✅Javascript의 동작원리
📌자바스크립트는 싱글스레드이다.
- 자바스크립트는 싱글스레드 언어이다. 즉 한번에 한가지 일밖에 처리할 수 없다는 것을 의미한다.(어려운 용어로는
call stack이라고 표현한다) - 현재 실행하고 있는 함수가 있는 경우에 다른 일을 할 수가 없고, 다른 일들이 블락되게 된다. 이렇게 되면 브라우저에서 오래 걸리는 작업이 실행될 경우, 웹페이지의 UI는 멈춰버리고 사용자는 어떤 행동도 할 수 없다.
(ex-chrome에서alert창을 띄워보면alert창을 닫기 전까지는 아무것도 할 수 없음) - 이럴때 사용하는 것이 바로 비동기 콜백이다. 비동기 콜백을 이해하려면 JS Engine과 web API 그리고 event Loop에 대한 이해가 필요하다.
📌JS Engine-자바스크립트 코드를 실행해줌
- 자바스크립트 엔진은 자바스크립트 코드를 이해하고 실행을 도와준다. 대표적인
JS Engine으로 V8엔진(chrome,Node.js에서 사용)이 있다. 자바스크립트 엔진은 크게 Memory Heap과 Call Stack으로 이뤄져있다.
1. Memory Heap(데이터를 저장하는 창고!)
- 메모리 할당이 일어나는 곳
- 정보(데이터)를 저장하는 공간
- 변수, 함수저장, 호출 등의 작업이 발생하는 공간
2. Call Stack(수행할 작업을 트래킹!)
- 코드가 실행되면 코드의 내부의 실행 순서를 기록해놓고, 하나씩 순차적으로 진행할 수 있도록 도와주는 곳이다.
- 호출 스택이 쌓이는 곳
- 실행 중인 코드를 트래킹(추적,감시,관찰)하는 공간
- 메모리에 존재하는 공간 중의 하나
📌Event Loop 그리고 Task Queue
1. Task Queue
- 자바스크립트의 콜백 함수가 쌓이는 공간
2. Event Loop
-
자바스크립트 엔진에서 Call Stack이 비어있는지 계속 확인
-
Call Stack이 비어있다면 Task Queue에 있는 콜백 함수를 Call Stack으로 밀어넣음
-
자바스크립트에서 DOM 이벤트 설정이나 Http 요청, setTimeout등의 비동기 함수들이 호출되면 해당 비동기 함수들에 설정된 콜백 함수는 Task Queue로 이동된다. 이 때 Event Loop는 자바스크립트 엔진의 Call Stack이 비어있는지 계속 확인하며, 비어있다면 Task Queue에 있는 콜백 함수들을 하나씩 꺼내어 Call Stack에 밀어넣는다.
-
즉 자바스크립트가 싱글스레드라는 말은 자바스크립트 엔진만 놓고 봤을 때 해당되는 말이며 실제로는 엔진 바깥에 있는 Task Queue나 Event Loop의 도움을 받아 비동기 및 멀티스레드처럼 동작할 수 있게된다.
✔️(0802 +설명추가⭐⭐)
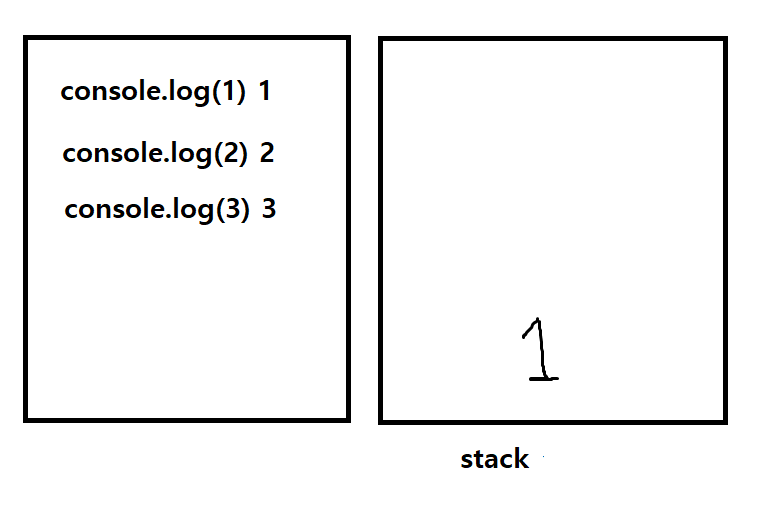
console.log(1) // 1 console.log(2) // 2 console.log(3) // 3
근데 내가 console.log(2)를 2초 뒤에 출력하고싶어. ( 1 -> (2초 뒤) 2 -> 3 )
그래서 setTimeout() 함수를 가져옴. 얘는 인자를 첫번째는 함수, 두번째는 시간을 받음
console.log(1) setTimeout(()=>{ console.log(2) }, 2000) console.log(3)
==> 결과는 1,3이 먼저 프린트 되고 2초 뒤에 2가 프린트 됨
1
3
(2초 뒤)
2
엥...?
엥..? 엥..? 엥..? 엥..?
📢이 상황을 이해하려면 자바스크립트의 동작원리에 대해서 이해해야함!!


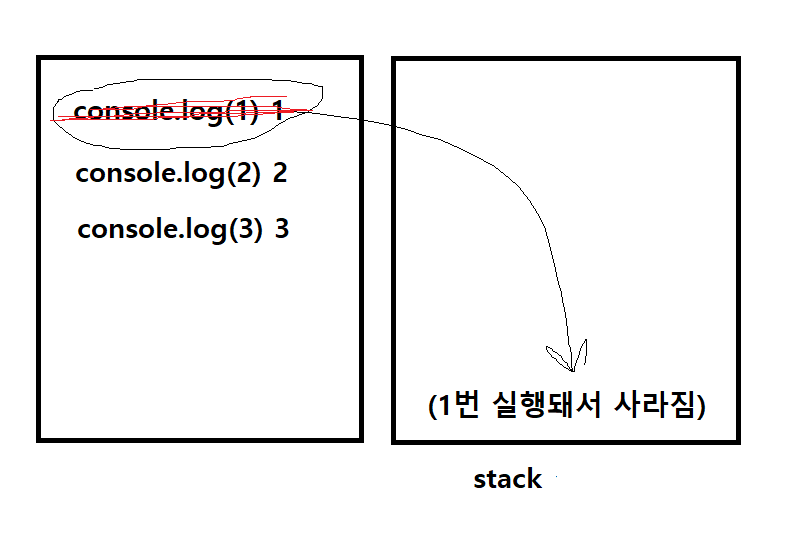
(위 그림처럼 console.log(3)까지 동일하게 진행)
- 자바스크립트는 1명의 종업원밖에 없다.
- 스택(=스레드)하나를 식당종업원이라고 보면 됨.
- 한번에 한가지 일만함. 순차적으로
=>어려운 말로 동기적 프로그래밍

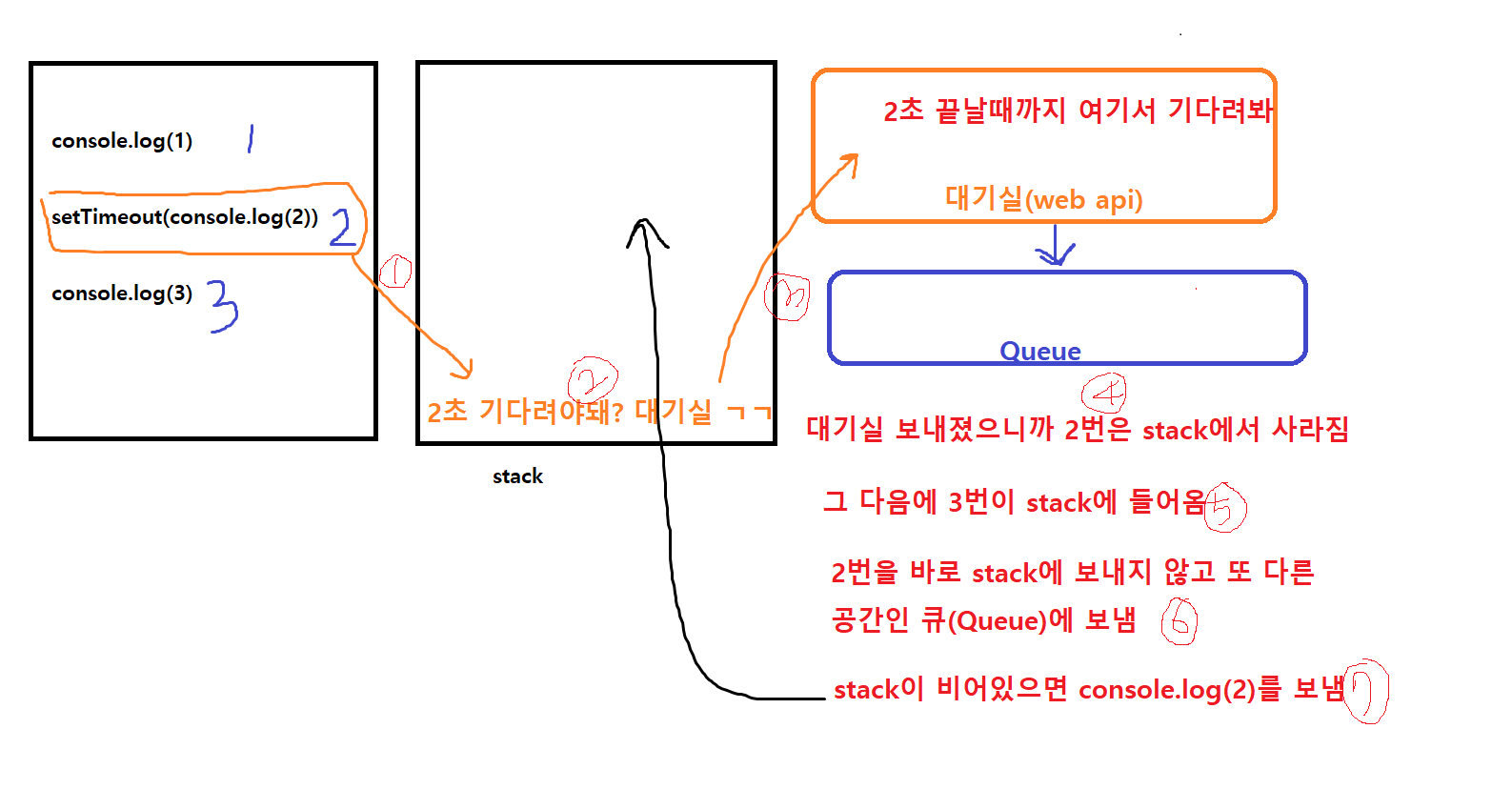
자바스크립트가 동기적 언어이지만 비동기적처럼 보이는 이유가 바로 위 그림과 같아서!
web api로 보내지는 아이들
: setTimeout(), ajax(서버에 요청하는 코드들), eventlistner 등
