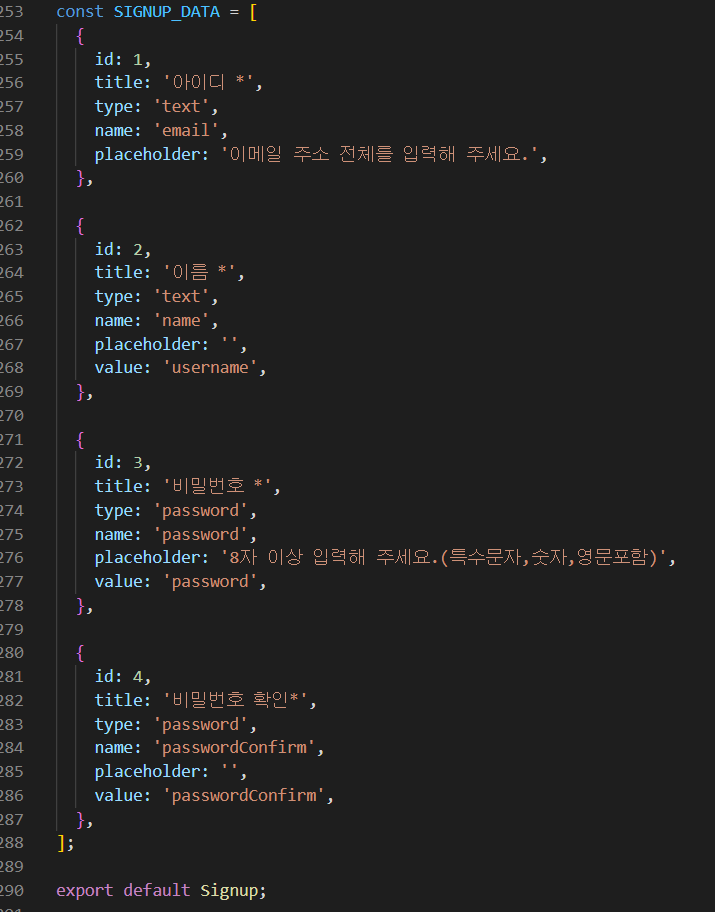
✅ Signup 기능 구현
- 백엔드 팀원분과 key값을 맞추고 시작함(이메일/이름/비번/휴대폰번호/생년월일/약관동의)
const goSignUp = e => { fetch('http://10.58.2.60:8000/user/signup', { method: 'POST', body: JSON.stringify({ email: email, name: name, password: password, phoneNumber: numberInputValue, birth: birthInputValue, agreement: { agreement: agreement, }, }), }) .then(res => { res.json(); }) .then(result => {}); navigate('/'); };
- 내가 해야할 것은 이메일('@', '.' 포함)/ 비밀번호(숫자,문자,특수문자 1자 이상 총 8자 이상)/ 휴대폰&생년월일 하이픈 포함/ 약관동의 부분 boolean 값으로 넘겨주는 것이었다.
- 맨 마지막 약관동의 부분의 key 값을 어떤식으로 넘겨드려야 할지 막막했는데(json 안에 객체로 담아서 보내달라고 하셨음) 다행히 다른팀에 나처럼 회원가입 페이지 부분을 맡고 계신 동기분이 계셔서 도움을 받아 해결해냈다!
- key값을 위한 state를 따로 만들고 (agreement)
state의 기본값을 false로 설정해둠agreement: {agreement: agreement}를 fetch 함수안에 입력

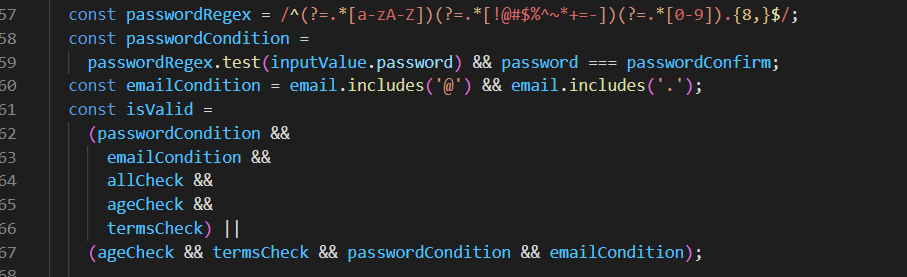
✅ Signup 기능 구현 (input별 유효성 검사)

-
왜 때문일까...? 로그인 페이지의 아이디와 비밀번호 유효성 검사 코드가 회원가입 페이지에선 적용이 안될까..?
정말..알수가 없었다...그래서 결국 다른 방안으로 비밀번호 부분은 정규표현식으로 하되, 아이디에는includes메소드를 사용해서 '@', '.' 이 두 가지가 있는지 확인하는 식을 만들었다. -
그리고
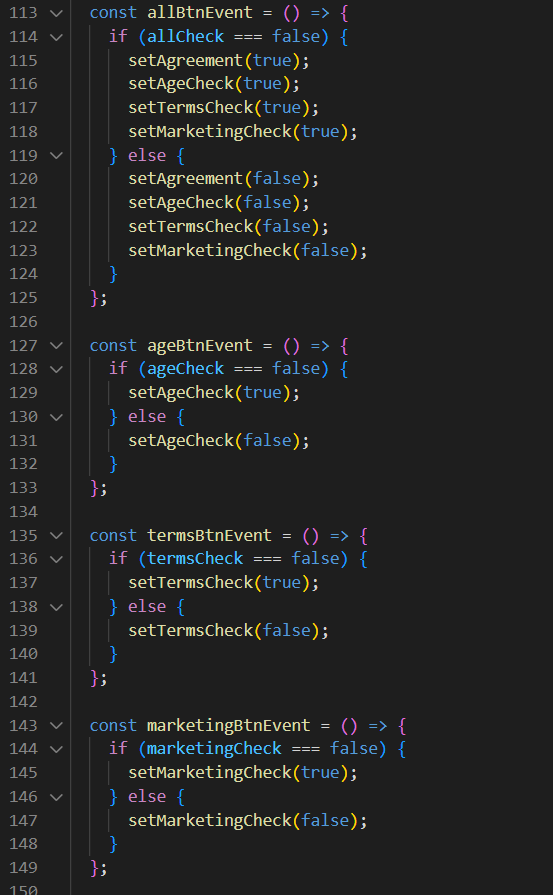
checkbox부분에서는 (1)전체동의 또는 (2)필수 2가지 선택 시 -
위 조건들에 부합하면 버튼이 활성화되게끔 로직을 짰다.
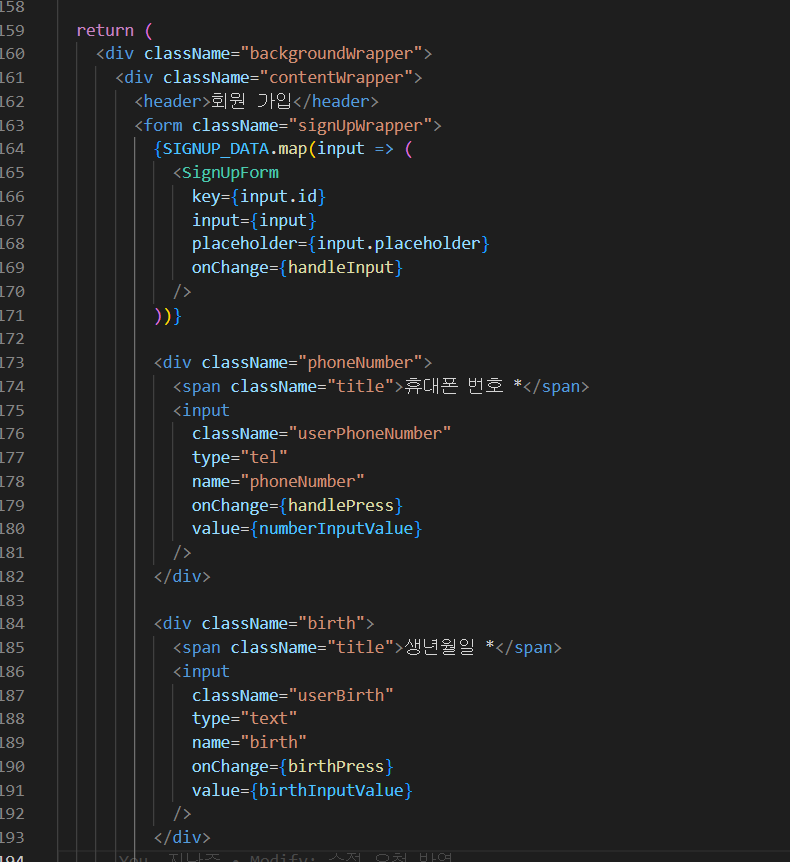
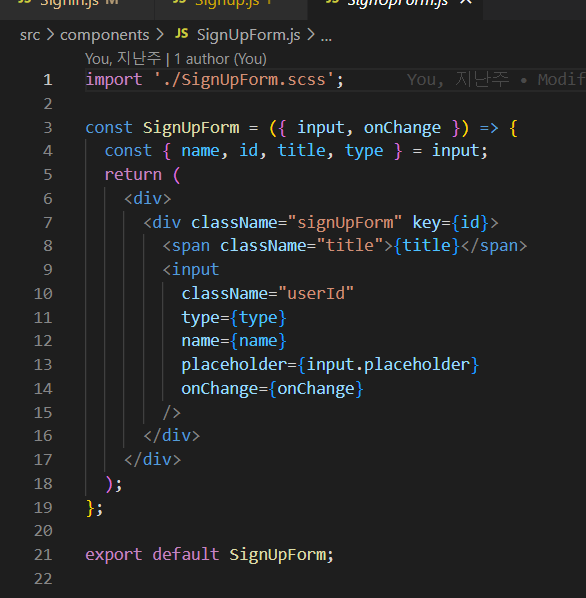
✅ Signup 기능 구현 (Component, map)





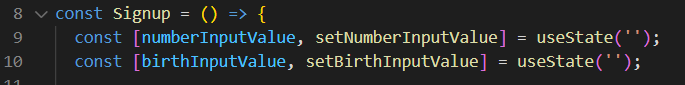
- 휴대폰번호와 생년월일 input은
onChange메소드를 하이픈 자동생성 하는데에 맞췄기 때문에map메소드를 사용할 수가 없었다. - 아이디,이름,비밀번호,비밀번호 확인 이 부분만
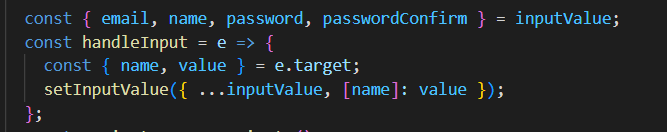
component를 만들어서map메소드를 사용했음. handleInput함수를 선언-> 함수가 호출될 때마다 inputValue를 setInputValue로 업데이트함.
name과 value에 접근한다!onChange메소드에handleInput함수를 입력했는데 당최 실행이 안돼서 며칠간 애를 먹었다.
이유가 무언지 정말 모르겠어서 완영천재님께 도움을 요청드렸는데 component 파일에서onChange={onChange}로 수정했는데 기능 구현이 넘나 잘되는것...! 오타정도의 실수라고 위로해주셔서 너무 감사했습니다😭😭
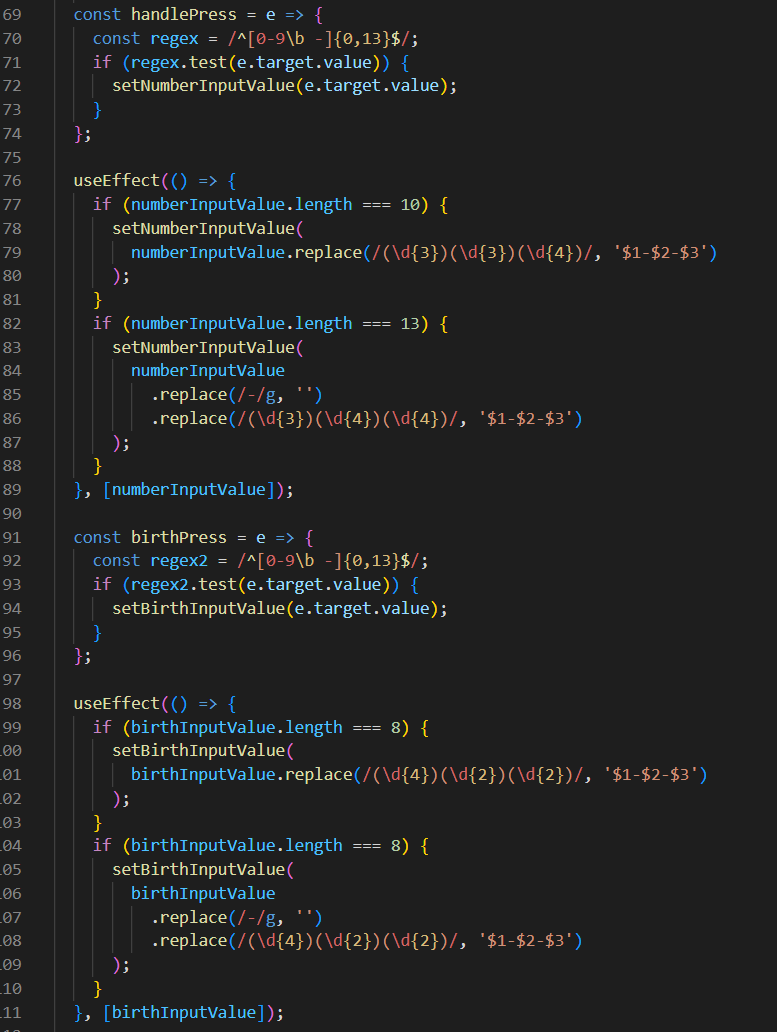
✅ Signup 기능 구현 (휴대폰번호,생년월일 입력 시 하이픈 자동 생성)
- 내가 지금껏 이용했던 웹페이지들도 이런식으로 하이픈을 자동 생성했던걸까? 라는 생각이 들던 기능.
- 유저가 휴대폰 번호 부분에 휴대폰 번호 전체, 생년월일 8자리를 입력하면 자동 하이픈 완성
replace메소드를 사용하였다.
(String.prototype.replace()
replace() 메서드는 어떤 패턴에 일치하는 일부 또는 모든 부분이 교체된 새로운 문자열을 반환합니다. 그 패턴은 문자열이나 정규식(RegExp)이 될 수 있으며, 교체 문자열은 문자열이나 모든 매치에 대해서 호출된 함수일 수 있습니다.)- 정규표현식을 적용하면 숫자와 하이픈만, 길이는 13자 까지 허용하게 된다.
handlepress함수가 호출될 때마다numberInputValue를setNumberInputValue해서 업데이트한다.- 휴대폰번호 입력 부분과 생년월일 부분은 숫자의 길이만 다르기 때문에 length 부분만 조금 수정해서 사용함.


✅ Signup 기능 구현 (checkbox=>선택적 동의 기능 구현)
- 선택해야하는
checkbox가 4가지여서 state를 4개로 분류했다. - 선택 전에는
checkbox에 아무것도 체크가 안되어있어야 하기 때문에 초기값은 false. - true와 false를 이용하여 각
checkbox에 대한 함수를 4가지고 나눠서 선언했다.


✅ Footer

🐾2주차 회고기록
- 2주라는 시간은 너무 짧다... 1주차때도 시간이 빨리 지나간다고 생각했는데 2주차때는 정말 쏜살같이 지나간다.
- 내 목표보다 조금 더 해낸 것 같아서 내심 뿌듯하다! 로그인+회원가입까지 겨우 해낼 줄 알았는데 Footer까지 완성!
- 2주차때부턴 체력이 정말 급격하게 떨어진다. 체력이 뒷받침되어야 코딩도 잘할 수 있는 느낌!
- 프로젝트 아주 힘들지만 성취감이 엄청나다!!!! 팀원분들과 서로 으쌰으쌰 하면서 하니까 그나마 덜 지칠 수 있었다.
