✏️1. Why React?
1-1. Web Application의 발전
브라우저를 열고 사이트에 들어가면 보여지는 것 (UI: User Interface) 과 할 수 있는 것 (UX: User Experience) 이 굉장히 많다. 이러한 이유로 요새는 웹 페이지(Web Page)라는 단어보다 웹 애플리케이션이(Web Application)라는 단어가 많이 사용되기도 한다.
이처럼 애플리케이션의 규모가 커지고 다양한 UI, UX를 구현하기 위해서는 이전의 방법(DOM, jQuery)으로는 애플리케이션을 개발하고 코드를 유지보수 하는 것이 어려워졌다. 화면의 그 많은 DOM 요소들에 직접 접근해서 조작하고 관리하기란 쉽지 않다. jQuery도 결국엔 쉽게 DOM에 접근해서 조작을 가능하게 하는 메소드의 모음이기 때문에 마찬가지이다.
규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 Frontend Framework(Library)가 등장하게 된다. 그 중 가장 많이 쓰이는 세 가지가 Angular, Vue, React 이다.
1-2. Frontend Framework(Library)
:: Angular
2010년 Google에서 개발한 Framework. TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다. 무겁고 배우기 어렵다는 단점이 있다.
:: Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
:: React
“지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 Library.
MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다. 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.

✏️2. What is React?
2-1. React 정의
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점이다. 리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
✏️3. Node.js & npm
:: Node.js
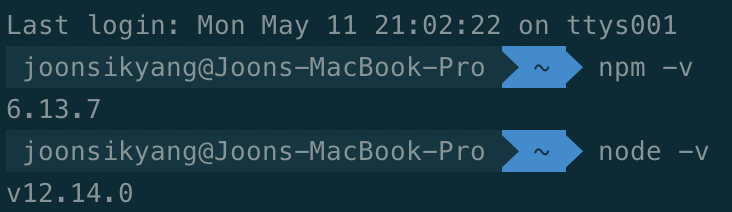
Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다. 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. 바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다. Node.js를 설치하면 npm(node package manager) 이 자동으로 설치 되는데 npm을 사용하기 위해서는 노드(Node.js)가 설치되어 있어야 한다. 터미널에서 아래의 명령어를 실행 함으로써 Node.js 의 버전을 확인할 수 있다. 노드 버전이 정상적으로 확인되면 설치도 정상적으로 이루어진 것이다.
$ node -v
:: npm
Node 기반의 패키지를 사용하려면 npm(node package manager) 이라는 패키지 도구가 필요하다. npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다. 마찬가지로 npm 버전을 확인하는 명령어를 통해 설치가 정상적으로 이루어졌는지 확인해볼 수 있다.
$ npm -v

node.js설치 후엔 위의 사진과 같이 터미널에node -v,npm -v명령어를 입력하여 버전을 체크하고 올바르게 설치되었는지 확인한다.
✔️React
▪️ 자바스크립트 UI 라이브러리
▪️ 간단한 컴포넌트
▪️ 유지보수에 좋다
▪️ 선언적 개발(What): ex)내가 위코드 올 때 자전거를 타든 차를 타든 상관없음. 오기만 하면 됨(결과중시)
✔️Node
▪️ 자바스크립트 실행환경
✔️NPM(Node Package Manager)
▪️ 여기서 package란 노드로 실행할 수 있는 하나하나의 프로그램을 말한다.
ex)Node->스마트폰, Npm->앱스토어
✔️CRA(Create React App)
▪️ 리액트 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구(toolchain)
▪️ 리액트는 UI 기능만 제공한다.(개발자가 직접 구축해야 하는 것들이 많음)
▪️ 하나의 명령어로 리액트 개발환경이 구축 가능.
✔️node-modules
▪️ npm으로 다운로드 받은 모든 패키지들이 저장되어 있는 폴더
✔️package.json
▪️ 우리 프로젝트에 대한 정보들이 기입된 파일.
▪️ script: 프로젝트에서 실행할 수 이는 명령어들이 있는 곳
▪️ dependency: 프로젝트에서 필요로 하는 다른 패키지들에 대한 정보가 있는 곳
✔️.gitignore
▪️ git으로 관리하지 않은 파일 또는 폴더 등을 기입해두는 파일
✔️index.html
▪️ html의 진입점.
▪️ 사용자가 우리 프로젝트를 요청하며 최초로 보여지는 html
✔️index.js
▪️ Javascript의 진입점.
▪️ html과 react 컴포넌트를 연결해주는 역할. 중간다리
✔️App.js
▪️ 실제 화면에 보여지고 있는 컴포넌트
✍️렌더링: 화면에 보여준다...
✍️리액트 컴포넌트: 무조건 대문자로 시작(파스칼케이스. ex)function App()
✔️import
▪️ '가져온다' 라는 뜻.
▪️ ex) import React from 'react';=> node_modules의 리액트라는 폴더에서 따옴표 안의 것을 가져오겠다
✔️./
▪️ dot은 현재 폴더 위치를 의미한다.
▪️ ex) import App from './App' => src폴더의 App.js를 가져오겠다.
▪️ './App' : 자바스크립트 파일끼리 import와 export할 때는 뒤에 확장자명을 안 붙여도 됨.
✍️자바스크립트에서 소괄호'()'는 함수를 호출할 때 하는 문법이다.
☑️ React.render.().document.getElementById("root")
▪️ 첫번째로 들어온 컴포넌트를 두번째로 들어온 DOM요소에 렌더링 시켜준다.(화면에 보여준다)
▪️ React.: render라는 메소드에 접근 후 호출
▪️ <App />: 컴포넌트를 의미함
▪️ document.getElementById("root"): HTML의 div 태그 안쪽의 Id가 root인 요소를 HTML에서 가져옴
✔️ Component
▪️ 실질적으로 화면에 첫번째로 보여짐. (ex)<App />)
▪️ document.getElementById("root"); : DOM요소(자식요소). root이라는 DOM 요소 안에 APP이라는 컴포넌트를 넣어주고 있는 것.
▪️ 재사용 가능한 각각의 독립된 모듈.
▪️ 재사용 가능한 UI 구성 단위
▪️ 레고블럭을 예로 들 수 있다.(=>레고 자동차 문의 색깔을 바꾸고 싶으면 문 부분의 레고블럭만 바꾸면 됨)
❓근데 왜 컴포넌트 단위로 UI를 구성해야할까?❓
1. 코드의 재활용성 증가
2. 코드의 유지보수가 용이
3. 해당 페이지가 어떻게 구성되어 있는지 파악 용이
4. 컴포넌트는 또 다른 컴포넌트를 포함(부모 컴포넌트-자식 컴포넌트)
✔️Component(class/function)의 차이
🟡Class Component
▪️ 초기에 많이 사용되던 컴포넌트 형태
▪️ 함수형에 비해 문법과 사용법이 복잡함
▪️ 하지만 클래스형으로 작성되어 있는 기존 코드들도 많이 남아있기 때문에 읽고 해석할 수 있어야 함.
▪️ 렌더가 꼭 필요함
🟡function Component
▪️ 클래스형 컴포넌트에 비해 간단하고 단순
▪️ 초창기에는 state를 관리하지 못한다는 단점으로 인해 잘 사용되지 않았음
▪️ React 16.8 버전에서 hooks란 기능이 추가되면서 state를 관리할 수 있어서 그 뒤로 자주 사용함.
▪️ 실제 현업에서 가장 많이 사용
✔️JSX(JavaScript Syntax Extension)
▪️ 자바스크립트와 HTML을 합쳐놓은듯한 형태
▪️ 마크업을 편리하게 작성하기 위한 문법
▪️ JSX로 작성한 코드는 자바스크립트가 인식할 수 없는 문법이기에 Babel이라는 패키지를 이용해서 변환해줘야 함.
▪️ class 안되고 className으로 표기
▪️ import,export
▪️ ex)<div>Hello World</h1> => React.createElement('div',null,"Hello World")
✍️상대경로: 현재 위치를 기준으로
✍️절대경로: 절대적인 위치(ex)이미지 파일 경로..public 폴더는 생략이 가능함)
🟢 장점
- HTMl tag를 그대로 사용하기 때문에 익숙함.
- HTML 마크업과 JavaScript 로직으 같이 구현할 수 있음.
- 자바스크립트 문법을 이용해서 HTMl을 생성할 수 있음.
- vs DOM + EVENT
🟢 특징
- 하나의 부모 태그
- 모든 태그가 셀프클로징 가능
- camelCase Property
- 자바스크립트 동작 기능
💻20220509_오전 세션 정리(React-intro)
Q. 3세대 웹이 나타난 이유?
▪️ 처리해야 할 것들이 많아서
▪️ 웹이 복잡해져서
▪️ 클라이언트의 증가
등등...
Q. 대표적인 Web Framework & Library
: Angular(구글이만듦),Vue,React
▪️ Angular: 프레임워크(진입 장벽이 높다)
▪️ Vue: 프레임워크(쉽게 개발할 수 있음. 사용방법이 조금 복잡함. 작은 프로젝트에서 많이 쓰임)
▪️ React:라이브러리. 페이스북에서 개발함
⚠️면접에서 왜 리액트를 배웠냐고 물어보는 경우도 있음
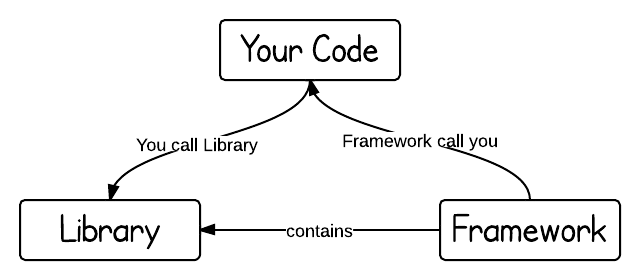
Q. 프레임워크와 라이브러리의 차이
▪️ ex) 에어비앤비(프레임워크)
내가 예약을 하고 몸만 들어가면 됨(다 갖춰져 있음).
라이브러리는 원룸에서 집을 얻는다는 느낌. 내가 필요한 전자레인지, 침대 등등 내 생활공간을 만들어야함
