🍋1. 설치
npm install sass --save
▪️ 설치 시 node-modules 폴더에 sass 폴더가 생성됩니다. (package source code)
▪️ --save: package.json에 설치된 패키지의 이름과 버전 정보를 업데이트
// package.json { "name": "westagram-react", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^4.2.4", "@testing-library/react": "^9.3.2", "@testing-library/user-event": "^7.1.2", "sass": "^4.14.1", "react": "^16.13.1", "react-dom": "^16.13.1", "react-scripts": "3.4.3" } }
🍋2. .css 파일의 확장자 .scss로 바꾸기
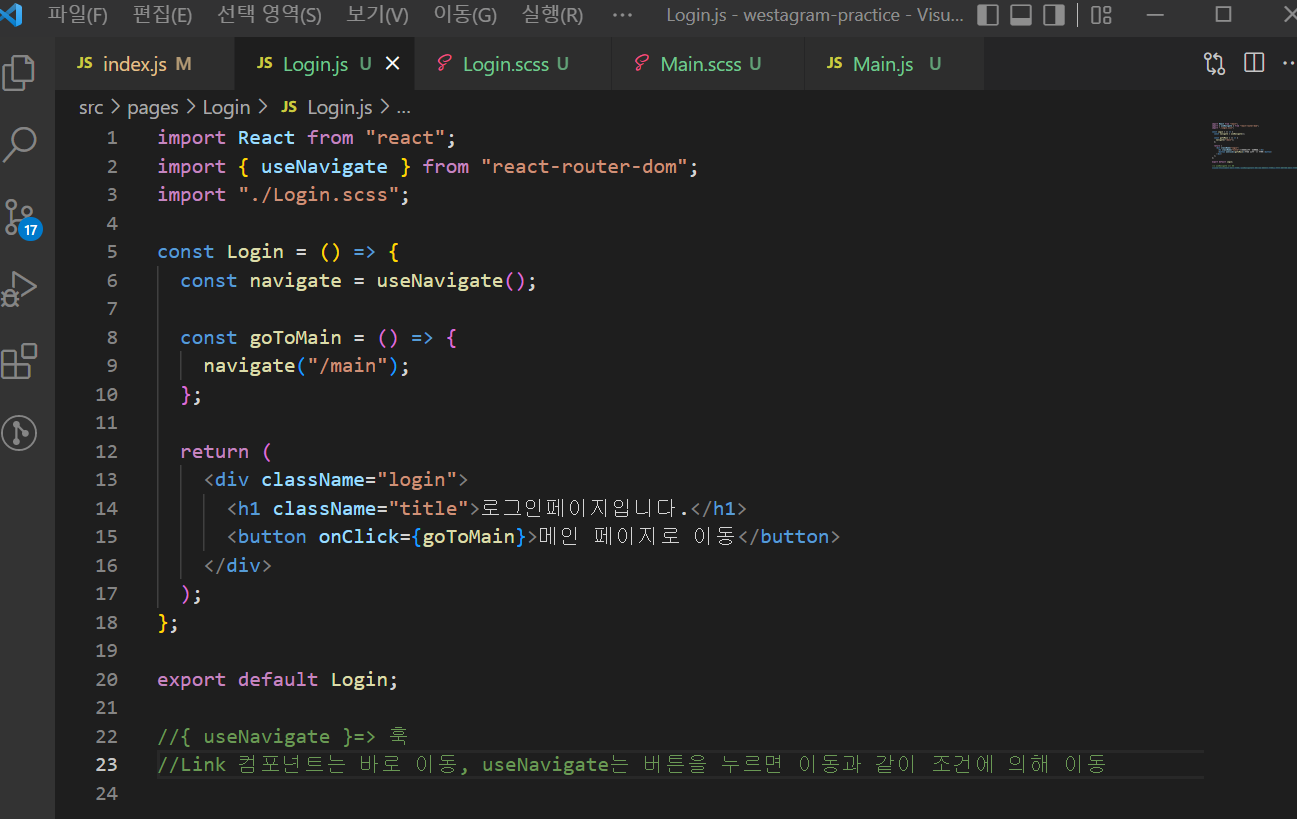
💡 Sass 파일의 확장자는 '.scss'이다. '.css'확장자로 되어 있는 파일을 전부 '.scss' 확장자로 바꾸기.(자바스크립트 파일의 import 구문도 수정하기)
🍋3. Nesting 기능 적용하기
💡Sass의 가장 기본적인 기능으로 Nesting 이라는 것이 있다. JSX 최상위 요소의 'className'을 컴포넌트 이름과 동일하게 설정해주고, '.scss' 파일엗 최상위 요소 안쪽에서 하위 요소의 스타일 속성을 정의할 수 있도록 하기
// Nesting전 nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; }
// Nesting 후 nav { ul { margin: 0; padding: 0; list-style: none; li { display: inline-block; } } a { display: block; padding: 6px 12px; text-decoration: none; } }
🍋4. 변수 활용, & 연산자, mixin 등 기본 기능 적용하기
Sass에는 Nesting 외에도 여러가지 기능이 있다. 공식 문서를 통해서 다른 기능들도 살펴보고 필요에 따라서 적절하게 활용하기.
.login-container { display: flex; justify-content: center; align-items: center } button { width: 200px; height: 100px; background-color: blue; } button:hover { background-color: red; cursor: pointer; } input { background-color: blue; } input:focus { background-color: red; }
$theme-color: blue; $border-style: 1px black solid; @mixin flex-center { display: flex; justify-content: center; align-items: center } .login-container { @include flex-center; button { width: 200px; height: 100px; background-color: $theme-color; &:hover { background-color: red; cursor: pointer; } } input { background-color: $theme-color; &:focus { background-color: red; } } }