Next.js 의 라우팅
처음 Next.js를 시작할 때 CRA와 눈에 띄게 달랐던 점은 바로 라우팅 구조 였다.
pages 디렉토리
💡 pages 에서 만든 폴더와 파일은 곧 Router 경로가 된다.
pages/about.js
export default function About() {
return <div>About</div>
}
------------------------------------
http://localhost:3000/about 경로에 About이라는 문구가 보인다.- pages/index.js ⇒ /
- pages/blog/index.js ⇒ /blog
next/link
💡
Link라는 React 구성 요소를 사용하면 SPA처럼, 클라이언트 사이드 라우팅으로 페이지 이동이 가능하다.
import Link from 'next/link';
export default function Home() {
return (
<ul>
<li>
<Link href="/">
<a>Home</a>
</Link>
</li>
<li>
<Link href="/about">
<a>About Us</a>
</Link>
</li>
<li>
<Link href="/blog/hello-world">
<a>Blog Post</a>
</Link>
</li>
</ul>
)
}- / ⇒ pages/index.js
- /about ⇒ pages/about.js
- /blog/hello-world ⇒ pages/blog/[slug].js
정적 생성을 사용하는 모든 뷰 페이지에 대해 기본적으로 (데이터 포함) 프리 페치 된다. 서버 사이드 렌더링 경로에 해당하는 데이터는 프리 페치 되지 않는다.
Link props ~
href- 이동할 경로 또는 URL 이다. 유일한 필수 props 이다.as- 브라우저 URL 표시 줄에 표시 될 경로. Next.js 9.5.3 버전 이전에는 동적 경로에서 사용되었다.passHref- 기본 값은 false. Link가 href 속성을 child에게 보낸다.prefetch- 기본 값은 true. 백그라운드에서 페이지를 미리 가져온다. 뷰포트에 있는 모든 항목이 미리 로드 된다. prefetch={false} 을 전달하여 프리 페치를 비활성화 할 수 있다. false 여도 마우스를 hover 하면 프리페치가 계속 발생한다. 정적 생성을 사용하는 페이지는 더 빠른 페이지 전환을 위해 데이터와 함께 JSON 파일을 미리 로드한다. 프리 페치는 프로덕션에서만 활성화된다.replace- 기본 값은 false. history 스택에 새 URL 추가하는 대신 현재 상태를 바꾼다.scroll- 기본 값은 true. 이동 후 페이지 상단으로 스크롤 한다.shallow- 기본 값은 false. getStaticProps, getServerSideProps 또는 getInitialProps 를 다시 실행하지 않고 현재 페이지의 경로를 업데이트.locale- 활성 locale 이 자동으로 앞에 추가된다. locale을 사용하면 다른 locale을 제공 할 수 있다. false href 가 locale을 포함해야하는 경우 기본 동작이 비활성화된다.
With URL Object
💡
Link는 URL 객체도 받을 수 있다. 자동으로 형식을 지정하여 URL 문자열을 만든다.
import Link from 'next/link';
export default function Home() {
return (
<ul>
<li>
<Link href={{ pathname: '/about', query: { name: 'test' } }}>
<a>About us</a>
</Link>
</li>
<li>
<Link href={{ pathname: '/blog/[slug]', query: { slug: 'my-post' } }}>
<a>Blog Post</a>
</Link>
</li>
</ul>
)
}- 사전 정의된 경로: /about?name=test
- 동적 경로: /blog/my-post
next/router
router object
💡 router 객체에 접근하려면 useRouter 훅을 사용하면 된다.
import { useRouter } from 'next/router';
export default function Home() {
const router = useRouter();
console.log(router);
// ...
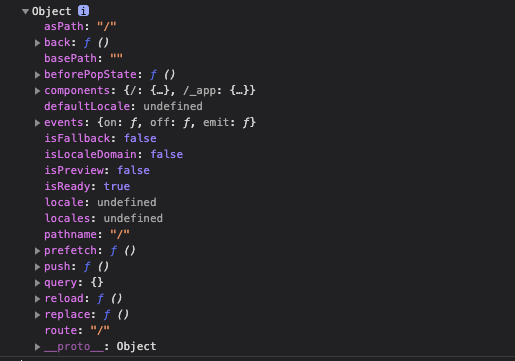
}router 를 콘솔로 찍어보면 아래와 같은 객체가 나타난다.

-
asPath- string - basePath 또는 locale 없이 브라우저에 표시되는 경로 (쿼리포함) -
basePath- string - 활성 basePath (활성화 된 경우) -
defaultLocale- string - 현재 기본 locale (활성화 된 경우) -
isFallback- boolean - 현재 페이지가 fallback 모드인지 여부 -
isPreview- boolean - 앱이 현재 미리보기 모드인지 여부 -
isReady- boolean - 라우터 필드가 클라이언트 측에서 업데이트되고 사용할 준비가 되었는지 여부. useEffect 메소드 내에서만 사용해야하며 서버에서 조건부로 렌더링 하는 데에 사용해야한다. -
locale- string - 활성 로케일 (활성화 된 경우) -
locales- string[] - 지원되는 모든 로케일 (활성화 된 경우) -
pathname- string - 현재 경로. 이는 /pages 의 페이지 경로이며(파일명) 구성된 basePath 또는 locale 은 포함되지 않는다. -
query- object - 객체로 구문 분석 된 쿼리 문자열. 페이지에 데이터 가져오기 요구사항이 없는 경우 사전 렌더링 중에 빈 객체가 된다. 기본값은 {}⇒ 동적 라우팅 사용시 쿼리값이 객체로 들어감.
router.push
💡 클라이언트 사이드 라우팅을 처리한다. next/link 로 충분하지 않은 경우에 유용하다.
router.push(url, as, options)url- 이동할 경로as- 브라우저에 표시될 URL에 대한 선택적 데코레이터.options- 다음 구성 옵션이 있는 선택적 객체scroll- 기본 값은 true. 선택 boolean. 이동 후 페이지를 상단으로 스크롤 제어.shallow- 기본 값은 false. getStaticProps, getServerSideProps 또는 getInitialProps 를 다시 실행하지 않고 현재 페이지의 경로를 업데이트.locale- 선택적 문자열. 새 페이지의 로케일을 나타낸다.
외부 URL에 router.push 를 사용할 필요가 없다. window.location이 이러한 경우 더 적합하다.
import { useRouter } from 'next/router';
export default function Page() {
const router = useRouter();
return (
<button type="button" onClick={() => router.push('/about')}>
Click me
</button>
)
}With URL object
💡 next/link 에서 사용한 것처럼 URL 객체를 사용할 수 있다.
import { useRouter } from 'next/router'
export default function ReadMore({ post }) {
const router = useRouter()
return (
<button
type="button"
onClick={() => {
router.push({
pathname: '/post/[pid]',
query: { pid: post.id },
})
}}
>
Click here to read more
</button>
)
}그 외 메소드 참고링크 https://nextjs.org/docs/api-reference/next/router#router-object
뚜둥,
어려운 Next.js.. 이렇게 라우팅 기능만 보면 CRA보다 참 쉬운 것 같았는데.. 절대 아니었다...
다음은 Dynamic Routes, Data Fetching에 대해 글을 쓸 예정이다!
