✍️Semantic Web(시맨틱 웹)
웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
컴퓨터가 정보 자원의 뜻을 이해하고 논리적 추론까지 하는 차세대 지능형 웹이다. 지금의 웹은 특정 검색어를 치면 불필요한 문서가 모두 나와 일일이 찾아 보아야 하는데 지능형 웹은 다르다. 단어의 유사성과 상관관계 등을 파악해서 원하는 결과물만 찾아 보여준다.
지금과 같이 사람만이 웹에 산재한 정보의 의미를 파악하는 것이 아닌, 자동화된 기계가 해석할 수 있는 일종의 표준 의미정보 교환의 수단이 되는 것이 시맨틱 웹의 목적이다. 시맨틱 웹의 이상향은, 인터넷에 방대한 양의 온톨로지가 산재하고, 이를 자동으로 해석하여 처리할 수 있는 에이전트 소프트웨어에 사람 또는 에이전트가 질의를 하면, 컴퓨터가 자동으로 분산된 온톨로지를 탐색하고 추론하여 원하는 결과를 돌려주는 것이다.
대중적으로 가장 널리 알려진 시맨틱 웹의 활용 예는 RSS이다. RSS(RDF Site Summary) 첫 버전인 0.9와 1.0은 바로 RDF로 작성되어 있다. 이후 버전에서는 RDF를 사용하지 않으며 이름도 Really Simple Syndication 또는 Rich Site Summary로 혼재되어 사용되고 있다. 현재 시맨틱 웹에 대한 시도는 의미적 메타데이터 체계를 구축하고 이를 활용하고자 하는 다양한 분야에서 활발하게 진행되고 있다.(커뮤니티,블로그,포털 및 검색,기업 소프트웨어,멀티미디어 데이터 관리 등..)
시맨틱 웹은 이제 더 이상 연구를 위한 기술이 아니라, 상용화 단계로 발전하고 있다. 현재는 서로 독립적이며 자발적으로 발전되어 온 웹2.0과 시맨틱 웹은 자신의 영역을 더욱 확대하기 위하여 상존하고 있지만, 궁극적으로는 자연스럽게 통합되어 차세대 웹 기술로 나타날 것이다. 이미, 마이크로포맷, RDFa, GRDDL, RSS 등에서 상호 협력이 진행되고 있고, 인간 중심의 RIA 인터페이스와 컴퓨터 중심의 시맨틱 비즈니스 프로세스를 기반으로 하는 새로운 엔터프라이즈 시스템의 개발이 가속화되고 있다. 웹2.0과 시맨틱 웹은 경계가 분명한 경쟁기술이 아니라, 그림2처럼 차세대 웹 기술 발전 추세에서 보는 바와 같이 차세대 웹을 향한 진행 과정의 기술로 가까운 시일 내에 서로를 감싸게 될 것이다.
✍️Semantic Tags(시맨틱 태그),Semantic Markup
semantic은 의미의,의미론적인 이라는 뜻. HTML5에서 도입되었고 개발자와 브라우저에게 의미있는 태그를 제공함.(코드가 간결할수록 개발자에게 좋으니까!)
Semantic markup은 말 그대로 의미에 맞는 적절한 태그를 사용하여 마크업 하는 것을 말한다.
📌HTML5 이전에서는 <header>를 나타내기 위해서 <div>태그를 사용해서 class명을 정의하였음(예시는 짧아서 괜찮아보이지만 코드가 1억개면 최대한 간결한 것이 좋음!!)
<div class="header"> <div id="footer>
🔹HTML5에서 추가된 시맨틱 태그


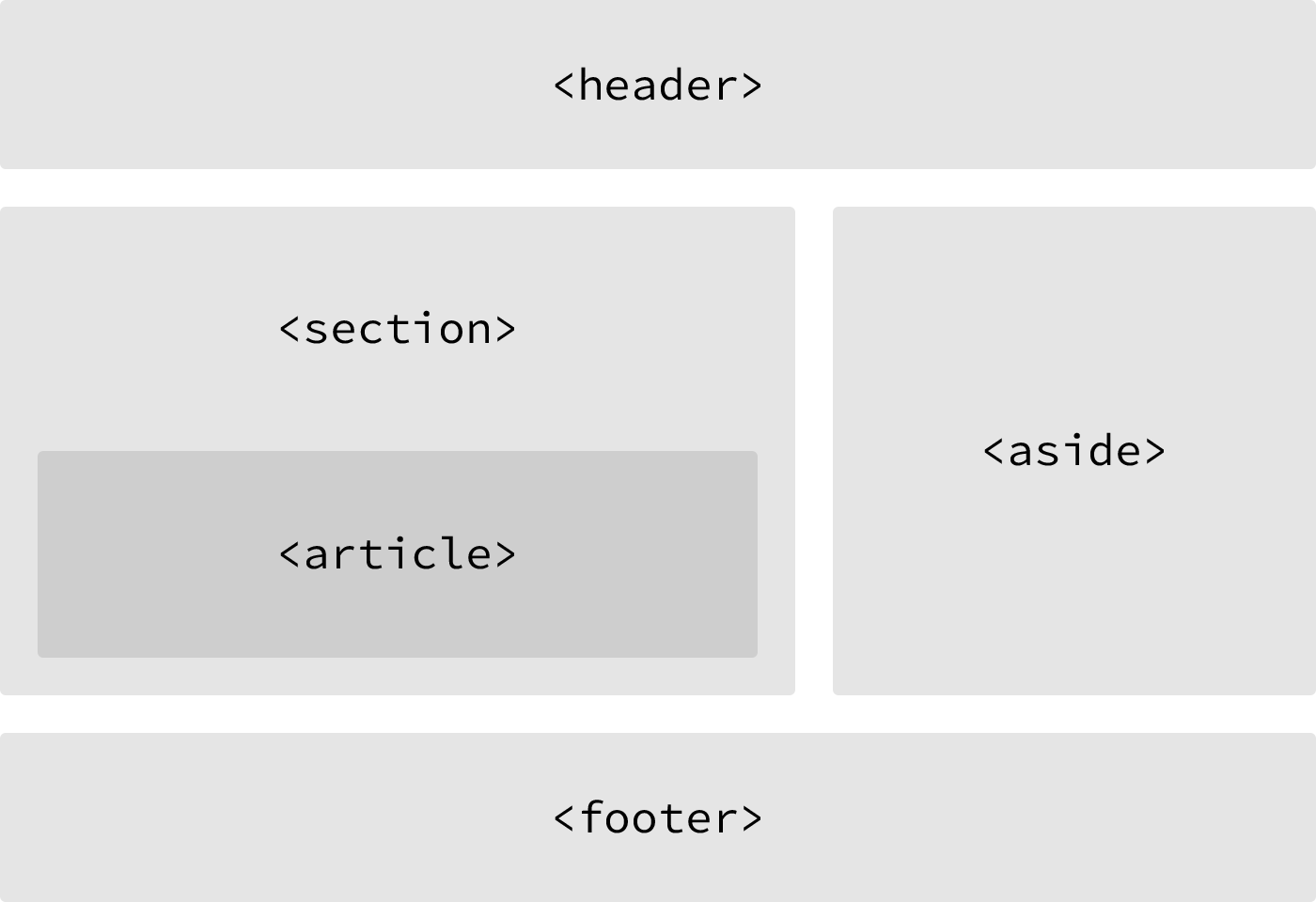
예를 들면 페이지의 머릿말에는 <header>, 네비게이션 역할을 하는 부분에는 <nav>, 웹사이트의 주요 내용을 담고 있는 영역에는 <main>, 구분되는 영역에는 <section>, 페이지의 하단에는 <footer>등을 적절히 사용하는 것이다.
(검색 엔진 최적화, 웹접근성, 가독성이라는 장점이 있어서!)
